Despre autor
Steven Bradley este autorul cărții Design Fundamentals: Elements, Attributes, & Principles și CSS Animations and Transitions for the Modern Web. Atunci când nu …Mai multe despreSteven Bradley↬
- 13 min read
- Design,Web Design
- Salvat pentru citire offline
- Share on Twitter, LinkedIn


Este adevărat acest lucru? Sau ar putea un design greu de utilizat să aibă totuși succes pentru că îi face pe utilizatori mai pricepuți sau pentru că satisface anumite nevoi creative? Trebuie să obțineți toate nevoile de nivel scăzut exact cum trebuie înainte de a lua în considerare nevoile de nivel superior? Pentru a răspunde la aceste întrebări, să începem prin a analiza ierarhia lui Maslow.

Hierarhia nevoilor lui Maslow
În lucrarea sa din 1943, „A Theory of Human Motivation” (O teorie a motivației umane), psihologul american Abraham Maslow a propus ideea unei ierarhii psihologice a nevoilor la ființele umane.
- Nevoile fiziologice sunt cerințele pentru supraviețuirea umană. Ele includ respirația, hrana, apa, adăpostul, sexul, îmbrăcămintea, somnul și confortul.
- Nevoile de siguranță pot fi văzute ca o modalitate de satisfacere a nevoilor fiziologice de mâine. Ele includ securitatea personală și financiară, sănătatea, ordinea, legea și protecția împotriva elementelor.
- Nevoile de dragoste și de apartenență se referă la interacțiunile sociale. Nu vrem să trecem singuri prin viață. Nevoile sociale includ prietenia, dragostea, intimitatea, familia, comunitatea, apartenența și relațiile.
- Nevoile de stimă includ stima de sine, precum și recunoașterea din partea celorlalți. Stima poate veni sub formă de realizare, statut, prestigiu, recunoaștere, măiestrie, independență și responsabilitate.
- Nevoile de autoactualizare se referă la a deveni mai mult decât ceea ce suntem și pot proveni din pace, cunoaștere, împlinire de sine, realizarea potențialului personal, creștere personală și experiențe de vârf.
Potrivit lui Maslow, dacă încercați să satisfaceți nevoile de la un nivel al ierarhiei fără să fi satisfăcut mai întâi nevoile de la nivelul anterior, locul dumneavoastră în ierarhie va fi instabil. Nu se poate aștepta de la dumneavoastră să lucrați bine într-o echipă (nivelul 3) dacă așteptați rezultatele testelor medicale pentru a determina dacă aveți cancer (nivelul 2).
Nivelurile inferioare din ierarhie servesc drept fundație pentru nivelurile superioare. Dacă fundația dvs. se clatină, atunci sunteți tras înapoi la un nivel inferior pentru a vă stabiliza fundația înainte de a urca din nou în ierarhie. În caz contrar, ești condus la gânduri și sentimente de stres și anxietate.
Critici la adresa ierarhiei lui Maslow
Nu toată lumea este de acord cu Maslow. Mulți contestă ierarhia pentru că nu ține cont de actele altruiste, de curaj și de caritate. De asemenea, nu explică nici fenomenul „artiștilor înfometați”, care caută realizarea de sine chiar dacă nevoile lor fiziologice de bază sunt cu greu satisfăcute.
Criticii subliniază lipsa dovezilor empirice și domeniul limitat de observație înainte ca Maslow să-și dezvolte teoriile. Maslow nu ține cont de latura spirituală a oamenilor și lasă pe dinafară prea multe cazuri care nu se potrivesc teoriei sale. O idee și un început bun, poate, dar încă departe de a fi acceptată ca atare. Intuitiv, pare corectă, dar ierarhia lui Maslow are limitări, așa cum sunt rezumate mai jos:
În timp ce ierarhia lui Maslow are sens din punct de vedere intuitiv, există puține dovezi care să susțină aspectul său ierarhic. De fapt, există dovezi care contrazic ordinea nevoilor specificate de model. De exemplu, unele culturi par să plaseze nevoile sociale înaintea oricăror alte nevoi. Ierarhia lui Maslow are, de asemenea, dificultăți în a explica cazuri precum cel al „artistului înfometat”, în care o persoană neglijează nevoile inferioare pentru a le satisface pe cele superioare. În cele din urmă, există puține dovezi care să sugereze că oamenii sunt motivați să satisfacă doar un singur nivel de nevoi la un moment dat, cu excepția situațiilor în care există un conflict între nevoi.
Economistul și ecologistul chilian Manfred Arthur Max-Neef a prezentat o teorie diferită a nevoilor umane fundamentale, una fără o ierarhie dincolo de satisfacerea nevoilor de bază ale supraviețuirii umane. În schimb, satisfacerea nevoilor este interrelaționată și urmărită simultan, cu compromisuri în acest proces.
În acest sistem, cineva ar putea satisface nevoile creative fără a trebui să satisfacă mai întâi nevoile de protecție și siguranță.
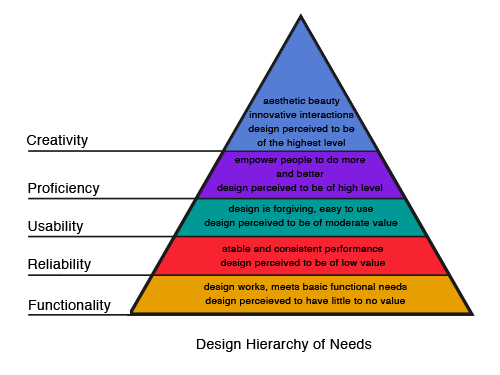
Hierarhia nevoilor de proiectare
Hierarhia lui Maslow poate fi transpusă la proiectare, pentru care ierarhia de la mic la mare ar fi funcționalitate, fiabilitate, utilizabilitate, competență și creativitate.

Funcționalitate
Un design trebuie să fie capabil să funcționeze înainte de orice altceva. Un MP3 player trebuie să poată reda, pune pe pauză, derula și avansa rapid fișiere MP3 și alte fișiere audio digitale pentru a fi considerat un MP3 player. Dacă nu poate îndeplini aceste funcții, atunci designul a eșuat.
Numărul de caracteristici este o altă poveste. Chiar dacă un player MP3 poate extrage coperțile albumelor, altele nu trebuie neapărat să o facă. Dar dacă majoritatea playerelor MP3 pot face acest lucru, atunci și al tău va trebui să o facă. Ce definește ce caracteristici sunt necesare? Produsul în sine? Designerul? Piața?
Proiectele care îndeplinesc doar nevoile de funcționalitate de bază sunt considerate a fi de valoare mică sau chiar nulă. Se așteaptă ca un design să satisfacă nevoile de funcționalitate de bază; a face acest lucru nu este considerat ceva special.
Caracteristicile unui site web care satisface nevoile de funcționalitate ar putea fi pagini care se încarcă într-un timp rezonabil, link-uri care funcționează și pagini care răspund la butoanele de bază ale browserului, cum ar fi „Back” și „Forward.”
Fiabilitate
După ce designul dvs. a satisfăcut nevoile funcționale, poate trece la următorul nivel în ierarhia de design: fiabilitatea. Proiectarea dumneavoastră ar trebui să ofere acum performanțe stabile și consistente. Nu numai că funcționează, dar funcționează din nou și din nou.
Dacă MP3 playerul dumneavoastră cântă uneori și alteori nu, atunci nu a reușit să satisfacă nevoile de fiabilitate. Dacă redă întotdeauna, dar o face în mod neregulat (sărind ici și colo, încetinind și accelerând uneori), atunci, de asemenea, nu a reușit să satisfacă nevoile de fiabilitate.
Proiectele care satisfac doar nevoile de fiabilitate sunt percepute ca fiind de valoare scăzută. Din nou, ne așteptăm ca produsele pe care le cumpărăm să funcționeze și să funcționeze în mod constant.
Un site web fiabil funcționează în mod constant. Ceea ce a funcționat ieri ar trebui să funcționeze astăzi. Atunci când sunt adăugate pagini și secțiuni noi, acestea funcționează la fel de bine ca și paginile și secțiunile existente.
Utilizabilitate
Cât de ușor pot utilizatorii să îndeplinească sarcinile de bază? Poate persoana care are un MP3 player să-și dea seama cu ușurință cum să-l pornească și să-l oprească? Dar modul de redare, oprire, pauză și selectare a unei melodii? Acestea sunt nevoi de utilizabilitate. Designul dumneavoastră funcționează acum în mod consecvent. Întrebarea este dacă oamenii își pot da seama cum să îl folosească?
Pe lângă faptul că este ușor de folosit, este designul dumneavoastră iertător? Apăsarea unui buton greșit nu ar trebui să șteargă toate melodiile de pe MP3 player-ul dumneavoastră. Consecințele pentru greșeli simple nu ar trebui să fie cumplite. Dacă o alunecare de deget șterge toată muzica, atunci playerul MP3 nu a reușit să fie utilizabil.
Desenele utilizabile sunt percepute ca având o valoare moderată. Avem unele așteptări de bază în ceea ce privește utilizabilitatea, dar recunoaștem că multe lucruri nu funcționează chiar așa cum ne așteptăm sau cum ne-am dori. Un design utilizabil distinge parțial site-ul dvs. de cele de la niveluri inferioare.
Un site web utilizabil are un sistem de navigare care este ușor de înțeles și de utilizat, o organizare care face ca conținutul să fie ușor de parcurs, un text lizibil și un aspect în care orientarea este simplă.
Proficiență
Proiectarea dvs. le permite oamenilor să facă mai mult și să facă mai bine? Playerul MP3 vă permite să creați liste de redare și să căutați cu ușurință printre melodii? Oferă un mecanism ușor de a descărca melodii de pe internet și de a le transfera pe și de pe alte dispozitive?
Acestea sunt nevoi de competență. Nu este imperativ ca playerul MP3 să vă facă recomandări de melodii noi pe baza melodiilor preferate, dar este de dorit și ar îmbunătăți considerabil designul.
Designurile considerate proficiente sunt percepute ca funcționând la un nivel înalt. Un design care permite oamenilor să facă lucruri care nu erau posibile anterior și să extindă funcționalitatea de bază este considerat excelent.
Un site web competent ar putea include opțiuni avansate de căutare, capacitatea de a combina date din diferite surse în niveluri mai sofisticate de informații și instrumente bazate pe Web.
Creativitate
După ce toate nevoile de nivel inferior au fost satisfăcute, designul dumneavoastră poate trece la nevoile creative. Cu acestea îndeplinite, designul dvs. poate interacționa acum cu oamenii în moduri inovatoare. Designul poate explora și crea lucruri care se extind asupra produsului în sine.
Poate că MP3 playerul dumneavoastră învață teoria muzicii făcând recomandări bazate pe structura muzicală a melodiilor pe care le ascultați cel mai des și oferă diagrame de acorduri și note care se redau vizual în același timp cu sunetul audio. Playerul dvs. MP3 ar putea permite skin-uri personalizate sau să vă permită să combinați părți de melodii pentru a crea muzică nouă. Playerul dumneavoastră MP3 ar putea fi cel mai frumos de pe piață.
Proiectele care răspund nevoilor creative sunt percepute ca fiind de cel mai înalt nivel. Ele generează o bază de fani loiali. Dacă sunteți nedumerit de succesul Apple, nu vă mai mirați. Acesta satisface nevoile creative de design.
Un site web creativ ar putea include efecte AJAX, atractivitate estetică și interacțiune prin comenzi vocale.
Critica ierarhiei de design
Aceeași critică aplicată ierarhiei lui Maslow ar putea fi aplicată ierarhiei de design. Trebuie ca un design să fie fiabil înainte de a fi utilizabil? Nu le poți îndeplini pe amândouă în același timp? Ar putea designul dvs. să satisfacă nevoile de competență pentru utilizatorii avansați, în timp ce nu este cel mai utilizabil pentru începători?
Trebuie într-adevăr să obținem totul corect la un nivel înainte de a angaja resurse pentru nivelurile superioare? Va tolera o piață un produs care eșuează fără niciun motiv în 10% din timp dacă face totul peste așteptări în celelalte 90%?
Din nou, în timp ce ierarhia are sens în mod intuitiv, nevoile și dorințele pieței vor determina probabil ceea ce este cel mai critic de îmbunătățit în ierarhie.
Alte ierarhii ale nevoilor
Herarhia lui Maslow a fost aplicată la mai mult decât la proiectare. Multe discipline conexe o folosesc pentru a descrie ceea ce fac și pentru a propune cum să o facă mai bine.
Maslow aplicat la marketing
Ideile lui Maslow sunt adesea aplicate la marketing. Indiferent ce vindeți, produsul este menit să satisfacă o nevoie undeva în ierarhie. Pentru a vă comercializa cel mai bine produsul sau serviciul, identificați unde se află în ierarhie și înțelegeți motivația utilizatorului țintă de a satisface acele nevoi. Un exemplu clasic este cel al anvelopelor Michelin. În loc să enumere pur și simplu specificațiile anvelopelor sale și să se laude cu cât de bine se prind de șosea, reclamele Michelin arată anvelope care protejează bebelușii, cu sloganul: „Pentru că atât de multe depind de anvelopele tale.”
Reclama exploatează nevoia noastră de siguranță. De asemenea, exploatează și următorul nivel în ierarhie, nevoile noastre sociale – în acest caz, dragostea noastră pentru copiii noștri. Specificațiile sunt plictisitoare. O poveste despre cum să te asiguri că tu și familia ta sunteți în siguranță satisface nevoi psihologice profunde.
Hierarhia lui Maslow ne ajută, de asemenea, să determinăm ce piață să vizăm și cum să ajungem cel mai bine la acea piață. De exemplu, aveți o idee grozavă pentru a satisface cererea de nișă pentru consolidarea încrederii. Fantastic.
Dar vă adresați noilor proprietari de afaceri. Acest grup se află la nivelul doi în ierarhie: securitate. Sunt îngrijorați de locurile lor de muncă și de susținerea familiei. Nu le pasă încă să se simtă încrezători.
Ar trebui să găsiți fie o poveste diferită pe care să o spuneți în marketingul dumneavoastră, fie un grup diferit pe care să îl vizați.
Maslow aplicat la scrierea codului
Patrick Dubrow a analizat ierarhia lui Maslow și ierarhia de design și a prezentat o ierarhie a nevoilor pentru scrierea codului:

Dacă ați scris vreodată cod, puteți vedea cu ușurință cum această ierarhie se potrivește atât cu cea a lui Maslow, cât și cu ierarhia de design. Și ea este intuitivă și ar putea primi aceleași critici ca și cea a lui Maslow. Sigur, codul care funcționează prost trebuie reparat imediat, dar nu există niciun motiv pentru care cineva nu ar putea scrie un cod elegant și eficient încă de la prima linie.
Resurse
Iată câteva ierarhii suplimentare bazate pe cea a lui Maslow:
- Hierarhia nevoilor SEO
- Hierarhia nevoilor de experiență a utilizatorului
Exemple
Toate site-urile web de mai jos sunt bine concepute. Fiecare are un stil propriu și, pentru scopurile noastre, se adresează unui nivel diferit în ierarhia de design. Cele mai multe răspund în mod natural nevoilor de nivel inferior, dar unele sunt mai preocupate de nivelurile superioare și neglijează unele detalii de nivel inferior.
Oliver James Gosling
Y3K
Site-urile web ale lui Oliver James Gosling și Y3K sunt ambele portofolii cu o singură pagină. Ambele răspund nevoilor de funcționalitate și fiabilitate. De asemenea, sunt plăcute din punct de vedere estetic și încep să satisfacă nevoile creative. Site-ul lui Oliver are un link „Back to top” (Înapoi sus) care se deplasează în josul paginii pe măsură ce o faceți; această notă plăcută în materie de utilizare lipsește de pe site-ul Y3K. Oliver oferă, de asemenea, un PDF care conține toate informațiile de pe site-ul său, adăugând poate un pic de competență la design.
Cellar ThiefCellar Thief îndeplinește cerințele de funcționalitate și este un alt site web plăcut din punct de vedere estetic. Estetica se potrivește cu mesajul general despre vinuri. Dar atât fiabilitatea, cât și utilizabilitatea ar putea fi îmbunătățite. Cele trei linkuri principale din partea de jos a paginii de pornire („Alege un vin”, „Spune-le prietenilor tăi”, „Simte-te bine”) duc toate în mod neașteptat la pagina „Despre”. De asemenea, site-ul vinde doar cele trei vinuri ale zilei, ceea ce este perfect în regulă, dar nu este imediat evident.
Elan SnowboardsElan Snowboards îndeplinește funcționalitatea de bază și are o estetică interesantă. Se întâmplă multe lucruri și este greu să știi unde să te uiți. Legăturile nu sunt întotdeauna evidente și, pe măsură ce faceți clic mai adânc în site, nu este întotdeauna clar unde vă aflați. Pe de altă parte, site-ul oferă un forum, bloguri ale comunității și videoclipuri, toate acestea făcând ca site-ul să fie mai eficient pentru vizitatori. În general, site-ul se concentrează mai mult pe nevoile de nivel superior, în detrimentul unor niveluri inferioare. Având în vedere audiența site-ului, această abordare este probabil justificată.
CSS-TricksCSS TricksCSS Tricks este probabil familiar pentru cei mai mulți dintre voi. Acesta răspunde nevoilor de funcționalitate, fiabilitate și utilizabilitate. Chris Coyier are secțiuni pentru un forum, screencasts, freebies și fragmente de cod, ceea ce conferă site-ului un nivel de competență. Din punct de vedere creativ, site-ul are o estetică plăcută, deși familiară, de blog, și are atingeri adecvate de AJAX în bara laterală. Chris a depus, de asemenea, multă muncă în mici detalii care ajută la îndeplinirea nevoilor creative.

Ali FelskiSite-ul lui Ali Felski este o combinație de portofoliu și blog. Funcționează coerent, iar găsirea drumului este ușoară. Cu cele trei nevoi de nivel inferior îndeplinite, site-ul web adaugă creativitate. Unul dintre lucrurile plăcute ale designului este că ați putea elimina toate atingerile estetice și totuși să aveți un design extrem de funcțional, fiabil și utilizabil.
Antique Piano ShopAntique Piano Shop satisface toate nevoile de design de nivel inferior, oferind în același timp o estetică plăcută. Acesta satisface nevoile de competență prin oferirea de pagini în care vă puteți identifica pianul și îl puteți vinde. Având în vedere natura site-ului, lăsarea vizitatorilor să audă cum sună pianele ar fi putut contribui la satisfacerea nevoilor de competență.
Fluid 960 GridSistemul Fluid 960 Grid satisface bine nevoile de design de nivel inferior. Funcționează, funcționează în mod constant și este ușor de utilizat. Deși nu este cea mai frumoasă pagină pe care o veți întâlni, are destul de multe lucruri pentru a satisface nevoile de proiectare de nivel superior. Aproape fiecare parte a paginii este un demo funcțional. Puteți vedea cum va funcționa fiecare folosind fie bibliotecile jQuery, fie MooTools, sau puteți dezactiva complet JavaScript pentru a vedea cum funcționează demonstrațiile. De asemenea, puteți comuta între grilele fluide și fixe cu 12 și 16 coloane.
Rezumat
În timp ce ierarhia lui Maslow are sens din punct de vedere intuitiv, criticii evidențiază puținele dovezi care să o susțină, în special presupunerea că nivelurile inferioare trebuie satisfăcute înainte de nivelurile superioare. Același lucru ar putea fi spus și despre ierarhia nevoilor de proiectare, sau chiar despre orice ierarhie bazată pe cea a lui Maslow. Ele au sens la suprafață, dar le lipsesc dovezile empirice.
Aceste ierarhii nu sunt absolute pe care trebuie să le urmați. Ca în cazul oricărei proiectări, uitați-vă la criteriile de succes pentru a vă determina obiectivele de proiectare. Este foarte posibil ca publicul dumneavoastră să prefere un site web frumos din punct de vedere estetic, care are ocazional sughițuri, în locul unui site web plictisitor care este perfect fiabil.
Nu există niciun motiv pentru care nu ați putea satisface nevoile de nivel superior înainte de a satisface complet toate nevoile de nivel inferior, atâta timp cât înțelegeți că unele nevoi de nivel inferior sunt absolut esențiale. Firește, dacă niciuna dintre paginile dvs. nu se încarcă, atunci orice altceva este irelevant. Va trebui să remediați această problemă înainte de a vă preocupa de îmbunătățirea progresivă.
Considerați ierarhia de proiectare ca un ghid. De cele mai multe ori, satisfacerea nevoilor de nivel inferior înainte de a încerca să satisfaceți nevoile de nivel superior are sens. Dacă site-ul dvs. nu este utilizabil, probabil că veți dori să remediați acest lucru înainte de a le oferi vizitatorilor mai multe modalități de a fi pricepuți.
Lecturi suplimentare pe SmashingMag:
- The Personality Layer
- This Interface Is A (Good) Joke!
- Fixing A Broken User Experience
- Cum vă descurcați cu clienții suprasolicitați și iraționali?
.