Mitä ovat HTML ja CSS?
HTML ja CSS ovat kaksi tärkeintä tekniikkaa, joilla luodaan verkkosivuja.
Mitä on HTML?
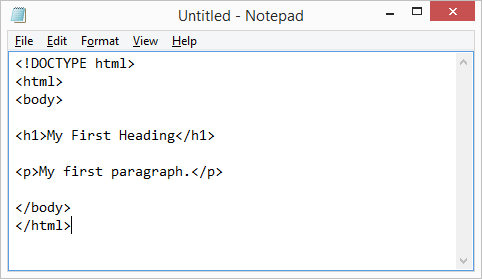
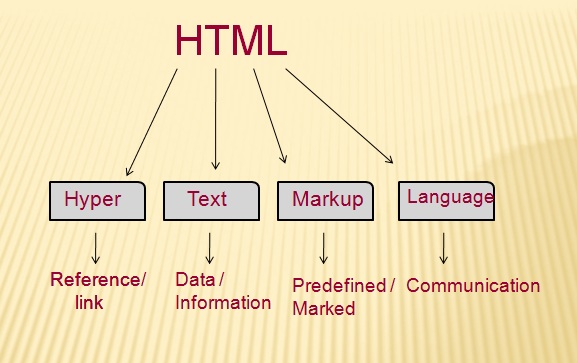
HTML on lyhenne sanoista Hypertext Markup Language (hypertekstimerkintäkieli), joka on kieli, jolla kuvataan verkkosivujen rakennetta.
HTML:n rakenne koostuu kahdesta eri osasta, jotka ovat otsikko (head) ja rungon runko. Head kuvaa selaimen tarvitsemat tiedot, kun taas body sisältää kuvattavan erityissisällön.

Mitä on CSS?
CSS on lyhenne sanoista Cascading Style Sheets, web-sivujen ulkoasun kuvauskieli.
CSS-tekniikkaa käytetään verkkosivun luomisessa, jotta sivun ulkoasua, fonttia, väriä, taustaa ja muita efektejä voidaan hallita tarkemmin, mikä tekee verkkosivusta kauniimman ja dynaamisemman.

Seuraava artikkeli: 8 parasta ilmaista responsiivista CSS-verkkosivumallia verkkosivuston rakentamiseen
Jos esimerkiksi haluat rakentaa talon, tarvitset:
- Tiiliä (HTML) talon rakenteen rakentamiseen
- Maalia (CSS) talon kaunistamiseen
Kuinka kauan HTML:n ja CSS:n opettelu kestää?
HTML:n+CSS:n perusasioiden oppiminen ei vie kauan, mutta niiden hyvän käytön oppiminen vie aikaa. Perus-tagit ja etiketin voi ymmärtää noin yhdessä tai kahdessa tunnissa. Mutta jos haluat oppia kehittynyttä HTML:ää ja CSS-animaatioita, se vie enemmän aikaa.
En rehellisesti sanottuna osaa sanoa tarkalleen, kuinka monta tuntia sinun täytyy käyttää, mutta todennäköisesti sinun täytyy jatkaa oppimista niin kauan kuin jatkat suunnittelua. Loppujen lopuksi tekniikat muuttuvat ja päivittyvät vuosien varrella.
HTML:n ja CSS:n hallitsemiseksi sinun on sitouduttava elinikäiseen oppimiseen, koska kaikki nämä alat ovat hyvin laajoja, mitä enemmän yrität, sitä enemmän opit. Jotta pääsisit kuitenkin alkuun, selaa alaspäin HTML:n ja CSS:n perusasioita käsitteleviä resursseja. Olemme myös jakaneet joitakin edistyneempiä resursseja niille, jotka haluavat haastavampaa materiaalia.
Seuraava artikkeli: 20 parasta ilmaista HTML5-, CSS3- ja Bootstrap-laskeutumissivumallia vuonna 2018

Missä oppia HTML:n perusteet?
W3schools saattaa hyvinkin olla paras verkkosivusto HTML:n käytön aloittamiseen. Sen sisältö kattaa perus-HTML:n, CSS:n, JavaScriptin, Pythonin ja paljon muuta. Kaikki luvut ovat yksinkertaisia, ja niissä on esimerkkejä ja interaktiivisia testejä. En liioittele – olen opetellut HTML:ää jo jonkin aikaa, ja täytyy sanoa, että tämä sivusto on suosikkini. Aloittelijoille W3Schoolsissa on jäsenneltyjä opetusohjelmia ja leikkikenttiä, jotka tarjoavat kunnollisen oppimiskokemuksen. Ja mikä parasta? Kaikki opetusohjelmat ovat ilmaisia!
Parhaat HTML-opetusohjelmat aloittelijoille

HTML.com
Tämä sivusto on luotu nimenomaan aloittelijoille, jotka haluavat oppia HTML:ää. Se kattaa kaiken, mitä sinun tarvitsee tietää HTML:stä. Seuraa niiden vaiheittaisia opetusohjelmia, ja sinulla on HTML-tietämys, jonka avulla voit rakentaa ensimmäisen verkkosivustosi muutamassa minuutissa – ei tunneissa!
Sivustolla on myös täydellinen luettelo (lyhyen kuvauksen kera) jokaisesta HTML:ssä käytetystä attribuutista ja tagista (aakkosjärjestyksessä) sekä HTML5:n uusimmat lisäykset. Voit klikkaamalla tarkastella kunkin ominaisuuden yksityiskohtia, koodiesimerkkejä ja muita elementtejä.
Opi HTML:ää
Tämä on interaktiivinen online-opetussivusto HTML:n oppimiseen. Sisältö kattaa HTML:n ja CSS:n lisäksi myös ohjelmointikielten, kuten Pythonin, Rubyn, JavaScriptin ja C++:n, opetusohjelmia.
Perusopetusohjelma opastaa sinua sivun luomisessa Bootstrap CSS-kehyksen avulla.
Edistyneempien opetusohjelmat antavat sinulle syvällisemmän ymmärryksen HTML:stä ja CSS:stä.
HTML-hakupeli
HTML (Hypertext Markup Language) on kulkenut pitkän matkan sen jälkeen, kun Tim Berners-Lee keksi sen vuonna 1991. HTML5 on uusin versio, jota nykyaikaiset verkkoselaimet tukevat. Tässä HTML-huijauslomakkeessa on täydellinen luettelo kaikista HTML-elementeistä, mukaan lukien kuvaukset, koodiesimerkkejä ja live-esikatselu. Selaa alaspäin selataksesi kaikkia HTML-tageja aakkosjärjestyksessä tai niiden kategorian mukaan tai lataa se PDF-muodossa.
ilmaisia HTML-kursseja aloittelijoille

Codecademy
Codecademy on yksi parhaista verkkokursseista HTML:n opiskeluun. Me kaikki tiedämme, että artikkelien lukeminen tai joidenkin YouTube-videoiden katsominen ei riitä. Meidän on harjoiteltava niin paljon kuin voimme.
Codecademyn oppimismenetelmä on erittäin mielenkiintoinen. Se ei tarjoa perinteisiä ohjelmoinnin opetusvideoita, eikä sillä ole ”opettajia”. Sen sijaan se purkaa alkuperäisen monimutkaisen kurssin huolellisesti hyvin yksinkertaisiin osiin ja opastaa käyttäjiä erilaisten hyödyllisten vinkkien avulla.
Käyttäjän on kirjoitettava oikea koodi komentoriville ja tallennettava, jolloin koko oppimisprosessi on valmis. Tämä verkkokurssi sopii paremmin aloittelijoille. Kun varaat päivittäin hieman aikaa harjoitteluun, voit helposti hallita valitsemasi ohjelmointikielen.
Udemy
Udemy on massiivinen verkkokurssien tarjoaja ja tarjoaa ohjelmia HTML:stä ja CSS:stä. Näillä kursseilla opitaan, miten luodaan responsiivisia verkkosivustoja HTML5:n ja CSS3:n avulla, miten aloittelijat oppivat HTML5:n ja miten HTML:n oppii tunnissa.
Lähes kaikki tarjotut opetusohjelmat on luotu aloittelijoille. Kurssit eivät ole ilmaisia. Maksut alkavat 11,99 dollarista. Mielestäni maksullisilla kursseilla on kuitenkin joitakin etuja, joita ei välttämättä ole saatavilla ilmaisilla kursseilla, kuten sertifioinnit ja opettajan henkilökohtainen opastus.
Udacity
Udacity tarjoaa online-video-opetuskursseja, joissa oma opettaja selittää HTML:n ja CSS:n perusteet. Ilmaisilla kursseilla ei ole sertifikaatteja, projektinäkymiä eikä uravalmennusta. Mutta jos haluat vain oppia HTML:n perusteet, ilmaiset kurssit riittävät.
Lisää ilmaisia web-kehityskursseja: 10 Best Online Web Development Courses For Web Developers
Best CSS tutorial for beginner
Tutorialspoint for CSS
Tutorialspoint tarjoaa kaiken tarvittavan CSS:stä. Se kattaa opetusohjelmat perustason esittelyistä korkeatasoisiin CSS-tekniikoihin sekä täydelliset CSS3:n opetusohjelmat. Lisäksi tarjolla on monia CSS-työkaluja ja CSS-oppimisresursseja. Se on todella kattava resurssi CSS:n oppimiseen.
CSStutorial.net
Sivusto koostuu kolmesta pääosasta:
1. Johdatus CSS:ään
Kattaa CSS:n perusteet ja joitain siistejä kehitystekniikoita
2. Täydellinen CSS-opetusohjelma
Tämä opetusohjelma on erittäin kattava ja antaa vankan pohjan CSS-ohjelmoinnille. Voit käyttää sitä heti omissa web-suunnittelutöissäsi!
3. Muita CSS-resursseja
Artikkeleita CSS-verkkosuunnittelusta ja aktiivinen CSS-foorumi, jossa voit kysyä kysymyksiä
Kun olet käynyt läpi nämä kolme osiota, voit luoda pelkän CSS-verkkosivun.

Lisäksi CSS:n opettelemiseen sopivat erinomaisesti seuraavat kolme verkkosivustoa.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

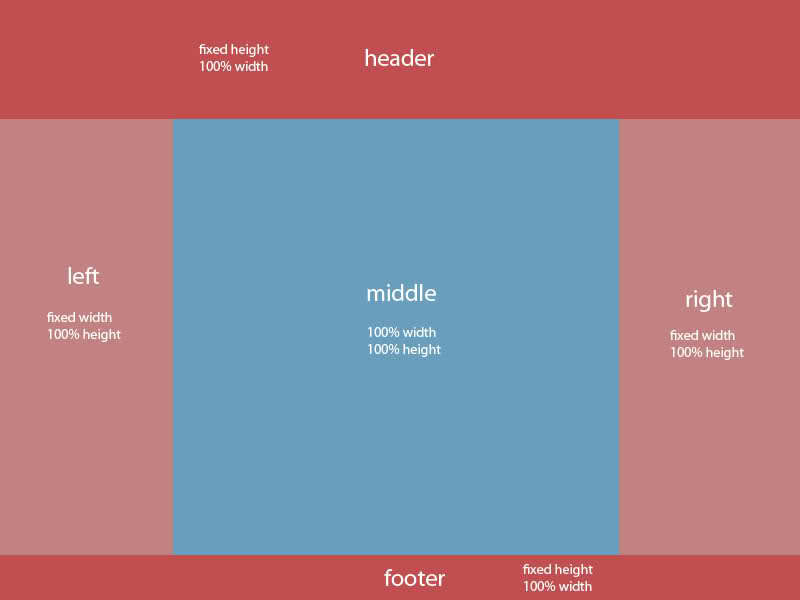
CSS-asettelun opetusohjelmat ja artikkelit
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 parasta kirjaa HTML:n ja CSS:n oppimiseen aloittelijoille
HTML ja CSS: Suunnittele ja rakenna verkkosivuja
Tämä on kirjasuositukseni HTML:n ja CSS:n oppimiseen. Kirjoittaja yhdistää käsitteet varsinaiseen kehitysprosessiin, mikä antaa lukijalle hyvän ymmärryksen HTML:stä ja CSS:stä. Kirjan sisältö on selkeä, tiivis ja järjestelmällinen. Olen löytänyt tästä kirjasta eksklusiivisia opetusohjelmia (ei, YouTubesta ei löydy kaikkea), jotka ovat auttaneet minua parantamaan taitojani. Jos aiot tosissasi aloittaa uran web-suunnittelun ja web-kehityksen parissa, tämän kirjan pitäisi olla kokoelmassasi.

A Smarter Way to Learn HTML & CSS: Opi se nopeammin. Muista se pidempään. (Volume 2)
Kirjan jokainen luku on lyhyt ja helposti ymmärrettävä. Jokainen luku perustuu edellisiin lukuihin, ja mukana on interaktiivisia testejä, joista on paljon apua opitun vakiinnuttamisessa. 10 minuuttia opiskeluun, 20 minuuttia testin tekemiseen. Siinä kaikki mitä tarvitset. Erittäin suositeltavaa!
Murachin HTML5 ja CSS3, 4. painos
Tämä kirja on loistava aloituspaikka HTML:ää tai CSS:ää opetteleville. Se näyttää, miten peruskäsitteitä yhdistelemällä voi rakentaa yleisimpiä asioita, joita ihmiset haluavat verkkosivuilta, kuten monitasoiset valikot.
Vaikka W3schoolin kaltaiset verkkolähteet helpottavat oppimista, tämän kattavan kirjan lukeminen on myös välttämätöntä. Se kokoaa ja järjestää hajallaan olevat resurssit, joita löydät verkosta – kaikki yhdeksi käteväksi viitteeksi.
Kuka tahansa, joka haluaa kehittää verkkosivuja, voi tutustua tähän opaskirjaan, joka on helppolukuinen, ja kirjassa on paljon B&W-kuvauksia, jotka helpottavat sen ymmärtämistä.
Johtopäätös
Yllä olevat kurssit kattavat kaiken sen tiedon, jota aloittelijat tarvitsevat HTML:n ja CSS:n oppimiseen.
Mutta älä unohda, että hyvä web-kehitystyökalu parantaa työtehokkuuttasi, joten huolehdi siitä, että käytät sellaista.
Ei ole väliä, millä alalla työskentelet. Jos haluat hallita teknologiaa, jatkuva oppiminen ja sinnikkyys on ainoa tie menestykseen. Jos haluat olla webin front-end-kehittäjä, jakamani HTML- ja CSS-opas ja kurssit vievät sinut sinne, minne haluat. Toivottavasti ne auttavat sinua yhtä paljon kuin ne ovat auttaneet minua.
Lisää front-end-kehitysartikkeleita:
30 parasta & ilmaista nettisivustoa koodauksen oppimiseen aloittelijoille
Aloittelijan opas – miten tulla iOS-kehittäjäksi ja ansaita sillä rahaa
11 parasta Android-kehitystyökalua, joiden avulla pääset vauhtiin ja pääset alkuun Android-kehitystyön parissa
.