Ce sunt HTML și CSS?
HTML și CSS sunt două tehnologii majore pentru crearea de pagini web.
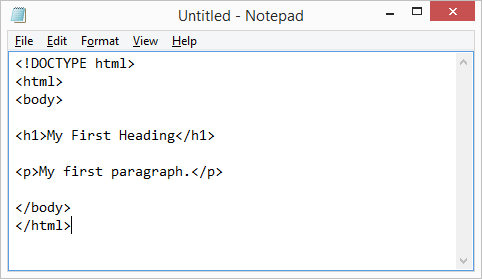
Ce este HTML?
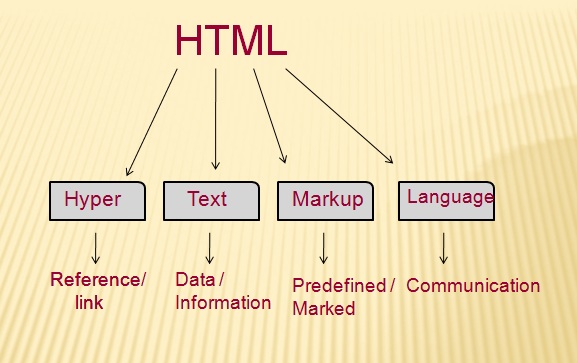
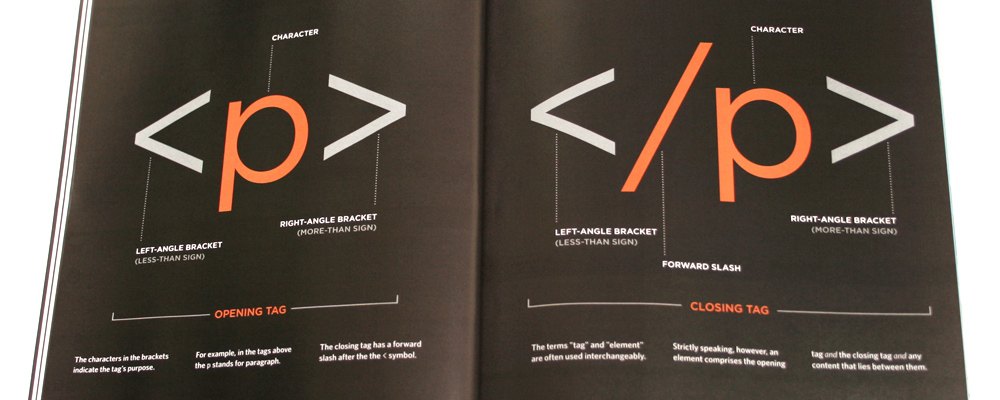
HTML înseamnă Hypertext Markup Language, limbajul de descriere a structurii paginilor web.
Structura HTML este formată din două părți: head și body. Capul descrie informațiile cerute de browser, în timp ce corpul conține conținutul specific care urmează să fie descris.

Ce este CSS?
CSS este acronimul de la Cascading Style Sheets, limbajul pentru descrierea prezentării paginilor web.
Tehnologia CSS este utilizată în crearea unei pagini web pentru a obține un control mai precis al aspectului paginii, fontului, culorii, fundalului și a altor efecte, făcând pagina web mai frumoasă și mai dinamică.

Articol conex: 8 cele mai bune 8 cele mai bune șabloane gratuite de site-uri web CSS responsive pentru construirea paginii dvs. web
De exemplu, dacă doriți să construiți o casă, aveți nevoie de:
- Cărămizi (HTML) pentru a construi structura casei voastre
- Vopsea (CSS) pentru a vă face casa frumoasă
Cât timp durează să învățați HTML și CSS?
Învățarea HTML+CSS de bază nu durează mult timp, dar să înveți să le folosești bine necesită ceva timp. Tag-urile și eticheta de bază pot fi înțelese în aproximativ o oră sau două. Dar dacă vreți să învățați HTML avansat și animații CSS, atunci va fi nevoie de mai mult timp.
Sincer nu pot spune exact câte ore va trebui să investiți, dar sunt șanse să trebuiască să continuați să învățați atâta timp cât veți continua să proiectați. La urma urmei, tehnologiile se schimbă și se actualizează de-a lungul anilor.
Pentru a stăpâni HTML și CSS, trebuie să te angajezi să înveți pe tot parcursul vieții, deoarece toate aceste domenii sunt foarte vaste, cu cât încerci mai mult, cu atât vei învăța mai mult. Cu toate acestea, pentru a începe, derulați în jos pentru resurse despre HTML și CSS de bază. Am împărtășit, de asemenea, câteva resurse avansate pentru cei care doresc un material mai provocator.
Articol conex: 20 Cele mai bune 20 cele mai bune șabloane gratuite de pagini de aterizare HTML5, CSS3, Bootstrap în 2018

Unde să înveți elementele de bază ale HTML?
W3schools ar putea foarte bine să fie cel mai bun site pentru a începe cu HTML. Conținutul său acoperă HTML de bază, CSS, JavaScript, Python și multe altele. Toate capitolele sunt simple, cu exemple și teste interactive. Nu exagerez – am învățat HTML de ceva vreme și trebuie să spun că acest site este preferatul meu. Pentru începători, W3Schools are tutoriale structurate și locuri de joacă care oferă o experiență de învățare decentă. Cea mai bună parte? Toate tutorialele sunt gratuite!
Cele mai bune tutoriale HTML pentru începători

HTML.com
Este un site creat special pentru începătorii care vor să învețe HTML. Acesta acoperă tot ceea ce trebuie să știți despre HTML. Urmați tutorialele lor pas cu pas și veți avea cunoștințele HTML necesare pentru a vă construi primul site web în câteva minute – nu ore!
Site-ul are, de asemenea, o listă completă (cu o scurtă descriere) a fiecărui atribut și tag (în ordine alfabetică) folosit în HTML, plus cele mai recente adăugiri în HTML5. Puteți face clic pentru a vizualiza detaliile fiecărei proprietăți, exemple de cod și alte elemente.
Învățați HTML
Acesta este un site web tutorial online interactiv pentru a învăța HTML. Conținutul nu acoperă doar HTML și CSS, ci și tutoriale pentru limbaje de programare precum Python, Ruby, JavaScript și C++.
Tutorialul de bază vă va ghida în crearea unei pagini folosind cadrul CSS Bootstrap.
Tutorialele avansate vă vor oferi o înțelegere mai profundă a HTML și CSS.
HTML cheat sheet
HTML (Hypertext Markup Language) a parcurs un drum lung de când Tim Berners-Lee l-a inventat în 1991. HTML5 este cea mai recentă versiune susținută de browserele web moderne. Această foaie de consultații HTML conține o listă completă a tuturor elementelor HTML, inclusiv descrieri, exemple de cod și previzualizări live. Derulați în jos pentru a parcurge toate etichetele HTML în ordine alfabetică sau după categoria lor, sau descărcați-o ca PDF.
Cursuri HTML gratuite pentru începători

Codecademy
Codecademy este unul dintre cele mai bune cursuri online pentru a învăța HTML. Știm cu toții că citirea articolelor sau vizionarea unor videoclipuri pe YouTube nu este suficientă. Trebuie să practicăm cât mai mult.
Modecademy are o metodă de învățare foarte interesantă. Nu oferă videoclipuri tradiționale de instruire în programare și nici nu are „profesori”. În schimb, dezasamblează cu atenție cursul complex original în secțiuni foarte simple, ghidând utilizatorii prin diverse sfaturi utile.
Utilizatorul trebuie să introducă codul corect în linia de comandă și să salveze, ceea ce finalizează întregul proces de învățare. Acest curs online este mai potrivit pentru începători. Prin alocarea unui pic de timp pentru practică în fiecare zi, puteți dobândi cu ușurință măiestria asupra limbajului de programare ales.
Udemy
Udemy este un furnizor masiv de cursuri online și oferă programe despre HTML și CSS. Aceste cursuri vă învață cum să creați site-uri web responsive folosind HTML5 și CSS3, cum învață începătorii HTML5 și cum să învețe HTML într-o oră.
Chiar toate tutorialele oferite sunt create pentru începători. Cursurile nu sunt gratuite. Taxele încep de la 11,99 dolari. Dar, cred că cursurile plătite au unele avantaje care ar putea să nu fie disponibile în cursurile gratuite, cum ar fi certificările și îndrumarea individuală a profesorului.
Udacity
Udacity oferă tutoriale video online cu un instructor dedicat pentru a explica elementele de bază ale HTML și CSS. Cursurile gratuite nu au certificate, vizualizări de proiecte și îndrumare în carieră. Dar dacă doriți doar să învățați HTML-ul de bază, cursurile gratuite sunt suficiente.
Mai multe cursuri gratuite de dezvoltare web: 10 cele mai bune cursuri online de dezvoltare web pentru dezvoltatorii web
Cel mai bun tutorial CSS pentru începători
Tutorialspoint pentru CSS
Tutorialspoint vă oferă tot ce trebuie să știți despre CSS. Acesta acoperă tutoriale de la introduceri de bază până la tehnici CSS de nivel înalt, precum și tutoriale complete despre CSS3. În plus, există multe instrumente CSS și resurse de învățare CSS pentru referință. Este într-adevăr o resursă foarte cuprinzătoare pentru învățarea CSS.
CSStutorial.net
Site-ul este format din trei părți principale:
1. Introducere în CSS
Cuprinde elementele de bază și câteva tehnici de dezvoltare îngrijite
2. Un tutorial CSS complet
Acest tutorial este foarte cuprinzător și vă oferă o bază solidă pentru programarea CSS. Îl puteți folosi imediat în propriile lucrări de design web!
3. Alte resurse CSS
Articole despre designul web CSS și un forum CSS activ unde puteți pune întrebări
După ce parcurgeți aceste trei secțiuni, puteți crea o pagină web CSS pură.

În plus, următoarele trei site-uri web sunt, de asemenea, locuri excelente pentru a învăța CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

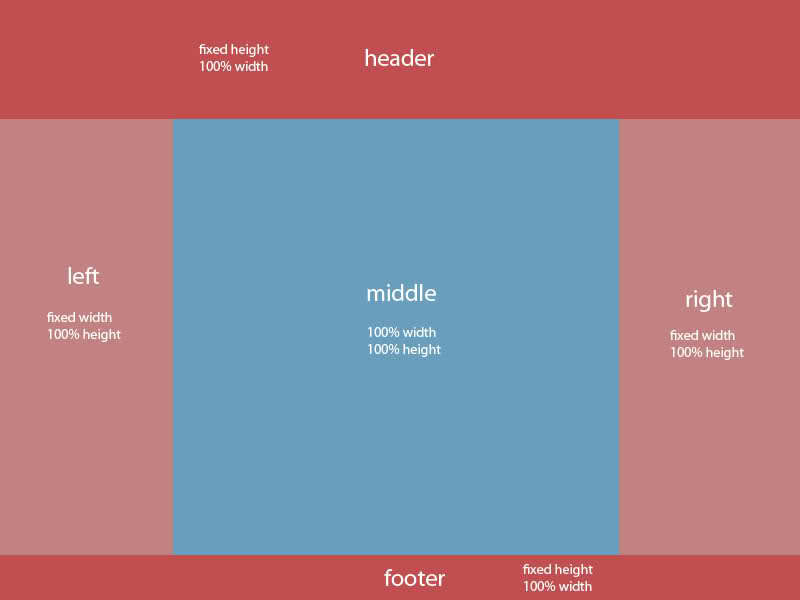
Tutoriale și articole de layout CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS….
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 cele mai bune cărți pentru a învăța HTML și CSS pentru începători
HTML și CSS: Design and Build Websites
Aceasta este recomandarea mea de carte de bază pentru a învăța HTML și CSS. Autorul combină conceptele cu procesul real de dezvoltare, ceea ce oferă cititorilor o bună înțelegere a HTML și CSS. Conținutul cărții este clar, concis și ordonat. Am găsit tutoriale exclusive în această carte (nu, YouTube nu are totul) care m-au ajutat să-mi îmbunătățesc abilitățile. Dacă intenționați serios să începeți o carieră în web design și dezvoltare web, această carte ar trebui să se afle în colecția dumneavoastră.

O modalitate mai inteligentă de a învăța HTML & CSS: Învățați-l mai repede. Țineți-l minte mai mult timp. (Volumul 2)
Care capitol al cărții este scurt și ușor de înțeles. Fiecare capitol se bazează pe capitolele anterioare și este însoțit de teste interactive, ceea ce este foarte util pentru a consolida ceea ce ați învățat. 10 minute pentru a studia, 20 de minute pentru a face testul. Asta este tot ce ai nevoie. Foarte recomandat!
Murach’s HTML5 and CSS3, 4th Edition
Această carte este un bun punct de plecare pentru cei care învață HTML sau CSS. Ea vă arată cum să combinați conceptele de bază pentru a construi cele mai comune lucruri pe care oamenii le doresc pe un site web, cum ar fi meniurile pe mai multe niveluri.
În timp ce resursele online, cum ar fi W3school, facilitează învățarea, citirea acestei cărți cuprinzătoare este, de asemenea, necesară. Ea compilează și organizează resursele împrăștiate pe care le găsiți online – toate într-o singură referință la îndemână.
Pentru oricine dorește să dezvolte o pagină web, acest ghid este ușor de citit, iar în carte există multe ilustrații B&W care facilitează înțelegerea.
Concluzie
Cursurile de mai sus acoperă toate cunoștințele de care începătorii au nevoie pentru a învăța HTML și CSS.
Dar nu uitați că un instrument bun de dezvoltare web vă va îmbunătăți eficiența muncii, așa că asigurați-vă că folosiți unul.
Nu contează în ce domeniu vă aflați. Dacă doriți să stăpâniți tehnologia, învățarea continuă și perseverența este singura cale spre succes. Dacă doriți să fiți un dezvoltator web front-end, tutorialul și cursurile HTML și CSS pe care le-am împărtășit vă vor duce acolo unde doriți să ajungeți. Sper că vă vor ajuta la fel de mult cum m-au ajutat și pe mine.
Mai multe articole despre dezvoltarea front-end:
30 Cele mai bune & site-uri online gratuite pentru a învăța codare pentru începători
Ghid pentru începători-Cum să devii un dezvoltator iOS și să câștigi bani din asta
11 Cele mai bune instrumente de dezvoltare Android pentru a începe dezvoltarea Android
.