Czym są HTML i CSS?
HTML i CSS to dwie główne technologie tworzenia stron internetowych.
Czym jest HTML?
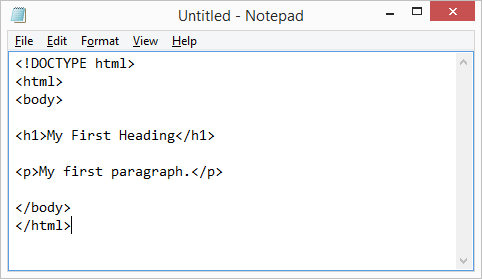
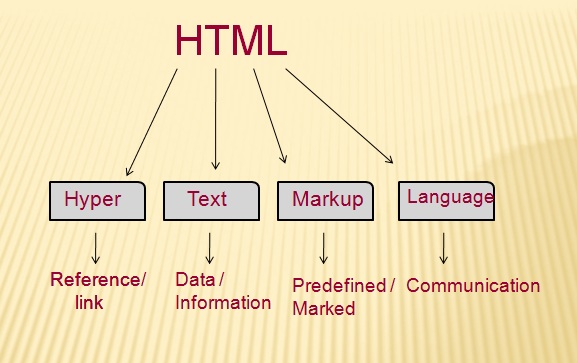
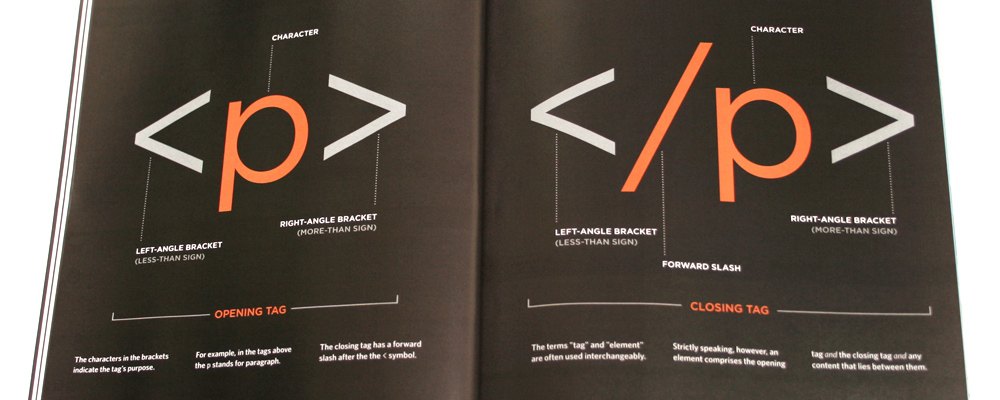
HTML to skrót od Hypertext Markup Language, języka służącego do opisywania struktury stron internetowych.
Struktura HTML składa się z dwóch części: głowy i ciała. Nagłówek opisuje informacje wymagane przez przeglądarkę, podczas gdy ciało zawiera konkretną treść, która ma być opisana.

Co to jest CSS?
CSS oznacza Cascading Style Sheets, język do opisywania prezentacji stron internetowych.
Technologia CSS jest używana przy tworzeniu stron internetowych w celu osiągnięcia bardziej precyzyjnej kontroli nad układem strony, czcionką, kolorem, tłem i innymi efektami, dzięki czemu strona staje się piękniejsza i bardziej dynamiczna.

Powiązany artykuł: 8 Best Free Responsive CSS Website Templates for Building Your Website
Na przykład, jeśli chcesz zbudować dom, potrzebujesz:
- Cegieł (HTML), aby zbudować strukturę twojego domu
- Farby (CSS), aby uczynić twój dom pięknym
Jak długo trwa nauka HTML i CSS?
Nauczenie się podstaw HTML+CSS nie zajmuje dużo czasu, ale nauczenie się ich dobrego użycia zajmuje trochę czasu. Podstawowe znaczniki i etykiety mogą być zrozumiane w ciągu około jednej lub dwóch godzin. Ale jeśli chcesz nauczyć się zaawansowanych animacji HTML i CSS, to zajmie to więcej czasu.
Szczerze mówiąc nie mogę powiedzieć dokładnie, ile godzin będziesz musiał włożyć, ale szanse są takie, że będziesz musiał się uczyć tak długo, jak długo będziesz projektował. Po tym wszystkim, technologie zmieniają się i są aktualizowane przez lata.
Aby opanować HTML i CSS, musisz poświęcić się nauce przez całe życie, ponieważ wszystkie te dziedziny są bardzo rozległe, im więcej próbujesz tym więcej się nauczysz. Jednakże, abyś mógł zacząć, przewiń w dół po zasoby dotyczące podstawowych HTML i CSS. Podzieliliśmy się również kilkoma zaawansowanymi zasobami dla tych, którzy chcą bardziej wymagającego materiału.
Related article: 20 Best Free HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Gdzie nauczyć się podstaw HTML?
W3schools może być bardzo dobrze najlepszą stroną internetową do rozpoczęcia pracy z HTML. Jej zawartość obejmuje podstawy HTML, CSS, JavaScript, Python i wiele więcej. Wszystkie rozdziały są proste, z przykładami i interaktywnymi testami. Nie przesadzam – uczę się HTML od jakiegoś czasu i muszę przyznać, że ta strona jest moją ulubioną. Dla początkujących, W3Schools ma uporządkowane samouczki i place zabaw, które oferują przyzwoite doświadczenie w nauce. A co najlepsze? Wszystkie tutoriale są darmowe!
Najlepsze samouczki HTML dla początkujących

HTML.com
Jest to strona stworzona specjalnie dla początkujących, którzy chcą się nauczyć HTML. Obejmuje ona wszystko co musisz wiedzieć o HTML. Postępuj zgodnie z ich tutorialami krok po kroku, a będziesz miał wiedzę HTML, aby zbudować swoją pierwszą stronę internetową w ciągu kilku minut – nie godzin!
Strona posiada również pełną listę (z krótkim opisem) każdego atrybutu i znacznika (w porządku alfabetycznym) używanego w HTML, plus najnowsze dodatki w HTML5. Możesz kliknąć, aby zobaczyć szczegóły każdej właściwości, przykłady kodu i inne elementy.
Ucz się HTML
Jest to interaktywna strona z samouczkiem online do nauki HTML. Zawartość obejmuje nie tylko HTML i CSS, ale także samouczki języków programowania, takich jak Python, Ruby, JavaScript i C++.
Podstawowy samouczek poprowadzi cię przez tworzenie strony przy użyciu frameworka CSS Bootstrap.
Zaawansowane samouczki zapewnią ci głębsze zrozumienie HTML i CSS.
HHTML cheat sheet
HTML (Hypertext Markup Language) przeszedł długą drogę od czasu, gdy Tim Berners-Lee wymyślił go w 1991 roku. HTML5 jest najnowszą wersją obsługiwaną przez nowoczesne przeglądarki internetowe. Ten HTML cheat sheet ma pełną listę wszystkich elementów HTML, w tym opisy, przykłady kodu i podglądy na żywo. Przewiń w dół, aby przeglądać wszystkie znaczniki HTML alfabetycznie lub według ich kategorii, lub pobierz go jako PDF.
Darmowe kursy HTML dla początkujących

Codecademy
Codecademy jest jednym z najlepszych kursów online do nauki HTML. Wszyscy wiemy, że czytanie artykułów czy oglądanie filmów na YouTube nie wystarczy. Musimy jak najwięcej ćwiczyć.
Metoda nauki w Kodecademy jest bardzo ciekawa. Nie dostarcza ona tradycyjnych filmów instruktażowych dotyczących programowania, ani nie ma żadnych „nauczycieli”. Zamiast tego, starannie rozkłada oryginalny złożony kurs na bardzo proste sekcje, prowadząc użytkowników przez różne pomocne wskazówki.
Użytkownik jest zobowiązany do wprowadzenia poprawnego kodu w wierszu poleceń i zapisania, co kończy cały proces nauki. Ten kurs online jest bardziej odpowiedni dla początkujących. Przeznaczając trochę czasu na praktykę każdego dnia, możesz łatwo zdobyć mistrzostwo nad wybranym językiem programowania.
Udemy
Udemy jest ogromnym dostawcą kursów online i oferuje programy na temat HTML i CSS. Kursy te uczą jak tworzyć responsywne strony internetowe przy użyciu HTML5 i CSS3, jak początkujący uczą się HTML5 i jak nauczyć się HTML w godzinę.
Prawie wszystkie tutoriale są stworzone dla początkujących. Kursy nie są za darmo. Opłaty zaczynają się od 11,99$. Ale myślę, że płatne kursy mają pewne zalety, które mogą nie być dostępne w darmowych kursach, takie jak certyfikaty i jeden na jednego nauczyciela.
Udacity
Udacity oferuje samouczki wideo online z dedykowanym instruktorem, aby wyjaśnić podstawy HTML i CSS. Darmowe kursy nie mają certyfikatów, widoków na projekty i coachingu kariery. Ale jeśli chcesz tylko nauczyć się podstaw HTML, darmowe kursy są wystarczające.
Więcej darmowych kursów tworzenia stron internetowych: 10 Best Online Web Development Courses For Web Developers
Najlepszy tutorial CSS dla początkujących
Tutorialspoint for CSS
Tutorialspoint zapewnia wszystko, co musisz wiedzieć o CSS. Obejmuje on tutoriale od podstawowych wprowadzeń do zaawansowanych technik CSS, jak również pełne tutoriale na temat CSS3. Co więcej, jest tam wiele narzędzi CSS i zasobów do nauki CSS dla twojego odniesienia. Jest to naprawdę bardzo wszechstronny zasób do nauki CSS.
CSStutorial.net
Strona składa się z trzech głównych części:
1. Wprowadzenie do CSS
Obejmuje podstawy i kilka zgrabnych technik rozwoju
2. Kompletny samouczek CSS
Tutorial ten jest bardzo obszerny i daje ci solidne podstawy do programowania CSS. Możesz go od razu wykorzystać w swojej własnej pracy projektanta stron internetowych!
3. Inne zasoby CSS
Artykuły o projektowaniu stron CSS i aktywne forum CSS, gdzie możesz zadawać pytania
Po przejściu przez te trzy sekcje, możesz stworzyć stronę internetową w czystym CSS.

Dodatkowo, następujące trzy strony internetowe są również świetnymi miejscami do nauki CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

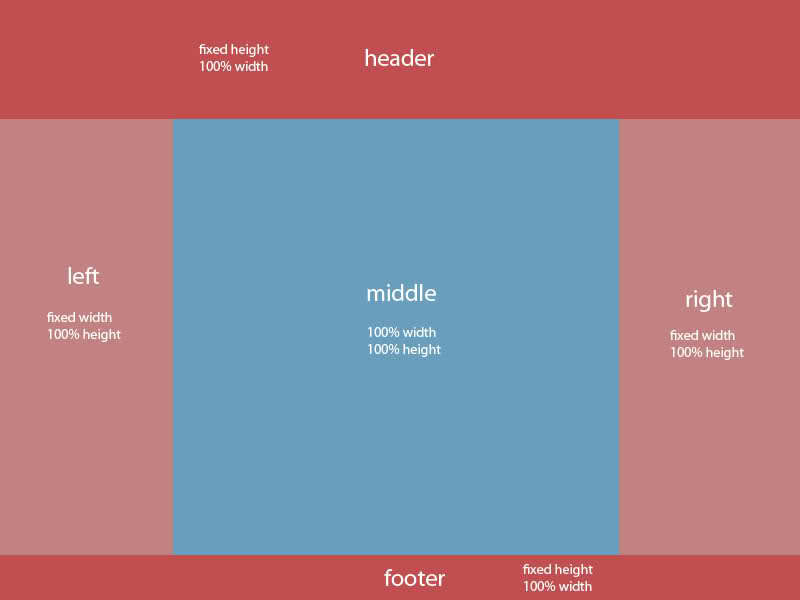
Tutoriale i artykuły dotyczące układów CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 najlepsze książki do nauki HTML i CSS dla początkujących
HTML i CSS: Design and Build Websites
To jest moja rekomendacja książki do nauki HTML i CSS. Autor łączy koncepcje z rzeczywistym procesem rozwoju, co daje czytelnikom dobre zrozumienie HTML i CSS. Treść książki jest jasna, zwięzła i uporządkowana. Znalazłem w tej książce ekskluzywne tutoriale (nie, YouTube nie ma wszystkiego), które pomogły mi poprawić moje umiejętności. Jeśli poważnie myślisz o rozpoczęciu kariery w projektowaniu i tworzeniu stron internetowych, ta książka powinna znaleźć się w twojej kolekcji.

A Smarter Way to Learn HTML & CSS: Naucz się go szybciej. Zapamiętaj go na dłużej. (Tom 2)
Każdy rozdział książki jest krótki i łatwy do zrozumienia. Każdy rozdział jest oparty na poprzednich rozdziałach i zawiera interaktywne testy, co jest bardzo pomocne w utrwalaniu tego, czego się nauczyłeś. 10 minut na naukę, 20 minut na zrobienie testu. To wszystko, czego potrzebujesz. Gorąco polecam!
Murach’s HTML5 and CSS3, 4th Edition
Ta książka to świetne miejsce na początek dla osób uczących się HTML lub CSS. Pokazuje ona, jak łączyć podstawowe pojęcia, aby zbudować najczęstsze rzeczy, których ludzie oczekują od stron internetowych, takie jak wielopoziomowe menu.
Pomimo że zasoby online, takie jak W3school, ułatwiają naukę, przeczytanie tej wyczerpującej książki jest również konieczne. Kompiluje ona i organizuje rozproszone zasoby, które można znaleźć online – wszystko w jednym poręcznym odnośniku.
Dla każdego, kto chce opracować stronę internetową, ten przewodnik jest łatwy do przeczytania, a w książce znajduje się wiele B&W ilustracji, które ułatwiają jej zrozumienie.
Podsumowanie
Powyższe kursy obejmują całą wiedzę, której początkujący potrzebują do nauki HTML i CSS.
Nie zapominaj jednak, że dobre narzędzie do tworzenia stron internetowych poprawi wydajność twojej pracy, więc upewnij się, że go używasz.
Nie ma znaczenia w jakiej branży jesteś. Jeśli chcesz opanować technologię, ciągła nauka i wytrwałość to jedyna droga do sukcesu. Jeśli chcesz zostać front-end developerem, samouczek HTML i CSS oraz kursy, którymi się podzieliłem, zaprowadzą Cię tam, gdzie chcesz. Mam nadzieję, że pomogą ci tak bardzo, jak pomogły mi.
Więcej artykułów na temat rozwoju front-end:
30 Best & Free Online Websites to Learn Coding for Beginners
Przewodnik dla początkujących – jak zostać programistą iOS i zarabiać na tym pieniądze
11 Best Android Developer Tool to Get You Started on Android Development