HTMLとCSSとは?
HTMLとCSSはWebページを作成する2大技術です
HTMLとは?
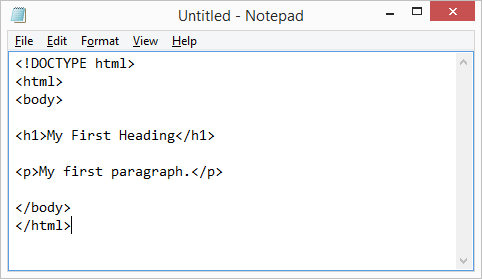
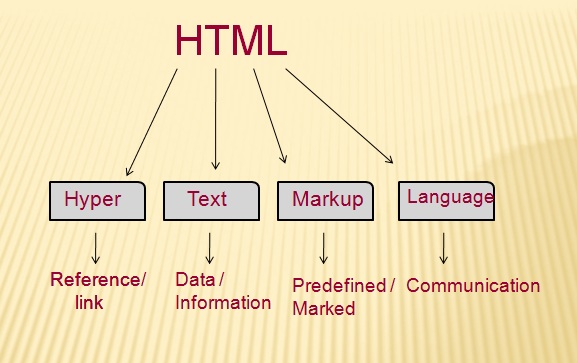
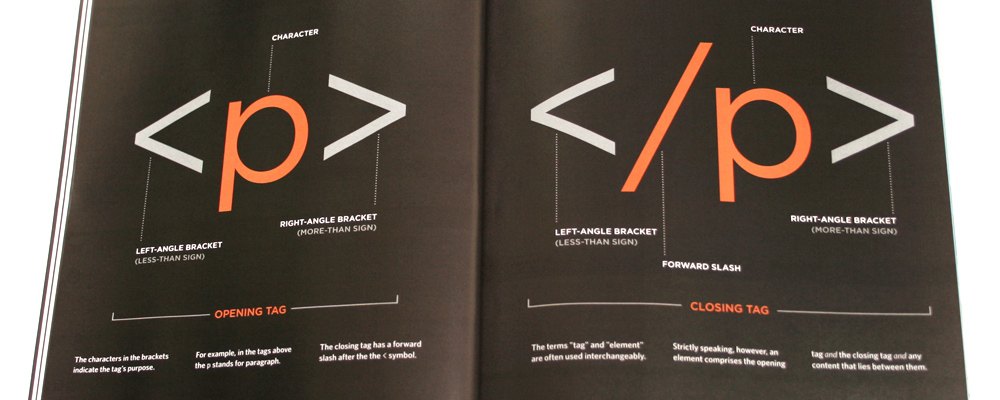
HTMLとは、Hypertext Markup Languageの略でWebページの構造を記述する言語です
HTMLの構造はヘッドとボディという二つの部分から構成されています。
HTML の構造は、head と body の 2 つの部分からなり、head にはブラウザが必要とする情報が記述され、body には記述すべき特定のコンテンツが含まれます。

CSS とは?
CSSの技術は、Webページを作成する際に、ページのレイアウトやフォント、色、背景などの効果をより細かく制御し、Webページをより美しく、ダイナミックにするために使われます。

関連する記事です。 8 Best Free Responsive CSS Website Templates for Building Your Website
たとえば、家を建てたい場合、次のものが必要です。
- 家の構造を作るためのレンガ (HTML)
- 家を美しくするためのペイント (CSS)
HTML と CSS を学ぶにはどのくらい時間がかかりますか?
基本的なHTML+CSSの習得には時間がかかりませんが、上手に使えるようになるには時間がかかります。 基本的なタグやラベルは、1~2時間程度で理解できるようになります。 しかし、高度なHTMLやCSSアニメーションを学びたいのであれば、もっと時間がかかります。
正直、何時間必要かははっきり言えませんが、デザインを続ける限り、学び続けなければならない可能性はあります。 HTMLとCSSをマスターするには、生涯学習を続ける必要があります。 しかし、まずは基本的な HTML と CSS に関するリソースをスクロールダウンしてご覧ください。 また、より難易度の高い教材をお求めの方のために、上級者向けのリソースもいくつかご紹介しています。 20 Best Free HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Where to learn the basics of HTML?
W3schoolsはHTMLを始めるには最高のサイトかもしれません。 その内容は、基本的な HTML、CSS、JavaScript、Python、その他をカバーしています。 すべての章がシンプルで、例題とインタラクティブなテストがあります。 私はHTMLを学び始めてからしばらく経ちますが、このウェブサイトは私のお気に入りだと言って過言ではありません。 初心者のために、W3Schoolsは構造化されたチュートリアルと遊び場があり、きちんとした学習体験を提供します。 一番いいところは? すべてのチュートリアルが無料です!
Best HTML tutorials for beginners

HTML.com
これは HTML を学びたい初心者向けに特別に作られた Web サイトです。 HTMLについて知っておくべきことはすべて網羅されています。 ステップバイステップのチュートリアルに従えば、数時間ではなく数分で最初のウェブサイトを構築するための HTML の知識を得ることができます!
このウェブサイトには、HTML で使用する各属性とタグ(アルファベット順)の完全リスト(短い説明付き)と HTML5 の最新の追加項目も掲載されています。 クリックすると、各特性の詳細やコード例などを見ることができます。
Learn HTML
これは、HTMLを学ぶためのインタラクティブなオンライン・チュートリアル・サイトです。 HTMLやCSSだけでなく、Python、Ruby、JavaScript、C++などのプログラミング言語のチュートリアルもあります。
基本チュートリアルでは、Bootstrap CSSフレームワークを使用してページを作成します。
HTML cheat sheet
HTML (Hypertext Markup Language) は、1991 年に Tim Berners-Lee が発明して以来、長い道のりを歩んできました。 HTML5 は、最新の Web ブラウザでサポートされている最新バージョンです。 この HTML チート シートには、説明、コード例、およびライブ プレビューを含む、すべての HTML 要素の完全なリストがあります。 395>
Free HTML courses for beginners

Codecademy
Codecademy は HTML を学ぶのに最適なオンライン講座の 1 つです。 私たちは皆、記事を読んだり、いくつかのYouTubeのビデオを見たりするだけでは十分ではないことを知っています。
Codecademyの学習方法は非常に興味深いものです。 従来のプログラミング教育ビデオを提供するわけでもなく、「先生」がいるわけでもない。
ユーザーは、コマンドラインに正しいコードを入力して保存することで、すべての学習プロセスが完了します。 このオンラインコースは、より初心者に適しています。
Udemy
Udemy は大規模なオンラインコースプロバイダで、HTML と CSS に関するプログラムを提供しています。 これらのコースでは、HTML5 と CSS3 を使用して応答性の高いウェブサイトを作成する方法、初心者が HTML5 を学ぶ方法、および 1 時間で HTML を学ぶ方法について学びます。 コースは無料ではありません。 料金は11.99ドルからです。
Udacity
Udacity では、専任の講師が HTML と CSS の基本を説明するオンラインビデオチュートリアルが提供されています。 無料コースには、修了証、プロジェクトビュー、キャリアコーチングがありません。 しかし、基本的なHTMLを学びたいだけなら、無料コースで十分です。
その他の無料のWeb開発コースもあります。 Web開発者のための10ベストオンラインウェブ開発コース
Best CSS tutorial for beginner
Tutorialspoint for CSS
Tutorialspointは、CSSについて知る必要があるすべてのことを提供します。 基本的な入門から高度な CSS テクニックまで、また CSS3 に関する完全なチュートリアルも網羅しています。 さらに、多くのCSSツールやCSSの学習リソースが用意されているので、参考にすることができます。
CSStutorial.net
このサイトは、3つの主要な部分で構成されています。 CSS入門
基礎といくつかのすてきな開発テクニックをカバー
2. CSS完全チュートリアル
このチュートリアルは非常に包括的で、CSSプログラミングの強固な基礎を提供します。 自分の Web デザインの仕事ですぐに使うことができます!
3. その他の CSS リソース
CSS Web デザインに関する記事と、質問できる活発な CSS フォーラム
これら 3 つのセクションを経て、純粋な CSS Web ページが作成できます。

さらに、次の Web サイト3つも CSS について学ぶのに適した場所となっています。
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

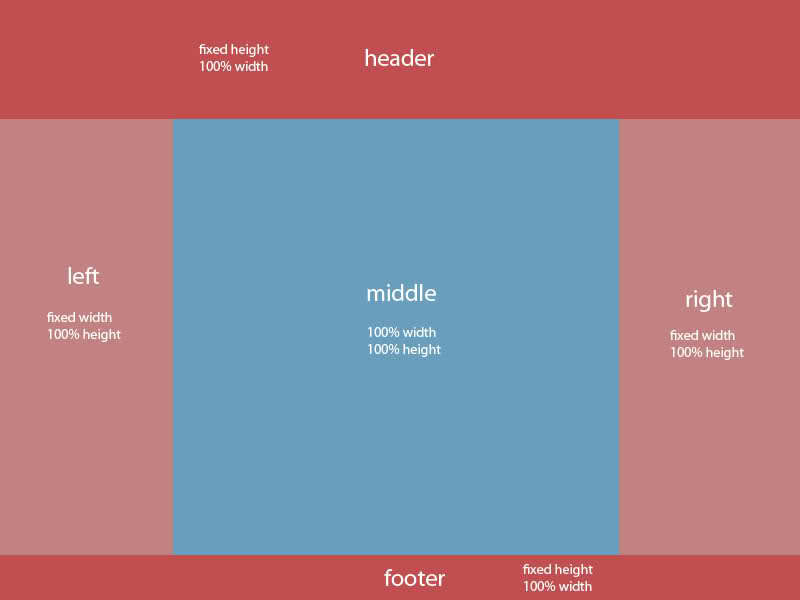
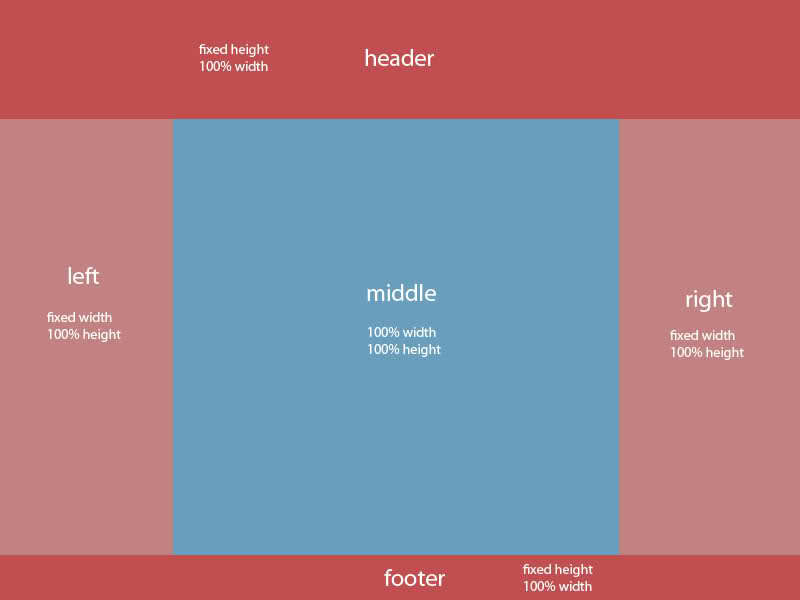
CSS layout tutorials and articles
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…….
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 best books to learn HTML and CSS for beginners
HTML and CSS.CSS.BOOKS

-…
Https://medium.freecodecamp.org/css-grid-a-simple…: Design and Build Websites
HTMLとCSSを学ぶのに一番お勧めの本です。 著者は概念と実際の開発プロセスを組み合わせて、読者にHTMLとCSSをよく理解させます。 内容は明快で簡潔、かつ整然としています。 私はこの本の中で、自分のスキルアップに役立つ独占チュートリアルを見つけました(いや、YouTubeにすべてがあるわけではありません)。 ウェブデザインやウェブ開発のキャリアを真剣に始めたいなら、この本はあなたのコレクションになるはずです。

A Smarter Way to Learn HTML & CSS.HTML、CSS、CSS.NET、CSS.NET、CSS.NET、CSS.NET、CSS.NET。 より速く学ぶことができます。 より長く覚えられます。 (第2巻)
本書の各章は短く、わかりやすくなっています。 各章は前の章に基づいており、インタラクティブなテストが付いているので、学んだことを定着させるのに非常に便利です。 勉強に10分、テストに20分。 それだけで十分です。 非常におすすめです!
Murach’s HTML5 and CSS3, 4th Edition
この本は、HTMLやCSSを学ぶ人にとってのスタート地点として最適な本だと思います。 基本的な概念を組み合わせて、マルチレベル メニューなど、人々が Web サイトに求める最も一般的なものを構築する方法を示しています。
W3schoolなどのオンラインのリソースで簡単に学ぶことができますが、この包括的な本を読むことも必要です。
Webページを開発したい人にとって、このガイドブックは読みやすく、B&Wのイラストもたくさん入っているので、より理解しやすくなっています。
おわりに
以上の講座で、初心者がHTMLとCSSを学ぶために必要な知識を網羅しました。
ただし、優れたWeb開発ツールがあれば作業効率が上がることを忘れずに、必ず使用しましょう。
業界は関係ないんですよ。 技術を極めたいのであれば、継続的な学習と粘り強さが唯一の成功への道となります。 もしあなたがWebフロントエンド開発者になりたいのであれば、今回紹介したHTMLとCSSのチュートリアルとコースは、あなたが行きたいところに連れて行ってくれることでしょう。 395>
More front-end development articles:
30 Best & Free Online Websites to Learn Coding for Beginners
Beginner Guide – How to Become an iOS Developer and Earn Money From it
11 Best Android Developer Tool to Get You Started on Android Development
Best Front-end Development articles:More Front-end Development articles:More Front-end Development articles:
More Front-end Development articles:More Front-end Development:More Front-end Development: