Tekijästä
Steven Bradley on Design Fundamentals -kirjan kirjoittaja: Elements, Attributes, & Principles ja CSS Animations and Transitions for the Modern Web. Kun ei …LisätietojaSteven Bradley↬
- 13 min. luettu
- Design,Web Design
- Tallennettu offline-lukemista varten
- Jaa Twitterissä, LinkedIn


Onko tämä totta? Vai voisiko muotoilu, jota on vaikea käyttää, silti menestyä, koska se tekee käyttäjistä taitavampia tai täyttää tiettyjä luovia tarpeita? Pitääkö kaikki matalan tason tarpeet saada täsmälleen kohdalleen, ennen kuin voi harkita korkeamman tason tarpeita? Vastataksemme näihin kysymyksiin tarkastellaan aluksi Maslow’n hierarkiaa.

Maslow’n tarvehierarkia
Amerikkalainen psykologi Abraham Maslow esitti vuonna 1943 ilmestyneessä kirjoituksessaan ”A Theory of Human Motivation” ajatuksen ihmisen psykologisesta tarvehierarkiasta.
- Fysiologiset tarpeet ovat ihmisen hengissä selviytymisen vaatimuksia. Niihin kuuluvat hengitys, ruoka, vesi, suoja, seksi, vaatetus, uni ja mukavuus.
- Turvallisuustarpeet voidaan nähdä keinona tyydyttää huomisen fysiologiset tarpeet. Niihin kuuluvat henkilökohtainen ja taloudellinen turvallisuus, terveys, järjestys, laki ja suoja elementeiltä.
- Rakkaus- ja kuulumistarpeissa on kyse sosiaalisesta vuorovaikutuksesta. Emme halua kulkea läpi elämän yksin. Sosiaalisiin tarpeisiin kuuluvat ystävyys, rakkaus, läheisyys, perhe, yhteisö, kuuluminen ja ihmissuhteet.
- Arvostuksen tarpeisiin kuuluvat itsetunto sekä toisten antama tunnustus. Arvostus voi tulla saavutusten, aseman, arvostuksen, tunnustuksen, mestaruuden, itsenäisyyden ja vastuun muodossa.
- Itsensä toteuttamisen tarpeet liittyvät siihen, että meistä tulee enemmän kuin mitä olemme, ja ne voivat tulla rauhasta, tiedosta, itsensä toteuttamisesta, henkilökohtaisen potentiaalin toteuttamisesta, henkilökohtaisesta kasvusta ja huippukokemuksista.
Maslow’n mukaan, jos yrität tyydyttää hierarkian yhden tason tarpeita täyttämättä ensin edellisen tason tarpeita, paikkasi hierarkiassa on epävakaa. Sinun ei voida odottaa työskentelevän hyvin tiimissä (taso 3), jos odotat lääketieteellisten testien tuloksia sen selvittämiseksi, onko sinulla syöpä (taso 2).
Hierarkian alemmat tasot toimivat ylempien tasojen perustana. Jos perustuksesi horjuu, sinut vedetään takaisin alemmalle tasolle vakauttamaan perustuksesi ennen kuin siirryt takaisin ylöspäin hierarkiassa. Jos näin ei tapahdu, ajaudut stressin ja ahdistuksen ajatuksiin ja tunteisiin.
Maslow’n hierarkian kritiikki
Eivät kaikki ole samaa mieltä Maslow’n kanssa. Monet kyseenalaistavat hierarkian, koska se ei ota huomioon epäitsekkäitä tekoja, rohkeutta ja hyväntekeväisyyttä. Se ei myöskään selitä ilmiötä ”nälkää näkevistä taiteilijoista”, jotka etsivät itsensä toteuttamista, vaikka heidän fysiologiset perustarpeensa tuskin täyttyvät.
Kriitikot viittaavat empiirisen todistusaineiston puutteeseen ja havainnoinnin rajallisuuteen ennen kuin Maslow kehitti teoriansa. Maslow ei ota huomioon ihmisten henkistä puolta ja jättää pois liian monta tapausta, jotka eivät sovi hänen teoriaansa. Hyvä ajatus ja alku ehkä, mutta vielä kaukana siitä, että sitä hyväksyttäisiin sellaisenaan. Intuitiivisesti se tuntuu oikealta, mutta Maslow’n hierarkialla on rajoituksia, jotka on tiivistetty alla:
Vaikka Maslow’n hierarkia on intuitiiviselta kannalta järkevä, on vain vähän todisteita sen hierarkkisen näkökulman tueksi. Itse asiassa on todisteita, jotka ovat ristiriidassa mallin määrittelemän tarpeiden järjestyksen kanssa. Esimerkiksi joissakin kulttuureissa näyttää siltä, että sosiaaliset tarpeet asetetaan muiden tarpeiden edelle. Maslow’n hierarkialla on myös vaikeuksia selittää ”nälkää näkevän taiteilijan” kaltaisia tapauksia, joissa henkilö laiminlyö alempia tarpeita tavoitellessaan korkeampia tarpeita. Lopuksi on vain vähän todisteita siitä, että ihmiset ovat motivoituneita tyydyttämään vain yhden tarviketason kerrallaan, paitsi tilanteissa, joissa tarpeet ovat ristiriidassa keskenään.
Chileläinen taloustieteilijä ja ympäristöasiantuntija Manfred Arthur Max-Neef on esittänyt toisenlaisen teorian inhimillisistä perustarpeista, jossa ei ole muuta hierarkiaa kuin ihmisen eloonjäämisen perustarpeiden tyydyttäminen. Sen sijaan tarpeiden tyydyttäminen liittyy toisiinsa ja niihin pyritään samanaikaisesti, ja prosessin aikana tehdään kompromisseja.
Tässä järjestelmässä ihminen voisi tyydyttää luovia tarpeita ilman, että hänen tarvitsisi ensin tyydyttää suojelun ja turvallisuuden tarpeet.
Suunnittelun tarvehierarkia
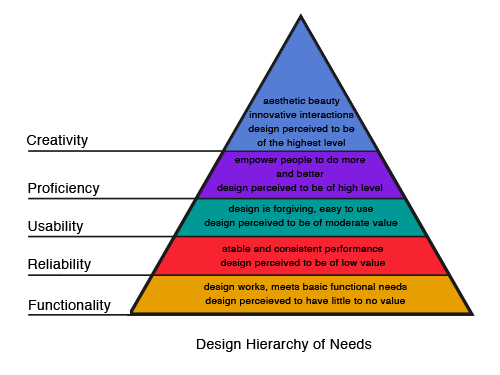
Maslow’n hierarkia voidaan kääntää suunnitteluun, jonka osalta hierarkia matalasta korkeaan olisi toiminnallisuus, luotettavuus, käytettävyys, pätevyys ja luovuus.

Toiminnallisuus
Muotoilun on kyettävä toimimaan ennen kaikkea muuta. MP3-soittimen on pystyttävä toistamaan, pysäyttämään, kelailemaan ja kelauttamaan eteenpäin MP3- ja muita digitaalisia äänitiedostoja, jotta sitä voidaan pitää MP3-soittimena. Jos se ei pysty suorittamaan näitä toimintoja, suunnittelu on epäonnistunut.
Ominaisuuksien määrä on toinen juttu. Vaikka yksi MP3-soitin voi vetää levynkansitaiteen, toisten ei välttämättä tarvitse. Mutta jos useimmat MP3-soittimet pystyvät tähän, niin sinun soittimesi on myös pystyttävä siihen. Mikä määrittelee mitkä ominaisuudet vaaditaan? Itse tuote? Suunnittelija? Markkinat?
Suunnittelua, joka täyttää vain perustoiminnallisuuden tarpeet, pidetään vähän tai ei lainkaan arvokkaana. Muotoilun odotetaan täyttävän perustoiminnallisuuden tarpeet; sen tekemistä ei pidetä mitenkään erityisenä.
Toiminnallisuuden tarpeet täyttävän verkkosivuston ominaispiirteitä voivat olla sivut, jotka latautuvat kohtuullisessa ajassa, toimivat linkit ja sivut, jotka reagoivat selaimen peruspainikkeisiin, kuten ”Takaisin” ja ”Eteenpäin”.
Luotettavuus
Kun muotoilusi on vastannut toiminnallisuuden tarpeita, se voi siirtyä muotoilun hierarkian seuraavalle tasolle: luotettavuus. Suunnittelusi pitäisi nyt tarjota vakaata ja johdonmukaista suorituskykyä. Se ei vain toimi, vaan toimii yhä uudelleen ja uudelleen.
Jos MP3-soittimesi soi joskus ja joskus ei, se ei ole täyttänyt luotettavuustarpeita. Jos se soittaa aina, mutta tekee sen epäsäännöllisesti (hyppii sieltä ja täältä, hidastuu ja nopeutuu välillä), se ei myöskään ole täyttänyt luotettavuustarpeita.
Muotoilut, jotka täyttävät vain luotettavuustarpeet, koetaan vähäarvoisiksi. Edelleen, odotamme ostamiemme tuotteiden toimivan ja toimivan johdonmukaisesti.
Luotettava verkkosivusto toimii johdonmukaisesti. Sen, mikä toimi eilen, pitäisi toimia tänään. Kun uusia sivuja ja osioita lisätään, ne toimivat yhtä hyvin kuin olemassa olevat sivut ja osiot.
Käytettävyys
Miten helposti käyttäjät voivat suorittaa perustehtäviä? Voiko henkilö, jolla on MP3-soitin, helposti selvittää, miten se kytketään päälle ja pois päältä? Entä miten soittaa, pysäyttää, keskeyttää ja valita kappale? Nämä ovat käytettävyystarpeita. Suunnittelusi toimii nyt johdonmukaisesti. Kysymys kuuluu, osaavatko ihmiset tajuta, miten sitä käytetään?
Onko suunnittelusi helppokäyttöisyyden lisäksi myös anteeksiantava? Väärän painikkeen painamisen ei pitäisi poistaa kaikkia MP3-soittimesi kappaleita. Yksinkertaisten virheiden seurausten ei pitäisi olla vakavia. Jos sormen lipsahdus poistaa kaiken musiikin, MP3-soitin ei ole käyttökelpoinen.
Käyttökelpoinen muotoilu koetaan kohtalaisen arvokkaaksi. Meillä on joitakin perusodotuksia käytettävyydestä, mutta myönnämme, että monet asiat eivät toimi aivan niin kuin odotamme tai haluaisimme. Käyttökelpoinen muotoilu erottaa verkkosivustosi osittain alemman tason sivustoista.
Käyttökelpoisella verkkosivustolla on navigointijärjestelmä, joka on helppo ymmärtää ja käyttää, organisointi, joka tekee sisällöstä helposti selattavaa, luettavaa tekstiä ja ulkoasu, jossa orientoituminen on suoraviivaista.
Pätevyys
Valvooko muotoilusi ihmisiä tekemään enemmän ja tekemään paremmin? Mahdollistaako MP3-soitin soittolistojen luomisen ja kappaleiden helpon etsimisen? Tarjoaako se helpon mekanismin kappaleiden lataamiseen internetistä ja niiden siirtämiseen muihin laitteisiin ja muista laitteista?
Nämä ovat taitotarpeita. Ei ole välttämätöntä, että MP3-soittimesi antaa suosituksia uusista kappaleista suosikkiesi perusteella, mutta se on toivottavaa ja parantaisi muotoilua huomattavasti.
Päteviksi katsottujen muotoilujen koetaan toimivan korkealla tasolla. Suunnittelua, joka antaa ihmisille mahdollisuuden tehdä asioita, jotka eivät ole aiemmin olleet mahdollisia, ja laajentaa perustoiminnallisuutta, pidetään loistavana.
Taitava verkkosivusto saattaa sisältää kehittyneitä hakuvaihtoehtoja, kyvyn yhdistää eri lähteistä saatuja tietoja kehittyneemmiksi tietotasoiksi ja verkkopohjaisia työkaluja.
Luovuus
Kun kaikki alemman tason tarpeet on tyydytetty, suunnittelussa voidaan siirtyä luoviin tarpeisiin. Kun nämä tarpeet on täytetty, suunnittelusi voi nyt olla vuorovaikutuksessa ihmisten kanssa innovatiivisilla tavoilla. Muotoilu voi tutkia ja luoda asioita, jotka laajentavat itse tuotetta.
Ehkä MP3-soittimesi opettaa musiikin teoriaa antamalla suosituksia, jotka perustuvat eniten kuuntelemiesi kappaleiden musiikilliseen rakenteeseen, ja se tarjoaa sointukaavioita ja nuotteja, jotka toistuvat visuaalisesti äänen tahdissa. MP3-soittimesi saattaa sallia mukautettuja skinejä tai antaa sinun yhdistää kappaleiden osia uuden musiikin luomiseksi. MP3-soittimesi saattaa olla markkinoiden kaunein.
Luovia tarpeita vastaava muotoilu koetaan korkeatasoiseksi. Ne luovat uskollisen fanikunnan. Jos Applen menestys hämmentää sinua, älä enää ihmettele. Se tyydyttää luovia suunnittelutarpeita.
Luova verkkosivusto voi sisältää AJAX-efektejä, esteettisyyttä ja vuorovaikutusta äänikomentojen avulla.
Suunnitteluhierarkian kritiikki
Samaa kritiikkiä, jota on sovellettu Maslow’n hierarkiaan, voidaan soveltaa myös suunnitteluhierarkiaan. Pitääkö muotoilun olla luotettava ennen kuin se on käyttökelpoinen? Eikö molempia voi täyttää samaan aikaan? Voisiko suunnittelusi tyydyttää edistyneiden käyttäjien taitotarpeet, vaikka se ei olisi kaikkein käyttökelpoisin aloittelijoille?
Onko meidän todella saatava kaikki oikein yhdellä tasolla, ennen kuin sitoudumme resursseihin ylemmillä tasoilla? Sietävätkö markkinat tuotteen, joka epäonnistuu syyttä 10 prosenttia ajasta, jos se tekee kaiken yli odotusten 90 prosenttia ajasta?
Taas, vaikka hierarkia on intuitiivisesti järkevä, markkinoiden tarpeet ja toiveet todennäköisesti määräävät, mitä hierarkiassa on kriittisintä parantaa.
Muut tarvehierarkiat
Maslow’n hierarkiaa on sovellettu muuhunkin kuin suunnitteluun. Monet aiheeseen liittyvät tieteenalat käyttävät sitä kuvaamaan, mitä he tekevät, ja ehdottamaan, miten tehdä se paremmin.
Maslow sovellettuna markkinointiin
Maslow’n ajatuksia sovelletaan usein markkinointiin. Mitä ikinä myytkin, tuotteen on tarkoitus täyttää jokin tarve jossain hierarkiassa. Markkinoidaksesi tuotteesi tai palvelusi parhaalla mahdollisella tavalla, selvitä, missä kohtaa hierarkiaa se sijaitsee, ja ymmärrä kohdekäyttäjäsi motivaatio näiden tarpeiden tyydyttämiseksi. Klassinen esimerkki on Michelinin renkaat. Sen sijaan, että Michelin mainostaisi renkaidensa ominaisuuksia ja kehuskelisi sillä, miten hyvin ne pitävät tiellä, se näyttää renkaita, jotka suojelevat vauvoja, ja mainoslauseena on: ”Koska renkaistasi riippuu niin paljon.”
Mainos tarttuu turvallisuuden tarpeeseemme. Se hyödyntää myös hierarkian seuraavaa tasoa, sosiaalisia tarpeitamme – tässä tapauksessa rakkauttamme lapsiamme kohtaan. Tekniset tiedot ovat tylsiä. Tarina siitä, miten varmistetaan, että sinä ja perheesi olette turvassa, tyydyttää syviä psykologisia tarpeita.
Maslow’n hierarkia auttaa meitä myös määrittelemään, mihin markkinoihin kannattaa suunnata ja miten parhaiten tavoittaa nämä markkinat. Sinulla on esimerkiksi loistava idea, jolla voit täyttää luottamusta lisäävän markkinaraon kysynnän. Fantastista.
Mutta kohdistat sen uusille yrittäjille. Tämä ryhmä on hierarkiassa tasolla kaksi: turvallisuus. He ovat huolissaan työpaikastaan ja perheensä elättämisestä. He eivät vielä välitä itsevarmuuden tunteesta.
Sinun pitäisi löytää joko erilainen tarina kerrottavaksi markkinoinnissasi tai erilainen kohderyhmä.
Maslow sovellettuna koodin kirjoittamiseen
Patrick Dubrow on tarkastellut Maslow’n hierarkiaa ja suunnitteluhierarkiaa ja esittänyt tarvehierarkian koodin kirjoittamista varten:

Jos olet joskus kirjoittanut koodia, voit helposti nähdä, miten tämä hierarkia sopii sekä Maslow’n että suunnitteluhierarkian kanssa. Sekin on intuitiivinen, ja siihen voitaisiin kohdistaa samaa kritiikkiä kuin Maslow’n hierarkiaan. Toki huonosti toimiva koodi on korjattava heti, mutta ei ole mitään syytä, miksi ei voisi kirjoittaa eleganttia ja tehokasta koodia heti ensimmäisestä rivistä lähtien.
Lähteet
Tässä on pari muuta Maslow’n hierarkiaan perustuvaa hierarkiaa:
- SEO:n tarvehierarkia
- Käyttäjäkokemuksen tarvehierarkia
Esimerkkejä
Kaikki alla olevat nettisivut on suunniteltu hyvin. Jokaisella on oma tyylinsä, ja meidän tarkoituksiamme varten ne käsittelevät eri tasoa suunnitteluhierarkiassa. Useimmat vastaavat luontevasti alemman tason tarpeisiin, mutta jotkut keskittyvät enemmän ylempiin tasoihin ja laiminlyövät joitakin alemman tason yksityiskohtia.
Oliver James Gosling
Y3K
Oliver James Goslingin ja Y3K:n verkkosivut ovat kumpikin yksisivuisia portfolioita. Molemmat täyttävät toiminnallisuuden ja luotettavuuden vaatimukset. Ne ovat myös esteettisesti miellyttäviä ja alkavat täyttää luovia tarpeita. Oliverin verkkosivustolla on ”Takaisin alkuun”-linkki, joka siirtyy sivua alaspäin sitä mukaa, kun siirryt sivulle; tämä hieno helppokäyttöisyyden piirre puuttuu Y3K:n verkkosivustolta. Oliver tarjoaa myös PDF-tiedoston, joka sisältää kaikki hänen verkkosivustonsa tiedot, mikä ehkä lisää hieman ammattitaitoa suunnitteluun.
Cellar ThiefCellar Thief täyttää toiminnalliset vaatimukset ja on toinen esteettisesti miellyttävä verkkosivusto. Estetiikka vastaa yleistä viestiä viineistä. Mutta luotettavuudessa ja käytettävyydessä olisi parantamisen varaa. Etusivun alareunassa olevat kolme päälinkkiä (”Valitse viini”, ”Kerro ystävillesi”, ”Tuntuu hyvältä”) johtavat kaikki yllättäen ”Tietoja”-sivulle. Sivustolla myydään myös vain päivän kolmea viiniä, mikä on täysin ok, mutta ei ole heti selvää.
Elan SnowboardsElan Snowboards täyttää perustoiminnallisuuden vaatimukset ja on esteettisesti mielenkiintoinen. Paljon tapahtuu, ja on vaikea tietää, mihin katsoa. Linkit eivät ole aina ilmeisiä, ja kun klikkaat syvemmälle sivustolle, ei aina ole selvää, missä olet. Toisaalta sivusto tarjoaa foorumin, yhteisöblogeja ja videoita, jotka kaikki tekevät sivustosta kävijöiden kannalta asiantuntevamman. Kaiken kaikkiaan sivusto keskittyy enemmän korkeamman tason tarpeisiin joidenkin alempien tasojen kustannuksella. Sivuston yleisön huomioon ottaen tämä lähestymistapa lienee perusteltu.
CSS-TricksCSS TricksCSS Tricks on todennäköisesti useimmille teistä tuttu. Se täyttää toiminnallisuuden, luotettavuuden ja käytettävyyden tarpeet. Chris Coyierilla on osioita foorumille, screencasteille, ilmaisohjelmille ja koodinpätkille, mikä antaa sivustolle taitotasoa. Luovasti sivustolla on mukava, vaikkakin tuttu blogi-estetiikka, ja sivupalkissa on sopivasti AJAXia. Chris on myös panostanut paljon pieniin yksityiskohtiin, jotka auttavat täyttämään luovia tarpeita.

Ali FelskiAli Felskin sivusto on yhdistelmä portfoliota ja blogia. Se toimii johdonmukaisesti, ja sinne on helppo löytää. Kun kolme alemman tason tarvetta on täytetty, sivusto lisää luovuutta. Yksi muotoilun mukavista puolista on se, että kaikki esteettiset yksityiskohdat voisi poistaa, ja silti muotoilu olisi erittäin toimiva, luotettava ja käyttökelpoinen.
Antique Piano ShopAntique Piano Shop täyttää kaikki alemman tason muotoilutarpeet ja tarjoaa samalla miellyttävän esteettisen ilmeen. Se täyttää taitotarpeet tarjoamalla sivut, joilla voit tunnistaa pianosi ja myydä sen. Sivuston luonteen vuoksi kävijöiden antaminen kuulla, miltä pianot kuulostavat, olisi saattanut auttaa vastaamaan osaamistarpeisiin.
Fluid 960 GridThe Fluid 960 Grid System täyttää alemman tason suunnittelutarpeet hyvin. Se toimii, toimii johdonmukaisesti ja on helppokäyttöinen. Vaikka se ei ole kaunein kohtaamasi sivu, siinä on aika paljon asioita, jotka täyttävät korkeamman tason suunnittelutarpeet. Lähes jokainen sivun osa on toimiva demo. Voit katsoa, miten kukin toimii joko jQuery- tai MooTools-kirjastojen avulla, tai voit kytkeä JavaScriptin kokonaan pois päältä nähdäksesi, miten demot toimivat. Voit myös vaihtaa 12- ja 16-sarakkeisten nestemäisten ja kiinteiden ruudukkojen välillä.
Yhteenveto
Maaslow’n hierarkiassa on intuitiivisesti järkeä, mutta arvostelijat huomauttavat, että sen tueksi on niukasti todisteita, erityisesti olettamuksesta, jonka mukaan alempien tasojen on oltava tyydytettyjä ennen ylempiä tasoja. Samaa voidaan sanoa suunnittelutarpeiden hierarkiasta tai jopa mistä tahansa Maslow’n hierarkiaan perustuvasta hierarkiasta. Ne ovat päällisin puolin järkeviä, mutta niistä puuttuu empiiristä näyttöä.
Nämä hierarkiat eivät ole ehdottomia, joita on pakko noudattaa. Kuten kaikessa suunnittelussa, tarkastele menestyskriteerejäsi määrittääksesi suunnittelutavoitteesi. Yleisösi saattaa hyvinkin pitää parempana esteettisesti kaunista verkkosivustoa, jossa on satunnaisia ongelmia, kuin tylsää verkkosivustoa, joka on täysin luotettava.
Ei ole mitään syytä, miksi et voisi tyydyttää korkeamman tason tarpeita ennen kuin tyydytät täysin kaikki alemman tason tarpeet, kunhan ymmärrät, että jotkin alemman tason tarpeet ovat ehdottoman tärkeitä. Luonnollisesti, jos yksikään sivusi ei lataudu, kaikki muu on merkityksetöntä. Sinun on korjattava tämä ongelma ennen kuin huolehdit progressiivisesta parantamisesta.
Katso suunnitteluhierarkiaa oppaana. Useimmiten alemman tason tarpeiden tyydyttäminen ennen kuin yrität tyydyttää korkeamman tason tarpeita on järkevää. Jos verkkosivustosi ei ole käyttökelpoinen, haluat luultavasti korjata sen ennen kuin annat kävijöille lisää tapoja olla taitavia.
Lisälukemista SmashingMagissa:
- The Personality Layer
- This Interface Is A (Good) Joke!
- Fixing A Broken User Experience
- How Do You Deal With Overstressed, Irrational Clients?