Hvad er HTML og CSS?
HTML og CSS er to vigtige teknologier til at skabe websider.
Hvad er HTML?
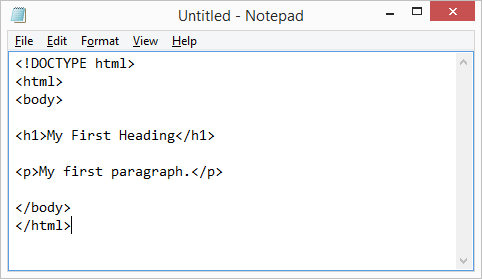
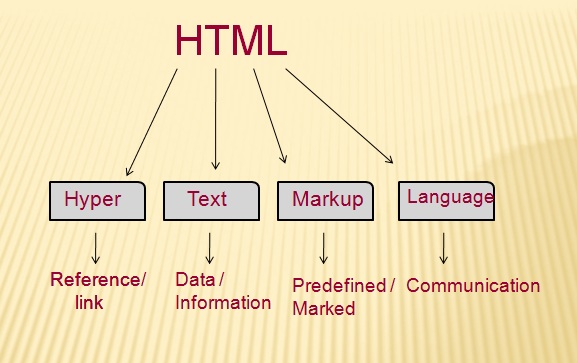
HTML står for Hypertext Markup Language, sproget til at beskrive strukturen af websider.
Strukturen i HTML består af to dele: head og body. Head beskriver de oplysninger, der kræves af browseren, mens body indeholder det specifikke indhold, der skal beskrives.

Hvad er CSS?
CSS står for Cascading Style Sheets, sproget til at beskrive præsentationen af websider.
CSS-teknologi bruges ved oprettelsen af en webside for at opnå en mere præcis styring af sidens layout, skrifttype, farve, baggrund og andre effekter, hvilket gør websiden smukkere og mere dynamisk.

Relateret artikel:
For eksempel, hvis du vil bygge et hus, har du brug for:
- Mursten (HTML) til at bygge husets struktur
- Maling (CSS) til at gøre dit hus smukt
Hvor lang tid tager det at lære HTML og CSS?
Det tager ikke lang tid at lære grundlæggende HTML+CSS, men det tager noget tid at lære at bruge dem godt. De grundlæggende tags og etiketter kan man forstå på omkring en eller to timer. Men hvis du vil lære avanceret HTML og CSS-animationer, så vil det tage mere tid.
Jeg kan ærligt talt ikke sige præcis, hvor mange timer du skal bruge, men chancerne er, at du skal blive ved med at lære, så længe du bliver ved med at designe. Teknologierne ændrer sig trods alt og bliver opdateret i løbet af årene.
For at mestre HTML og CSS skal du forpligte dig til livslang læring, fordi alle disse områder er meget omfattende, jo mere du prøver, jo mere vil du lære. Men for at komme i gang, kan du rulle nedad for at finde ressourcer om grundlæggende HTML og CSS. Vi har også delt nogle avancerede ressourcer for dem, der ønsker mere udfordrende materiale.
Relateret artikel: 20 bedste gratis HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Hvor du kan lære det grundlæggende i HTML?
W3schools kan meget vel være det bedste website til at komme i gang med HTML. Indholdet dækker grundlæggende HTML, CSS, JavaScript, Python og meget mere. Alle kapitlerne er enkle, med eksempler og interaktive tests. Jeg overdriver ikke – jeg har lært HTML i et stykke tid, og jeg må sige, at dette websted er min favorit. For nybegyndere har W3Schools strukturerede tutorials og legepladser, der giver en anstændig læringsoplevelse. Den bedste del? Alle tutorials er gratis!
Bedste HTML-tutorials for begyndere

HTML.com
Dette er et website, der er skabt specielt til begyndere, der ønsker at lære HTML. Den dækker alt, hvad du har brug for at vide om HTML. Følg deres trinvise vejledninger, og du vil have HTML-viden til at bygge dit første websted på få minutter – ikke timer!
Webstedet har også en komplet liste (med en kort beskrivelse) over hver enkelt attribut og tag (i alfabetisk rækkefølge), der bruges i HTML, samt de seneste tilføjelser i HTML5. Du kan klikke for at se detaljerne for hver egenskab, kodeeksempler og andre elementer.
Learn HTML
Dette er et interaktivt online-hjemmeside med tutorials til at lære HTML. Indholdet dækker ikke kun HTML og CSS, men også tutorials om programmeringssprog som Python, Ruby, JavaScript og C++.
Den grundlæggende tutorial guider dig gennem oprettelse af en side ved hjælp af Bootstrap CSS-rammen.
De avancerede tutorials vil give dig en dybere forståelse af HTML og CSS.
HTML snydeblad
HTML (Hypertext Markup Language) er kommet langt, siden Tim Berners-Lee opfandt det i 1991. HTML5 er den nyeste version, der understøttes af moderne webbrowsere. Dette HTML-snyd ark har en komplet liste over alle HTML-elementer, herunder beskrivelser, kodeeksempler og live previews. Rul ned for at gennemse alle HTML-tags alfabetisk eller efter deres kategori, eller download den som PDF.
Gratis HTML-kurser for begyndere

Codecademy
Codecademy er et af de bedste onlinekurser til at lære HTML. Vi ved alle, at det ikke er nok at læse artikler eller se nogle YouTube-videoer. Vi er nødt til at øve os så meget som muligt.
Codecademy’s læringsmetode er meget interessant. Det giver ikke traditionelle programmeringsinstruktionsvideoer, og det har heller ingen “lærere”. I stedet skiller den omhyggeligt det oprindelige komplekse kursus ad i meget enkle afsnit og guider brugerne gennem forskellige nyttige tips.
Brugeren skal indtaste den korrekte kode på kommandolinjen og gemme, hvilket afslutter hele læringsprocessen. Dette onlinekursus er mere velegnet til begyndere. Ved at afsætte en smule tid til at øve sig hver dag, kan du nemt opnå beherskelse af dit valgte programmeringssprog.
Udemy
Udemy er en massiv online kursusudbyder og tilbyder programmer om HTML og CSS. Disse kurser lærer dig, hvordan du kan skabe responsive websites ved hjælp af HTML5 og CSS3, hvordan begyndere lærer HTML5, og hvordan du lærer HTML på en time.
Næsten alle de tilbudte tutorials er skabt til begyndere. Kurserne er ikke gratis. Gebyrerne starter ved 11,99 dollars. Men jeg mener, at betalte kurser har nogle fordele, som måske ikke er tilgængelige i gratis kurser, f.eks. certificeringer og individuel vejledning fra en lærer.
Udacity
Udacity tilbyder online videotutorials med en dedikeret instruktør til at forklare det grundlæggende i HTML og CSS. Gratis kurser har ikke certifikater, projektsyn og karrierevejledning. Men hvis du blot ønsker at lære den grundlæggende HTML, er gratis kurser nok.
Mere gratis kurser i webudvikling: 10 bedste online webudviklingskurser for webudviklere
Bedste CSS tutorial for begyndere
Tutorialspoint for CSS
Tutorialspoint giver dig alt, hvad du har brug for at vide om CSS. Det dækker tutorials fra grundlæggende introduktioner til CSS-teknikker på højt niveau samt komplette tutorials om CSS3. Desuden er der mange CSS-værktøjer og CSS-læringsressourcer til din reference. Det er virkelig en meget omfattende ressource til at lære CSS.
CSStutorial.net
Hjemmesiden består af tre hoveddele:
1. Introduktion til CSS
Dækker det grundlæggende og nogle smarte udviklingsteknikker
2. En komplet CSS-tutorial
Denne tutorial er meget omfattende og giver dig et solidt grundlag for CSS-programmering. Du kan bruge den med det samme i dit eget webdesignarbejde!
3. Andre CSS-ressourcer
Artikler om CSS-webdesign og et aktivt CSS-forum, hvor du kan stille spørgsmål
Når du har gennemgået disse tre afsnit, kan du oprette en ren CSS-webside.

Dertil kommer, at følgende tre websteder også er gode steder at lære CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

CSS-vejledninger og artikler om layout
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 bedste bøger til at lære HTML og CSS for begyndere
HTML og CSS: Design og opbygning af websteder
Dette er min anbefaling af den bedste bog til at lære HTML og CSS. Forfatteren kombinerer begreber med den faktiske udviklingsproces, hvilket giver læserne en god forståelse af HTML og CSS. Bogens indhold er klart, kortfattet og overskueligt. Jeg har fundet eksklusive tutorials i denne bog (nej, YouTube har ikke alt), som har hjulpet mig med at forbedre mine færdigheder. Hvis du er seriøs med hensyn til at starte en karriere inden for webdesign og webudvikling, bør denne bog være i din samling.

En smartere måde at lære HTML & CSS på: Lær det hurtigere. Husk det længere. (Bind 2)
Hvert kapitel i bogen er kort og let at forstå. Hvert kapitel er baseret på tidligere kapitler og kommer med interaktive tests, hvilket er meget nyttigt til at konsolidere det, du har lært. 10 minutter til at studere, 20 minutter til at tage testen. Det er alt, hvad du behøver. Kan varmt anbefales!
Murach’s HTML5 and CSS3, 4th Edition
Denne bog er et godt sted at starte for folk, der lærer HTML eller CSS. Den viser dig, hvordan du kombinerer grundlæggende koncepter for at bygge de mest almindelige ting, som folk ønsker på et websted, f.eks. menuer i flere niveauer.
Selv om online ressourcer som W3school gør det nemt at lære, er det også nødvendigt at læse denne omfattende bog. Den samler og organiserer de spredte ressourcer, du finder online – alt sammen i én praktisk reference.
For alle, der ønsker at udvikle en webside, er denne guidebog nem at læse, og der er mange B&W illustrationer i bogen, som gør det lettere at forstå.
Slutning
De ovenstående kurser dækker al den viden, som begyndere har brug for for at lære HTML og CSS.
Men glem ikke, at et godt webudviklingsværktøj vil forbedre din arbejdseffektivitet, så sørg for at bruge et.
Det er ligegyldigt, hvilken branche du er i. Hvis du ønsker at mestre teknologi, er kontinuerlig læring og vedholdenhed den eneste vej til succes. Hvis du ønsker at blive en web front-end udvikler, vil den HTML og CSS tutorial og de kurser, jeg har delt, få dig derhen, hvor du ønsker at gå. Jeg håber, at de vil hjælpe dig lige så meget, som de har hjulpet mig.
Mere artikler om front-end udvikling:
30 Bedste & Gratis online websteder til at lære kodning for begyndere
Begynderguide – Sådan bliver du iOS-udvikler og tjener penge på det
11 Bedste Android-udviklerværktøj til at få dig i gang med Android-udvikling