Sobre o Autor
Steven Bradley é o autor de Design Fundamentals: Elementos, Atributos, & Princípios e Animações CSS e Transições para a Web Moderna. Quando não …Mais sobre Steven Bradley↬
- 13 min read
- Design,Web Design
- Salvado para leitura offline
- Share no Twitter, LinkedIn
>
>
>
>


Isso é verdade? Ou um design que é difícil de usar ainda pode ter sucesso porque torna os usuários mais proficientes ou atende a certas necessidades criativas? Você tem que obter todas as necessidades de baixo nível exatamente certo antes de considerar necessidades de alto nível? Para responder a estas perguntas, vamos começar olhando a hierarquia de Maslow.

Hierarquia das Necessidades de Maslow
Em seu trabalho de 1943, “A Theory of Human Motivation”, o psicólogo americano Abraham Maslow propôs a idéia de uma hierarquia psicológica de necessidades em seres humanos.
- As necessidades fisiológicas são os requisitos para a sobrevivência humana. Elas incluem respiração, alimentação, água, abrigo, sexo, vestuário, sono e conforto.
- As necessidades de segurança podem ser vistas como uma forma de satisfazer as necessidades fisiológicas de amanhã. Elas incluem segurança pessoal e financeira, saúde, ordem, lei e proteção contra elementos.
- As necessidades de amor e pertencimento são sobre as interações sociais. Nós não queremos passar pela vida sozinhos. As necessidades sociais incluem amizade, amor, intimidade, família, comunidade, pertença e relacionamentos.
- As necessidades de estima incluem auto-estima assim como o reconhecimento dos outros. A estima pode vir na forma de realização, status, prestígio, reconhecimento, domínio, independência e responsabilidade.
- As necessidades de auto-atualização se relacionam a se tornar mais do que somos, e podem vir da paz, conhecimento, auto-realização, realização do potencial pessoal, crescimento pessoal e experiências de pico.
De acordo com Maslow, se você tentar satisfazer as necessidades de um nível na hierarquia sem primeiro ter satisfeito as necessidades do nível anterior, o seu lugar na hierarquia será instável. Não se pode esperar que você trabalhe bem em equipe (nível 3) se você estiver aguardando os resultados dos testes médicos para determinar se você tem câncer (nível 2).
Níveis inferiores na hierarquia servem como base para níveis superiores. Se a sua fundação tremer, então você é puxado de volta para um nível inferior para estabilizar a sua fundação antes de voltar a subir na hierarquia. Se não, você é levado a pensamentos e sentimentos de estresse e ansiedade.
Crítica da Hierarquia de Maslow
Nem todos concordam com Maslow. Muitos desafiam a hierarquia porque ela não é responsável por atos altruístas, bravura e caridade. Tampouco é responsável pelo fenômeno dos “artistas famintos”, que buscam a auto-atualização mesmo enquanto suas necessidades fisiológicas básicas dificilmente são atendidas.
A crítica aponta para a falta de evidências empíricas e o escopo limitado de observação antes que Maslow desenvolvesse suas teorias. Maslow não explica o lado espiritual das pessoas e deixa de fora muitas instâncias que não se encaixam na sua teoria. Uma boa ideia e começar, talvez, mas ainda longe de ser aceite como é. Intuitivamente, parece certo, mas a hierarquia de Maslow tem limitações, como resumido abaixo:
Embora a hierarquia de Maslow faça sentido de um ponto de vista intuitivo, há poucas evidências para apoiar seu aspecto hierárquico. Na verdade, há evidências que contradizem a ordem das necessidades especificadas pelo modelo. Por exemplo, algumas culturas parecem colocar as necessidades sociais antes de qualquer outra. A hierarquia de Maslow também tem dificuldade em explicar casos como o do “artista faminto”, em que uma pessoa negligencia as necessidades inferiores na busca de necessidades superiores. Finalmente, há poucas evidências que sugerem que as pessoas estão motivadas a satisfazer apenas um nível de necessidade de cada vez, exceto em situações onde há um conflito entre necessidades.
O economista e ambientalista chileno Manfred Arthur Max-Neef apresentou uma teoria diferente das necessidades humanas fundamentais, uma sem hierarquia além do cumprimento da sobrevivência humana básica. Em vez disso, a satisfação das necessidades é inter-relacionada e buscada simultaneamente, com trade-offs no processo.
Neste sistema, pode-se satisfazer necessidades criativas sem ter que primeiro satisfazer necessidades de proteção e segurança.
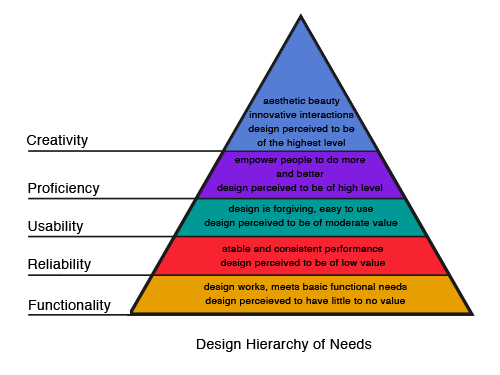
Hierarquia de Necessidades do Design
A hierarquia do Maslow pode ser traduzida para design, para o qual a hierarquia de baixa para alta seria funcionalidade, confiabilidade, usabilidade, proficiência e criatividade.

Funcionalidade
Um design deve ser capaz de funcionar antes de qualquer outra coisa. Um leitor de MP3 precisa ser capaz de reproduzir, pausar, rebobinar e avançar rapidamente o MP3 e outros ficheiros de áudio digital para poder ser considerado um leitor de MP3. Se não conseguir executar estas funções, então o design falhou.
Número de funções é outra história. Mesmo que um leitor de MP3 possa puxar a capa do álbum, outros não têm necessariamente de o fazer. Mas se a maioria dos leitores de MP3 pode fazer isso, então o seu também precisará fazer. O que define quais características são necessárias? O produto em si? O designer? O mercado?
Designs que satisfazem apenas as necessidades básicas de funcionalidade são considerados de pouco ou nenhum valor. Espera-se que um design atenda às necessidades básicas de funcionalidade; fazendo isso não é considerado nada especial.
Características de um website que atenda às necessidades de funcionalidade podem ser páginas que carregam em um período de tempo razoável, links de trabalho e páginas que respondem aos botões básicos do navegador como “Voltar” e “Avançar”.
Reliabilidade
Embora o seu design atenda às necessidades funcionais, ele pode passar para o próximo nível na hierarquia do design: confiabilidade. O seu design deve agora oferecer um desempenho estável e consistente. Ele não só funciona, mas funciona novamente e novamente.
Se o seu leitor de MP3 às vezes toca e às vezes não, então ele falhou em atender às necessidades de confiabilidade. Se ele sempre toca mas erraticamente (pulando aqui e ali, desacelerando e acelerando às vezes), então ele também falhou em atender às necessidades de confiabilidade.
Designs que atendem apenas às necessidades de confiabilidade são percebidos como sendo de baixo valor. Novamente, esperamos que os produtos que compramos funcionem e funcionem de forma consistente.
Um website confiável funciona de forma consistente. O que funcionou ontem deve funcionar hoje. Quando novas páginas e seções são adicionadas, elas funcionam tão bem quanto as páginas e seções existentes.
Usabilidade
Como os usuários podem realizar tarefas básicas com facilidade? A pessoa com o leitor de MP3 pode facilmente descobrir como ligá-lo e desligá-lo? E sobre como tocar, parar, pausar e selecionar uma música? Estas são necessidades de usabilidade. O seu design agora funciona de forma consistente. A questão é: as pessoas podem descobrir como usá-lo?
Além de ser fácil de usar, o seu design é tolerante? Ao pressionar o botão errado não deve apagar todas as músicas do seu leitor de MP3. As consequências de erros simples não devem ser terríveis. Se um deslize do dedo apagar todas as músicas, então o leitor de MP3 não é utilizável.
Designs utilizáveis são percebidos como sendo de valor moderado. Nós temos algumas expectativas básicas de usabilidade, mas reconhecemos que muitas coisas não funcionam como esperamos ou gostaríamos. Um design utilizável distingue parcialmente seu website daqueles em níveis inferiores.
Um website utilizável tem um sistema de navegação que é fácil de entender e usar, uma organização que torna o conteúdo fácil de navegar, texto legível e um layout no qual a orientação é direta.
Proficiência
O seu design capacita as pessoas a fazer mais e melhor? O leitor de MP3 permite construir listas de reprodução e pesquisar facilmente através das canções? Ele fornece um mecanismo fácil para baixar músicas da Internet e transferi-las para e de outros dispositivos?
Essas são necessidades de proficiência. Não é imperativo que o seu leitor MP3 faça recomendações de novas músicas com base nas suas favoritas, mas é desejável e melhoraria consideravelmente o design.
Designs considerados proficientes são percebidos como funcionando a um alto nível. Um design que permite às pessoas fazer coisas que não eram possíveis anteriormente e expandir a funcionalidade básica é considerado excelente.
Um site proficiente pode incluir opções de pesquisa avançada, a capacidade de combinar dados de diferentes fontes em níveis mais sofisticados de informação e ferramentas baseadas na Web.
Criatividade
Após todas as necessidades de nível inferior terem sido atendidas, seu design pode passar para as necessidades criativas. Com elas atendidas, seu design pode agora interagir com as pessoas de formas inovadoras. O design pode explorar e criar coisas que se expandem no próprio produto.
Talvez seu MP3 player ensina teoria musical fazendo recomendações baseadas na estrutura musical das músicas que você mais ouve, e fornece tabelas de acordes e notas que tocam visualmente no tempo com o áudio. Seu MP3 player pode permitir peles personalizadas ou permitir que você combine partes de músicas para criar novas músicas. O seu leitor de MP3 pode ser o mais bonito do mercado.
Designs que satisfazem as necessidades criativas são percebidos como sendo do mais alto nível. Eles geram uma base de fãs fiéis. Se você está confuso com o sucesso da Apple, não se admire mais. Ele satisfaz as necessidades criativas de design.
Um site criativo pode incluir efeitos AJAX, apelo estético e interação através de comandos de voz.
Crítica da Hierarquia de Design
A mesma crítica aplicada à hierarquia de design da Maslow poderia ser aplicada à hierarquia de design. Um design tem que ser confiável antes de poder ser utilizado? Você não pode encontrar os dois ao mesmo tempo? O seu design poderia satisfazer as necessidades de proficiência dos utilizadores avançados enquanto não é o mais utilizável para principiantes?
Temos mesmo de acertar tudo num nível antes de afectar recursos a níveis superiores? Será que um mercado tolerará um produto que falha sem nenhuma razão 10% do tempo se ele fizer tudo além das expectativas os outros 90%?
A ganhar, enquanto a hierarquia intuitivamente faz sentido, as necessidades e desejos do mercado provavelmente determinarão o que é mais crítico para melhorar na hierarquia.
Outras Hierarquias de Necessidades
A hierarquia do Maslow tem sido aplicada a mais do que o design. Muitas disciplinas relacionadas usam-na para descrever o que fazem e propor como fazê-lo melhor.
Maslow Aplicado ao Marketing
As ideias do Maslow são frequentemente aplicadas ao marketing. O que quer que você esteja vendendo, o produto destina-se a satisfazer uma necessidade em algum lugar na hierarquia. Para melhor comercializar seu produto ou serviço, identifique onde ele se encontra na hierarquia e entenda a motivação de seu usuário alvo para atender a essas necessidades. Um exemplo clássico é o Michelin Tires. Ao invés de simplesmente listar as especificações de seus pneus e se gabar de como eles agarram bem a estrada, os comerciais Michelin mostram pneus que estão protegendo bebês, com o slogan: “Porque tanto está andando sobre seus pneus”
As torneiras comerciais em nossa necessidade de segurança. Também se encaixa no próximo nível da hierarquia, as nossas necessidades sociais – neste caso, o nosso amor pelos nossos filhos. As especificações são enfadonhas. Uma história sobre como garantir que você e sua família estejam seguros satisfaz necessidades psicológicas profundas.
A hierarquia do Maslow também nos ajuda a determinar qual mercado visar e qual a melhor maneira de alcançar esse mercado. Por exemplo, você tem uma grande idéia para preencher a demanda de nichos de mercado para a construção de confiança. Fantástico.
Mas você está visando novos donos de negócios. Este grupo está no nível dois da hierarquia: segurança. Eles estão preocupados com os seus empregos e com o sustento da sua família. Eles ainda não se preocupam em sentir-se confiantes.
Você precisaria encontrar uma história diferente para contar no seu marketing ou um grupo diferente para alvejar.
Maslow Applied to Writing Code
Patrick Dubrow analisou a hierarquia da Maslow e a hierarquia do design e apresentou uma hierarquia de necessidades para escrever código:

Se você já escreveu código, você pode facilmente ver como essa hierarquia se encaixa tanto com a da Maslow quanto com a hierarquia do design. Ela também é intuitiva e pode receber as mesmas críticas que a Maslow. Claro, o código que funciona mal tem de ser corrigido de imediato, mas não há razão para não se poder escrever código elegante e eficiente desde a primeira linha.
Recursos
Aqui estão um par de hierarquias adicionais baseadas em Maslow’s:
- Hierarquia de Necessidades de SEO
- Hierarquia de Necessidades de Experiência do Usuário
Exemplos
Todos os websites abaixo estão bem desenhados. Cada um tem seu estilo próprio e, para nossos propósitos, aborda um nível diferente na hierarquia do design. A maioria atende naturalmente a necessidades de nível inferior, mas alguns estão mais preocupados com níveis superiores e negligenciam alguns detalhes de nível inferior.
Oliver James Gosling
Y3K
Os websites de Oliver James Gosling e Y3K são ambos portfólios de página única. Ambos satisfazem as necessidades de funcionalidade e fiabilidade. Eles também são esteticamente agradáveis e começam a atender às necessidades criativas. O website de Oliver tem um link “Back to top” que se move para baixo da página à medida que você faz; este toque agradável na usabilidade está ausente no website do Y3K. Oliver também oferece um PDF contendo todas as informações do seu site, talvez adicionando um pouco de proficiência ao design.
Cellar ThiefCellar Thief satisfaz os requisitos de funcionalidade e é outro site esteticamente agradável. A estética combina com a mensagem geral sobre os vinhos. Mas a fiabilidade e a usabilidade podem ambos suportar algumas melhorias. Os três links principais no final da página inicial (“Escolha um vinho”, “Conte aos seus amigos”, “Sinta-se bem”) levam todos inesperadamente à página “Sobre”. Além disso, o site vende apenas os três vinhos do dia, o que é perfeitamente bom mas não imediatamente óbvio.
Elan SnowboardsElan Snowboards encontra a funcionalidade básica e tem uma estética interessante. Muita coisa está acontecendo, e é difícil saber onde procurar. Os links nem sempre são óbvios, e à medida que você clica mais profundamente no site, nem sempre é claro onde você está. Por outro lado, o site oferece um fórum, blogs comunitários e vídeo, tudo isso torna o site mais proficiente para os visitantes. Em geral, o website concentra-se mais nas necessidades de nível superior, ao custo de alguns níveis inferiores. Dada a audiência do website, esta abordagem é provavelmente justificada.
CSS-TricksCSS Tricks é provavelmente familiar para a maioria de vocês. Ele atende às necessidades de funcionalidade, confiabilidade e usabilidade. Chris Coyier tem seções para um fórum, screencasts, freebies e snippets de código, dando ao site uma camada de proficiência. Criativamente, o site tem uma estética agradável, embora familiar, de blog, e tem toques apropriados de AJAX na barra lateral. Chris também colocou muito trabalho em pequenos detalhes que ajudam a preencher necessidades criativas.
Ali FelskiAli Felski’s website é um portfolio e blog combinado. Ele funciona consistentemente, e encontrar o seu caminho é fácil. Com as três necessidades de nível inferior atendidas, o site adiciona criatividade. Uma das coisas legais do design é que você poderia remover todos os toques estéticos e ainda ter um design altamente funcional, confiável e utilizável.
Antique Piano ShopO Antique Piano Shop atende a todas as necessidades de design de nível inferior enquanto oferece uma estética agradável. Ele atende às necessidades de proficiência oferecendo páginas onde você pode identificar o seu piano e vendê-lo. Dada a natureza do site, deixar os visitantes ouvir o som dos pianos pode ter ajudado a satisfazer as necessidades de proficiência.
Fluid 960 GridThe Fluid 960 Grid System atende bem as necessidades de design de nível inferior. Ele funciona, funciona de forma consistente e é fácil de usar. Embora não seja a página mais bonita que vai encontrar, tem bastantes coisas para satisfazer as necessidades de design de nível superior. A maioria de cada parte da página é uma demonstração de funcionamento. Você pode ver como cada uma funcionará usando as bibliotecas jQuery ou MooTools, ou você pode desligar o JavaScript completamente para ver como as demos funcionam. Você também pode alternar entre fluido de 12 e 16 colunas e grades fixas.
Sumário
Embora a hierarquia de Maslow faça sentido intuitivamente, os críticos apontam as poucas evidências para apoiá-la, particularmente a suposição de que níveis inferiores devem ser satisfeitos antes dos níveis superiores. O mesmo poderia ser dito da hierarquia das necessidades de design, ou mesmo de qualquer hierarquia baseada na de Maslow. Elas fazem sentido na superfície, mas faltam em evidências empíricas.
Estas hierarquias não são absolutas que você deve seguir. Como em todos os projetos, observe os seus critérios de sucesso para determinar os seus objetivos de projeto. O seu público pode preferir um website esteticamente bonito que tenha soluços ocasionais a um website chato e perfeitamente confiável.
Não há razão para que você não possa satisfazer as necessidades de nível superior antes de satisfazer completamente todas as necessidades de nível inferior, desde que você entenda que algumas necessidades de nível inferior são absolutamente essenciais. Naturalmente, se nenhuma das suas páginas for carregada, então tudo o resto é irrelevante. Você terá que remediar esse problema antes de se preocupar com o melhoramento progressivo.
Veja a hierarquia do design como um guia. Na maioria das vezes, atender a necessidades de nível inferior antes de tentar satisfazer necessidades de nível superior faz sentido. Se o seu site não for utilizável, você provavelmente vai querer corrigir isso antes de dar aos visitantes mais maneiras de ser proficiente.
Leitura adicional no SmashingMag:
- A Camada da Personalidade
- Esta Interface é uma (boa) piada!
- Fixar uma experiência de usuário quebrada
- Como você lida com clientes irracionais e sobrecarregados?