About The Author
Steven Bradley jest autorem Design Fundamentals: Elements, Attributes, & Principles oraz CSS Animations and Transitions for the Modern Web. Kiedy nie …Więcej oSteven Bradley↬
- 13 min read
- Design,Web Design
- Zapisane do czytania w trybie offline
- Share on Twitter, LinkedIn


Czy to prawda? Czy też projekt, który jest trudny w użyciu, może odnieść sukces, ponieważ czyni użytkowników bardziej biegłymi lub zaspokaja pewne potrzeby twórcze? Czy musisz dokładnie zaspokoić wszystkie potrzeby niskiego poziomu, zanim weźmiesz pod uwagę potrzeby wyższego poziomu? Aby odpowiedzieć na te pytania, zacznijmy od przyjrzenia się hierarchii Maslowa.

Maslow’s Hierarchy Of Needs
W swojej pracy z 1943 roku, „A Theory of Human Motivation”, amerykański psycholog Abraham Maslow zaproponował ideę psychologicznej hierarchii potrzeb u ludzi.
- Potrzeby fizjologiczne są wymaganiami niezbędnymi do przetrwania człowieka. Obejmują one oddychanie, jedzenie, wodę, schronienie, seks, ubranie, sen i komfort.
- Potrzeby bezpieczeństwa mogą być postrzegane jako sposób na zaspokojenie potrzeb fizjologicznych w przyszłości. Obejmują one bezpieczeństwo osobiste i finansowe, zdrowie, porządek, prawo i ochronę przed elementami.
- Potrzeby miłości i przynależności dotyczą interakcji społecznych. Nie chcemy iść przez życie samotnie. Potrzeby społeczne obejmują przyjaźń, miłość, intymność, rodzinę, społeczność, przynależność i związki.
- Potrzeby szacunku obejmują poczucie własnej wartości, jak również uznanie ze strony innych. Potrzeby samorealizacji odnoszą się do stawania się kimś więcej niż tym, kim jesteśmy, i mogą wynikać z pokoju, wiedzy, samorealizacji, realizacji osobistego potencjału, osobistego wzrostu i szczytowych doświadczeń.
Według Maslowa, jeśli próbujesz zaspokoić potrzeby jednego poziomu w hierarchii bez uprzedniego zaspokojenia potrzeb poprzedniego poziomu, twoje miejsce w hierarchii będzie niestabilne. Nie można oczekiwać, że będziesz dobrze pracował w zespole (poziom 3), jeśli czekasz na wyniki testów medycznych, aby określić, czy masz raka (poziom 2).
Niższe poziomy w hierarchii służą jako fundament dla wyższych poziomów. Jeśli twój fundament się zachwieje, wtedy zostaniesz ściągnięty z powrotem na niższy poziom, aby ustabilizować swój fundament przed ponownym wejściem na wyższy poziom hierarchii. Jeśli nie, jesteś prowadzony do myśli i uczuć stresu i niepokoju.
Krytyka Hierarchii Maslowa
Nie wszyscy zgadzają się z Maslowem. Wielu kwestionuje hierarchię, ponieważ nie uwzględnia ona aktów bezinteresowności, odwagi i dobroczynności. Nie uwzględnia też zjawiska „głodujących artystów”, którzy dążą do samorealizacji nawet wtedy, gdy ich podstawowe potrzeby fizjologiczne są ledwo zaspokajane.
Krytycy wskazują na brak dowodów empirycznych i ograniczony zakres obserwacji, zanim Maslow rozwinął swoje teorie. Maslow nie uwzględnia duchowej strony ludzi i pomija zbyt wiele przypadków, które nie pasują do jego teorii. Być może jest to dobry pomysł i początek, ale wciąż daleki od zaakceptowania go jako takiego. Intuicyjnie, czuje się dobrze, ale hierarchia Maslowa ma ograniczenia, jak podsumowano poniżej:
Choć hierarchia Maslowa ma sens z intuicyjnego punktu widzenia, istnieje niewiele dowodów na poparcie jej hierarchicznego aspektu. W rzeczywistości, istnieją dowody, które zaprzeczają kolejności potrzeb określonych przez model. Na przykład, niektóre kultury wydają się przedkładać potrzeby społeczne nad wszystkie inne. Hierarchia Maslowa ma również trudności z wyjaśnieniem przypadków takich jak „głodujący artysta”, w których osoba zaniedbuje niższe potrzeby w pogoni za wyższymi. Wreszcie, istnieje niewiele dowodów sugerujących, że ludzie są zmotywowani do zaspokojenia tylko jednego poziomu potrzeb na raz, z wyjątkiem sytuacji, w których istnieje konflikt między potrzebami.
Chilijski ekonomista i ekolog Manfred Arthur Max-Neef przedstawił inną teorię podstawowych ludzkich potrzeb, taką, która nie ma hierarchii poza spełnieniem podstawowych ludzkich potrzeb przetrwania. Zamiast tego, zaspokojenie potrzeb jest wzajemnie powiązane i realizowane jednocześnie, z kompromisami w procesie.
W tym systemie, jeden mógłby spełnić potrzeby twórcze bez konieczności spełnienia najpierw potrzeb ochrony i bezpieczeństwa.
Hierarchia potrzeb projektowych
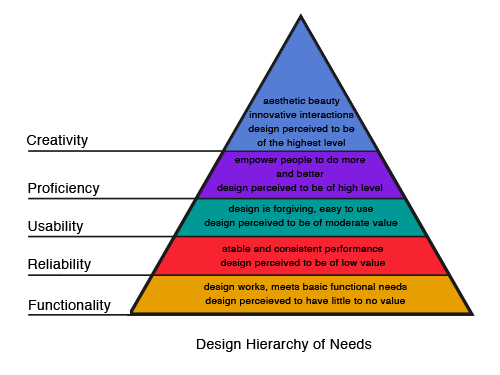
Hierarchię Maslowa można przełożyć na projektowanie, dla którego hierarchia od niskiej do wysokiej to funkcjonalność, niezawodność, użyteczność, biegłość i kreatywność.

Funkcjonalność
Projekt musi być w stanie funkcjonować przed wszystkim innym. Odtwarzacz MP3 musi być w stanie odtwarzać, wstrzymywać, przewijać do tyłu i szybko przewijać do przodu pliki MP3 i inne cyfrowe pliki audio, aby można go było uznać za odtwarzacz MP3. Jeśli nie może wykonywać tych funkcji, to projekt nie powiódł się.
Liczba funkcji to inna historia. Nawet jeśli jeden odtwarzacz MP3 może pobierać okładki albumów, inne niekoniecznie muszą to robić. Ale jeśli większość odtwarzaczy MP3 potrafi to zrobić, to Twój też będzie musiał. Co definiuje, które funkcje są wymagane? Sam produkt? Projektant? Rynek?
Projekty, które spełniają tylko podstawowe potrzeby funkcjonalne są uważane za mało lub bezwartościowe. Oczekuje się, że projekt spełni podstawowe potrzeby funkcjonalne; robienie tego nie jest uważane za nic szczególnego.
Charakterystyką witryny, która spełnia potrzeby funkcjonalne mogą być strony, które ładują się w rozsądnym czasie, działające linki i strony, które reagują na podstawowe przyciski przeglądarki takie jak „Wstecz” i „Dalej.”
Reliability
Gdy twój projekt spełnił potrzeby funkcjonalne, może przejść na następny poziom w hierarchii projektu: niezawodność. Twój projekt powinien teraz oferować stabilną i spójną wydajność. Nie tylko działa, ale działa ponownie i ponownie.
Jeśli Twój odtwarzacz MP3 czasami gra, a czasami nie, to nie spełnił wymagań niezawodności. Jeżeli zawsze gra, ale robi to nieregularnie (przeskakuje tu i tam, zwalnia i przyspiesza czasami), to również nie spełnia potrzeb niezawodności.
Projekty, które spełniają tylko potrzeby niezawodności są postrzegane jako mało wartościowe. Ponownie, oczekujemy, że produkty, które kupujemy będą działać i to działać konsekwentnie.
Niezawodna witryna działa konsekwentnie. To, co działało wczoraj, powinno działać dzisiaj. Kiedy nowe strony i sekcje są dodawane, funkcjonują tak samo dobrze jak istniejące strony i sekcje.
Usability
Jak łatwo użytkownicy mogą wykonać podstawowe zadania? Czy osoba posiadająca odtwarzacz MP3 może z łatwością dowiedzieć się jak go włączyć i wyłączyć? A co z odtwarzaniem, zatrzymywaniem, pauzowaniem i wybieraniem utworu? To są potrzeby użyteczności. Twój projekt działa teraz konsekwentnie. Pytanie brzmi, czy ludzie mogą się dowiedzieć jak go używać?
Oprócz tego, że jest łatwy w użyciu, czy twój projekt jest wyrozumiały? Naciśnięcie niewłaściwego przycisku nie powinno usuwać wszystkich piosenek z twojego odtwarzacza MP3. Konsekwencje za proste błędy nie powinny być tragiczne. Jeśli poślizgnięcie się na palcu skasuje całą muzykę, wtedy odtwarzacz MP3 nie będzie użyteczny.
Użyteczne projekty są postrzegane jako umiarkowanie wartościowe. Mamy pewne podstawowe oczekiwania co do użyteczności, ale zdajemy sobie sprawę, że wiele rzeczy nie do końca działa tak jak byśmy tego oczekiwali lub chcieli. Użyteczny projekt częściowo odróżnia twoją witrynę od tych na niższych poziomach.
Użyteczna witryna posiada system nawigacji, który jest łatwy do zrozumienia i użycia, organizację, która sprawia, że zawartość jest łatwa do przeglądania, czytelny tekst i układ, w którym orientacja jest prosta.
Użyteczność
Czy twój projekt pozwala ludziom robić więcej i lepiej? Czy odtwarzacz MP3 pozwala na tworzenie list odtwarzania i łatwe przeszukiwanie utworów? Czy zapewnia łatwy mechanizm do pobierania utworów z Internetu i przenoszenia ich na i z innych urządzeń?
To są potrzeby biegłości. Nie jest konieczne, aby Twój odtwarzacz MP3 rekomendował nowe utwory w oparciu o Twoje ulubione, ale jest to pożądane i znacznie poprawiłoby projekt.
Projekty uważane za biegłe są postrzegane jako funkcjonujące na wysokim poziomie. Projekt, który pozwala ludziom robić rzeczy, które wcześniej nie były możliwe i rozszerzyć podstawową funkcjonalność jest uważany za świetny.
Profesjonalna witryna może zawierać zaawansowane opcje wyszukiwania, zdolność łączenia danych z różnych źródeł w bardziej wyrafinowane poziomy informacji i narzędzia oparte na sieci.
Kreatywność
Gdy wszystkie potrzeby niższego poziomu zostały spełnione, Twój projekt może przejść do potrzeb kreatywnych. Po ich zaspokojeniu Twój projekt może teraz wchodzić w interakcje z ludźmi na innowacyjne sposoby. Projekt może odkrywać i tworzyć rzeczy, które rozszerzają sam produkt.
Może twój odtwarzacz MP3 uczy teorii muzyki poprzez rekomendacje oparte na strukturze muzycznej piosenek, których słuchasz najczęściej, i dostarcza wykresy akordów i nut, które grają wizualnie w czasie z dźwiękiem. Twój odtwarzacz MP3 może umożliwiać tworzenie własnych skórek lub pozwalać na łączenie części utworów w celu tworzenia nowej muzyki. Twój odtwarzacz MP3 może być najpiękniejszy na rynku.
Projekty, które spełniają kreatywne potrzeby są postrzegane jako najwyższego poziomu. Generują lojalną bazę fanów. Jeśli jesteś zdezorientowany sukcesem Apple, nie zastanawiaj się dłużej. Zaspokaja on kreatywne potrzeby projektowe.
Kreatywna witryna może zawierać efekty AJAX, estetykę i interakcję poprzez komendy głosowe.
Krytyka hierarchii projektowania
Ta sama krytyka zastosowana do hierarchii Maslowa może być zastosowana do hierarchii projektowania. Czy projekt musi być niezawodny, zanim stanie się użyteczny? Czy nie można spełnić obu tych warunków jednocześnie? Czy twój projekt może zaspokoić potrzeby biegłości dla zaawansowanych użytkowników, podczas gdy nie jest najbardziej użyteczny dla początkujących?
Czy naprawdę musimy mieć wszystko w porządku na jednym poziomie, zanim zaangażujemy zasoby na wyższe poziomy? Czy rynek będzie tolerował produkt, który zawodzi bez powodu przez 10% czasu, jeśli przez pozostałe 90% robi wszystko ponad oczekiwania?
Ponownie, podczas gdy hierarchia intuicyjnie ma sens, potrzeby i pragnienia rynku prawdopodobnie określą, co jest najbardziej krytyczne do poprawy w hierarchii.
Inne hierarchie potrzeb
Hierarchia Maslowa została zastosowana nie tylko do projektowania. Wiele pokrewnych dyscyplin używa jej do opisania tego, co robią i zaproponowania, jak robić to lepiej.
Maslow zastosowany w marketingu
Pomysły Maslowa są często stosowane w marketingu. Niezależnie od tego, co sprzedajesz, produkt jest przeznaczony do zaspokojenia potrzeby gdzieś w hierarchii. Aby jak najlepiej wprowadzić na rynek swój produkt lub usługę, należy określić, w którym miejscu hierarchii się znajduje i zrozumieć motywację docelowego użytkownika do zaspokojenia tych potrzeb. Klasycznym przykładem są opony Michelin. Zamiast po prostu wymieniać specyfikacje swoich opon i chwalić się, jak dobrze trzymają się drogi, reklamy Michelin pokazują opony, które chronią niemowlęta, z hasłem „Ponieważ tak wiele zależy od Twoich opon.”
Reklamówka trafia w naszą potrzebę bezpieczeństwa. Dotyka również następnego poziomu w hierarchii, naszych potrzeb społecznych – w tym przypadku, naszej miłości do dzieci. Specyfikacje są nudne. Historia o upewnieniu się, że ty i twoja rodzina jesteście bezpieczni, zaspokaja głębokie potrzeby psychologiczne.
Hierarchia Maslowa pomaga nam również określić, który rynek wybrać i jak najlepiej do niego dotrzeć. Na przykład, masz świetny pomysł, aby wypełnić niszę popytu na budowanie pewności siebie. Fantastycznie.
Ale kierujesz się do właścicieli nowych firm. Ta grupa znajduje się na poziomie drugim w hierarchii: bezpieczeństwo. Martwią się o swoją pracę i utrzymanie rodziny. Nie zależy im jeszcze na poczuciu pewności siebie.
Musisz znaleźć albo inną historię do opowiedzenia w swoim marketingu, albo inną grupę docelową.
Maslow zastosowany do pisania kodu
Patrick Dubrow przyjrzał się hierarchii Maslowa i hierarchii projektowej i przedstawił hierarchię potrzeb do pisania kodu:

Jeśli kiedykolwiek pisałeś kod, możesz łatwo zobaczyć, jak ta hierarchia pasuje zarówno do hierarchii Maslowa, jak i hierarchii projektowej. Jest ona również intuicyjna i może być poddana tej samej krytyce, co hierarchia Maslowa. Jasne, źle działający kod musi być od razu naprawiony, ale nie ma powodu, dla którego nie można by pisać eleganckiego i wydajnego kodu od pierwszej linijki.
Zasoby
Oto kilka dodatkowych hierarchii opartych na hierarchii Maslowa:
- Hierarchia potrzebSEO
- Hierarchia potrzeb doświadczenia użytkownika
Przykłady
Wszystkie poniższe witryny są dobrze zaprojektowane. Każda z nich ma swój własny styl i, dla naszych celów, adresuje inny poziom w hierarchii projektowania. Większość naturalnie zaspokaja potrzeby niższego poziomu, ale niektóre są bardziej związane z wyższymi poziomami i zaniedbują niektóre szczegóły niższego poziomu.
Oliver James Gosling
Y3K
Strony Olivera Jamesa Goslinga i Y3K są jednostronicowymi portfelami. Obie spełniają wymagania w zakresie funkcjonalności i niezawodności. Są również estetyczne i zaczynają zaspokajać potrzeby twórcze. Strona Olivera posiada link „Powrót na górę”, który przesuwa się w dół strony, gdy to robisz; ten miły akcent w użyteczności jest nieobecny na stronie Y3K. Oliver oferuje również PDF zawierający wszystkie informacje o swojej witrynie, być może dodając nieco biegłości do projektu.
Złodziej CzeluściZłodziej Czeluści spełnia wymagania dotyczące funkcjonalności i jest kolejną estetycznie przyjemną witryną. Estetyka pasuje do ogólnego przekazu na temat win. Jednak zarówno niezawodność, jak i użyteczność mogłyby ulec pewnej poprawie. Trzy główne linki na dole strony głównej („Wybierz wino”, „Powiedz znajomym”, „Poczuj się dobrze”) prowadzą niespodziewanie do strony „O”. Ponadto, strona sprzedaje tylko trzy wina dnia, co jest całkowicie w porządku, ale nie od razu oczywiste.
Elan SnowboardsElan Snowboards spełnia podstawowe funkcje i ma ciekawą estetykę. Dużo się dzieje i trudno się zorientować, gdzie szukać. Linki nie zawsze są oczywiste, a po wejściu na stronę nie zawsze wiadomo, gdzie się jest. Z drugiej strony, strona oferuje forum, blogi społecznościowe i wideo, wszystkie te elementy sprawiają, że witryna jest bardziej profesjonalna dla odwiedzających. Ogólnie rzecz biorąc, strona koncentruje się bardziej na potrzebach wyższego poziomu kosztem niektórych niższych poziomów. Biorąc pod uwagę odbiorców witryny, takie podejście jest prawdopodobnie uzasadnione.
CSS-TricksCSS Tricks jest prawdopodobnie znany większości z was. Spełnia on potrzeby funkcjonalności, niezawodności i użyteczności. Chris Coyier umieścił na stronie działy: forum, screencasty, freebies i code snippets, nadając jej dodatkową warstwę zaawansowania. Kreatywnie, strona ma ładną, aczkolwiek znajomą estetykę bloga i posiada odpowiednie akcenty AJAX w pasku bocznym. Chris włożył również wiele pracy w drobne szczegóły, które pomagają zaspokoić potrzeby twórcze.

Ali FelskiStrona Ali Felski jest połączeniem portfolio i bloga. Działa spójnie, a poruszanie się po niej jest łatwe. Po spełnieniu trzech niższych potrzeb, strona dodaje kreatywności. Jedną z miłych rzeczy w projekcie jest to, że można usunąć wszystkie estetyczne akcenty i nadal mieć wysoce funkcjonalny, niezawodny i użyteczny projekt.
Antique Piano ShopThe Antique Piano Shop spełnia wszystkie potrzeby projektowe niższego poziomu, oferując jednocześnie przyjemną estetykę. Spełnia potrzeby biegłości poprzez oferowanie stron, na których można zidentyfikować swój fortepian i sprzedać go. Biorąc pod uwagę charakter witryny, umożliwienie odwiedzającym usłyszenia, jak brzmią pianina, mogłoby pomóc w zaspokojeniu potrzeb biegłości.
Siatka Fluid 960System siatki Fluid 960 dobrze spełnia potrzeby projektowe niższego poziomu. Działa, działa konsekwentnie i jest łatwy w użyciu. Chociaż nie jest to najpiękniejsza strona jaką napotkasz, ma całkiem sporo rzeczy, które spełniają potrzeby projektowe wyższego poziomu. Większość każdej części strony to działające demo. Możesz zobaczyć jak każda z nich będzie działać przy użyciu bibliotek jQuery lub MooTools, możesz też całkowicie wyłączyć JavaScript, aby zobaczyć jak działają dema. Możesz również przełączać się między 12- i 16-kolumnowymi siatkami płynnymi i stałymi.
Podsumowanie
Choć hierarchia Maslowa ma sens intuicyjny, krytycy wskazują na skąpe dowody na jej poparcie, szczególnie założenie, że niższe poziomy muszą być spełnione przed wyższymi. To samo można powiedzieć o hierarchii potrzeb projektowych, a nawet o każdej hierarchii opartej na hierarchii Maslowa. Mają one sens na powierzchni, ale brakuje im empirycznych dowodów.
Hierarchie te nie są absolutami, których musisz przestrzegać. Podobnie jak w przypadku wszystkich projektów, spójrz na swoje kryteria sukcesu, aby określić swoje cele projektowe. Twoja publiczność może preferować estetycznie piękną witrynę, która ma sporadyczną czkawkę, od nudnej witryny, która jest doskonale niezawodna.
Nie ma powodu, dla którego nie mógłbyś zaspokoić potrzeb wyższego poziomu przed całkowitym zaspokojeniem wszystkich potrzeb niższego poziomu, o ile rozumiesz, że niektóre potrzeby niskiego poziomu są absolutnie niezbędne. Oczywiście, jeśli żadna z twoich stron się nie ładuje, to wszystko inne jest bez znaczenia. Będziesz musiał rozwiązać ten problem, zanim zaczniesz się martwić o progresywne ulepszanie.
Spójrz na hierarchię projektowania jako przewodnik. W większości przypadków, zaspokajanie potrzeb niższego poziomu przed próbą zaspokojenia potrzeb wyższego poziomu ma sens. Jeśli Twoja witryna nie jest użyteczna, prawdopodobnie będziesz chciał to naprawić, zanim dasz odwiedzającym więcej sposobów na osiągnięcie biegłości.
Dalsze lektury na SmashingMag:
- Warstwa osobowości
- Ten interfejs to (dobry) żart!
- Fixing A Broken User Experience
- How Do You Deal With Overstressed, Irrational Clients?
.