O que são HTML e CSS?
HTML e CSS são duas tecnologias principais para a criação de páginas web.
O que é HTML?
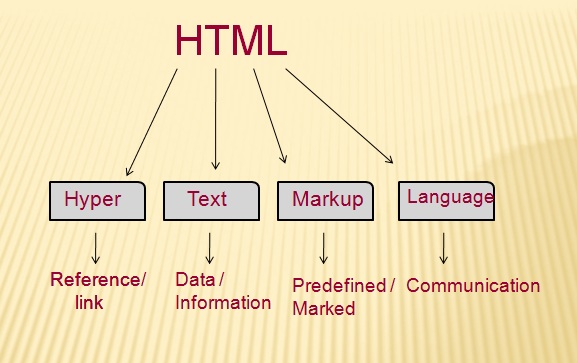
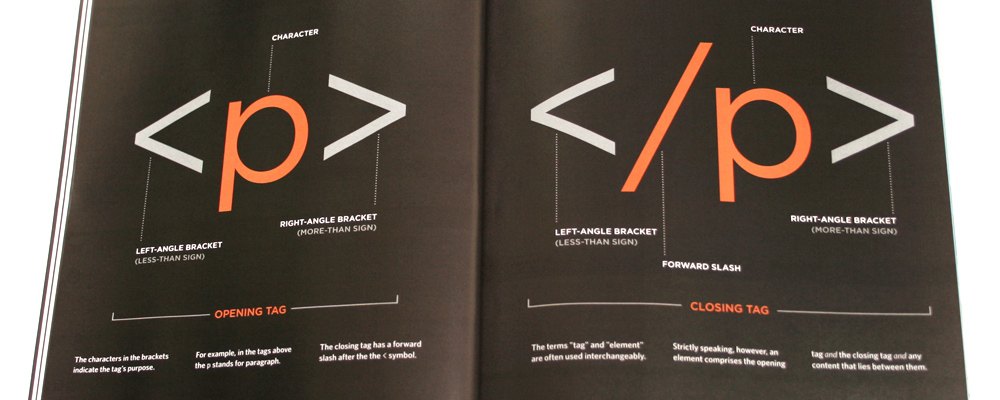
HTML significa Hypertext Markup Language, a linguagem para descrever a estrutura das páginas web.
A estrutura do HTML consiste em duas partes: a cabeça e o corpo. A cabeça descreve a informação requerida pelo navegador, enquanto o corpo contém o conteúdo específico a ser descrito.

O que é CSS?
CSS significa Cascading Style Sheets, a linguagem para descrever a apresentação de páginas web.
CSS tecnologia é usada na criação de uma página web para conseguir um controle mais preciso do layout da página, fonte, cor, fundo e outros efeitos, tornando a página web mais bonita e dinâmica.

Artigo relacionado: 8 Melhores Modelos de Websites CSS Responsivos Gratuitos para Construir seu Website
Por exemplo, se você quer construir uma casa, você precisa:
- Tijolos (HTML) para construir a estrutura de sua casa
- Pintura (CSS) para tornar sua casa mais bonita
Quanto tempo leva para aprender HTML e CSS?
Aprender HTML+CSS básico não leva muito tempo, mas aprender a usá-los bem leva algum tempo. As tags e etiquetas básicas podem ser entendidas em cerca de uma ou duas horas. Mas se você quiser aprender HTML avançado e animações CSS, então levará mais tempo.
Eu honestamente não posso dizer exatamente quantas horas você precisará colocar, mas as chances são que você terá que continuar aprendendo por tanto tempo quanto você continuar desenhando. Afinal, as tecnologias mudam e são atualizadas ao longo dos anos.
Para dominar HTML e CSS, você tem que se comprometer com a aprendizagem ao longo da vida porque todos esses campos são muito vastos, quanto mais você tentar, mais você aprenderá. No entanto, para começar, desça para obter recursos sobre HTML básico e CSS. Nós também compartilhamos alguns recursos avançados para aqueles que querem material mais desafiador.
Artigo relacionado: 20 Melhor HTML5, CSS3, Bootstrap Landing Page Templates em 2018

Onde aprender o básico de HTML?
W3schools pode muito bem ser o melhor site para começar a usar HTML. Seu conteúdo cobre HTML básico, CSS, JavaScript, Python, e muito mais. Todos os capítulos são simples, com exemplos e testes interativos. Eu não estou exagerando – eu venho aprendendo HTML há algum tempo, e tenho que dizer que este site é o meu favorito. Para iniciantes, a W3Schools estruturou tutoriais e playgrounds que oferecem uma experiência de aprendizagem decente. A melhor parte? Todos os tutoriais são gratuitos!
Best HTML tutorials for beginners

HTML.com
Este é um site criado especificamente para iniciantes que querem aprender HTML. Ele cobre tudo o que você precisa saber sobre HTML. Siga seus tutoriais passo a passo e você terá o conhecimento de HTML para construir seu primeiro website em poucos minutos – não em horas!
O website também tem uma lista completa (com uma breve descrição) de cada atributo e tag (em ordem alfabética) usada em HTML, mais as últimas adições em HTML5. Você pode clicar para ver os detalhes de cada propriedade, exemplos de código e outros elementos.
Aprenda HTML
Este é um tutorial online interativo para aprender HTML. O conteúdo não só cobre HTML e CSS, mas também linguagens de programação tutoriais como Python, Ruby, JavaScript e C+++.
O tutorial básico irá guiá-lo através da criação de uma página usando o framework Bootstrap CSS.
Os tutoriais avançados irão fornecer-lhe uma compreensão mais profunda de HTML e CSS.
A folha de cheat sheet de HTML
HTML (Hypertext Markup Language) percorreu um longo caminho desde que Tim Berners-Lee o inventou em 1991. HTML5 é a última versão suportada pelos navegadores web modernos. Esta folha de HTML tem uma lista completa de todos os elementos HTML, incluindo descrições, exemplos de código e previews ao vivo. Role para baixo para navegar por todas as tags HTML alfabeticamente ou por sua categoria, ou faça o download como um PDF.
Cursos de HTML gratuitos para iniciantes

Codecademy
Codecademy é um dos melhores cursos online para aprender HTML. Todos nós sabemos que ler artigos ou assistir alguns vídeos do YouTube não é suficiente. Temos que praticar o máximo que pudermos.
O método de aprendizagem da Codecademy é muito interessante. Ele não fornece vídeos tradicionais de instrução de programação, nem tem nenhum “professor”. Ao invés disso, ele desmonta cuidadosamente o curso complexo original em seções muito simples, guiando os usuários através de várias dicas úteis.
O usuário é obrigado a inserir o código correto na linha de comando e salvar, o que completa todo o processo de aprendizagem. Este curso online é mais adequado para iniciantes. Ao atribuir um pouco de tempo para a prática diária, você pode facilmente ganhar domínio sobre a linguagem de programação escolhida.
Udemy
Udemy é um enorme provedor de cursos online e oferece programas em HTML e CSS. Estes cursos ensinam como criar sites responsivos usando HTML5 e CSS3, como iniciantes aprendem HTML5, e como aprender HTML em uma hora.
A maior parte dos tutoriais fornecidos são criados para iniciantes. Os cursos não são gratuitos. As taxas começam em $11.99. Mas, eu acho que cursos pagos têm algumas vantagens que podem não estar disponíveis em cursos gratuitos, tais como certificações e orientação de um professor individual.
Udacity
Udacity oferece tutoriais em vídeo online com um instrutor dedicado para explicar os conceitos básicos de HTML e CSS. Cursos gratuitos não possuem certificados, visualizações de projetos e coaching de carreira. Mas se você só quer aprender o HTML básico, cursos gratuitos são suficientes.
Outros cursos gratuitos de desenvolvimento web: 10 melhores cursos de desenvolvimento web online para desenvolvedores web
Best CSS tutorial para iniciantes
Tutorialspoint para CSS
Tutorialspoint fornece tudo o que você precisa saber sobre CSS. Ele cobre tutoriais desde introduções básicas até técnicas de CSS de alto nível, bem como tutoriais completos sobre CSS3. Além disso, há muitas ferramentas CSS e recursos de aprendizagem CSS para sua referência. É realmente um recurso muito abrangente para aprender CSS.
CSStutorial.net
O site consiste de três partes principais:
1. Introdução ao CSS
Cobre o básico e algumas técnicas de desenvolvimento puro
2. Um tutorial completo do CSS
Este tutorial é muito abrangente e dá a você uma base sólida para a programação do CSS. Você pode usá-lo imediatamente em seu próprio trabalho de web design!
3. Outros recursos CSS
Artigos sobre design web CSS e um fórum CSS ativo onde você pode fazer perguntas
Após passar por estas três seções, você pode criar uma página web CSS pura.

Além disso, os três sites a seguir também são ótimos lugares para aprender CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…
>
 >
>
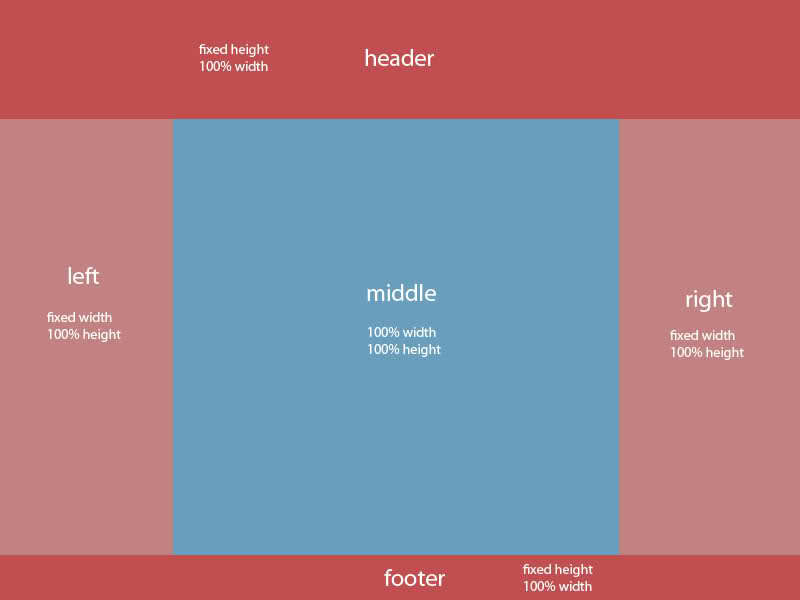
Tutoriais e artigos de layout do CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 melhores livros para aprender HTML e CSS para iniciantes
HTML e CSS: Design e Construção de Websites
Esta é a minha recomendação de livro para aprender HTML e CSS. O autor combina conceitos com o próprio processo de desenvolvimento, o que dá aos leitores uma boa compreensão de HTML e CSS. O conteúdo do livro é claro, conciso e ordeiro. Eu encontrei tutoriais exclusivos neste livro (não, o YouTube não tem tudo) que me ajudaram a melhorar minhas habilidades. Se você está falando sério sobre iniciar uma carreira em web design e desenvolvimento web, este livro deve estar na sua coleção.

A Smarter Way to Learn HTML & CSS: Aprenda-o mais rápido. Lembre-se disso por mais tempo. (Volume 2)
Cada capítulo do livro é curto e fácil de entender. Cada capítulo é baseado em capítulos anteriores e vem com testes interativos, o que é muito útil para consolidar o que você aprendeu. 10 minutos para estudar, 20 minutos para fazer o teste. Isso é tudo o que você precisa. Altamente recomendado!
Murach’s HTML5 e CSS3, 4ª Edição
Este livro é um ótimo lugar para se começar a aprender HTML ou CSS. Ele mostra como combinar conceitos básicos para construir as coisas mais comuns que as pessoas querem em um site, como menus multinível.
Embora recursos online como W3school facilitem a aprendizagem, a leitura deste livro abrangente também é necessária. Ele compila e organiza os recursos dispersos que você encontra online – tudo em uma referência útil.
Para quem quer desenvolver uma página web, este livro guia é fácil de ler, e há muitas ilustrações B&W no livro que tornam mais fácil de entender.
Conclusão
Os cursos acima cobrem todos os conhecimentos que os iniciantes precisam para aprender HTML e CSS.
Mas não se esqueça que uma boa ferramenta de desenvolvimento web irá melhorar a eficiência do seu trabalho, então certifique-se de usar uma.
Não importa em que indústria você está. Se você quer dominar a tecnologia, a aprendizagem contínua e a persistência é o único caminho para o sucesso. Se você quer ser um desenvolvedor web front-end, o tutorial HTML e CSS e os cursos que eu compartilhei vão levá-lo aonde você quer ir. Espero que eles o ajudem tanto quanto me ajudaram.
Mais desenvolvimento front-end articles:
30 Melhor &Websites Online Grátis para Aprender Codificação para Iniciantes
Guia para Principiantes – Como se tornar um desenvolvedor iOS e ganhar dinheiro com isso
11 Melhor ferramenta de desenvolvimento Android para começar a desenvolver o Android