Acerca del autor
Steven Bradley es el autor de Design Fundamentals: Elementos, Atributos, &Principios y Animaciones y Transiciones CSS para la Web Moderna. Cuando no …More aboutSteven Bradley↬
- 13 min read
- Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


¿Es esto cierto? O ¿podría un diseño difícil de usar seguir teniendo éxito porque hace a los usuarios más competentes o satisface ciertas necesidades creativas? ¿Hay que satisfacer exactamente todas las necesidades de bajo nivel antes de considerar las de alto nivel? Para responder a estas preguntas, empecemos por analizar la jerarquía de Maslow.

Jerarquía de necesidades de Maslow
En su artículo de 1943, «Una teoría de la motivación humana», el psicólogo estadounidense Abraham Maslow propuso la idea de una jerarquía psicológica de necesidades en los seres humanos.
- Las necesidades fisiológicas son los requisitos para la supervivencia humana. Incluyen la respiración, la comida, el agua, el refugio, el sexo, la ropa, el sueño y la comodidad.
- Las necesidades de seguridad pueden considerarse como una forma de satisfacer las necesidades fisiológicas del mañana. Incluyen la seguridad personal y financiera, la salud, el orden, la ley y la protección contra los elementos.
- Las necesidades de amor y pertenencia tienen que ver con las interacciones sociales. No queremos ir solos por la vida. Las necesidades sociales incluyen la amistad, el amor, la intimidad, la familia, la comunidad, la pertenencia y las relaciones.
- Las necesidades de estima incluyen la autoestima, así como el reconocimiento de los demás. La estima puede venir en forma de logros, estatus, prestigio, reconocimiento, dominio, independencia y responsabilidad.
- Las necesidades de autorrealización se relacionan con llegar a ser más de lo que somos, y pueden venir de la paz, el conocimiento, la autorrealización, la realización del potencial personal, el crecimiento personal y las experiencias cumbre.
Según Maslow, si tratas de satisfacer las necesidades de un nivel en la jerarquía sin haber satisfecho primero las necesidades del nivel anterior, tu lugar en la jerarquía será inestable. No se puede esperar que trabajes bien en un equipo (nivel 3) si estás esperando los resultados de las pruebas médicas para determinar si tienes cáncer (nivel 2).
Los niveles inferiores de la jerarquía sirven de cimientos para los niveles superiores. Si tus cimientos tiemblan, entonces eres arrastrado a un nivel inferior para estabilizar tus cimientos antes de volver a subir en la jerarquía. Si no es así, te ves abocado a pensamientos y sentimientos de estrés y ansiedad.
Críticas a la Jerarquía de Maslow
No todo el mundo está de acuerdo con Maslow. Muchos cuestionan la jerarquía porque no da cuenta de los actos desinteresados, la valentía y la caridad. Tampoco explica el fenómeno de los «artistas hambrientos», que buscan la autorrealización incluso cuando sus necesidades fisiológicas básicas apenas están cubiertas.
Los críticos señalan la falta de pruebas empíricas y el limitado alcance de la observación antes de que Maslow desarrollara sus teorías. Maslow no tiene en cuenta el lado espiritual de las personas y deja fuera demasiados casos que no encajan en su teoría. Una buena idea y un buen comienzo, tal vez, pero aún está lejos de ser aceptada tal cual. Intuitivamente, se siente bien, pero la jerarquía de Maslow tiene limitaciones, como se resume a continuación:
Aunque la jerarquía de Maslow tiene sentido desde un punto de vista intuitivo, hay poca evidencia que apoye su aspecto jerárquico. De hecho, hay pruebas que contradicen el orden de las necesidades especificado por el modelo. Por ejemplo, algunas culturas parecen anteponer las necesidades sociales a cualquier otra. La jerarquía de Maslow también tiene dificultades para explicar casos como el del «artista hambriento», en el que una persona descuida las necesidades inferiores en pos de las superiores. Por último, hay pocas pruebas que sugieran que las personas están motivadas para satisfacer un solo nivel de necesidad a la vez, excepto en situaciones en las que hay un conflicto entre necesidades.
El economista y ecologista chileno Manfred Arthur Max-Neef ha propuesto una teoría diferente de las necesidades humanas fundamentales, una sin jerarquía más allá de la satisfacción de la supervivencia humana básica. En su lugar, la satisfacción de las necesidades está interrelacionada y se persigue simultáneamente, con compensaciones en el proceso.
En este sistema, uno podría satisfacer las necesidades creativas sin tener que satisfacer primero las necesidades de protección y seguridad.
Jerarquía de necesidades de diseño
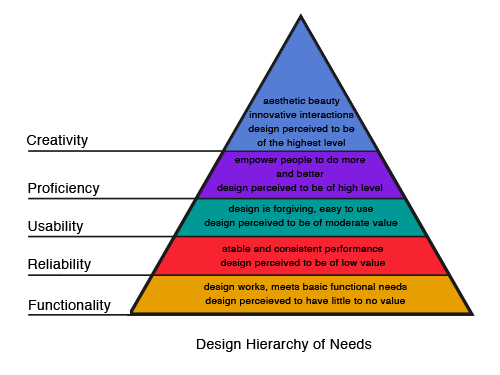
La jerarquía de Maslow puede trasladarse al diseño, para el que la jerarquía de menor a mayor sería funcionalidad, fiabilidad, usabilidad, competencia y creatividad.

Funcionalidad
Un diseño debe ser capaz de funcionar antes que nada. Un reproductor de MP3 tiene que ser capaz de reproducir, pausar, rebobinar y adelantar MP3 y otros archivos de audio digital para ser considerado un reproductor de MP3. Si no puede realizar estas funciones, entonces el diseño ha fallado.
El número de características es otra historia. Aunque un reproductor de MP3 pueda sacar las carátulas de los álbumes, otros no tienen por qué hacerlo. Pero si la mayoría de los reproductores de MP3 pueden hacerlo, entonces el suyo tendrá que hacerlo también. ¿Qué define las características necesarias? ¿El propio producto? ¿El diseñador? ¿El mercado?
Los diseños que sólo satisfacen las necesidades básicas de funcionalidad se consideran de poco o ningún valor. Se espera que un diseño satisfaga las necesidades básicas de funcionalidad; hacerlo no se considera nada especial.
Las características de un sitio web que satisface las necesidades de funcionalidad pueden ser páginas que se cargan en un tiempo razonable, enlaces que funcionan y páginas que responden a los botones básicos del navegador como «Atrás» y «Adelante».
Fiabilidad
Una vez que su diseño ha satisfecho las necesidades funcionales, puede pasar al siguiente nivel en la jerarquía del diseño: la fiabilidad. Su diseño debe ofrecer ahora un rendimiento estable y consistente. No sólo funciona, sino que funciona una y otra vez.
Si su reproductor de MP3 a veces se reproduce y a veces no, entonces no ha logrado satisfacer las necesidades de fiabilidad. Si siempre reproduce pero lo hace de forma errática (saltando aquí y allá, ralentizando y acelerando a veces), entonces tampoco ha conseguido satisfacer las necesidades de fiabilidad.
Los diseños que sólo satisfacen las necesidades de fiabilidad se perciben como de bajo valor. De nuevo, esperamos que los productos que compramos funcionen y que lo hagan de forma constante.
Un sitio web fiable funciona de forma constante. Lo que funcionaba ayer debería funcionar hoy. Cuando se añaden nuevas páginas y secciones, funcionan igual de bien que las páginas y secciones existentes.
Usabilidad
¿Con qué facilidad pueden los usuarios realizar tareas básicas? ¿Puede la persona que tiene el reproductor de MP3 averiguar fácilmente cómo encenderlo y apagarlo? ¿Y cómo reproducir, parar, pausar y seleccionar una canción? Estas son necesidades de usabilidad. Su diseño ya funciona de forma coherente. La pregunta es, ¿puede la gente averiguar cómo usarlo?
Además de ser fácil de usar, ¿es su diseño indulgente? Pulsar el botón equivocado no debería borrar todas las canciones de tu reproductor de MP3. Las consecuencias de simples errores no deberían ser nefastas. Si un deslizamiento del dedo borra toda la música, entonces el reproductor de MP3 no es utilizable.
Los diseños utilizables se perciben como de valor moderado. Tenemos algunas expectativas básicas de usabilidad, pero reconocemos que muchas cosas no funcionan como esperamos o nos gustaría. Un diseño usable distingue en parte su sitio web de los de niveles inferiores.
Un sitio web usable tiene un sistema de navegación que es fácil de entender y utilizar, una organización que hace que el contenido sea fácil de navegar, un texto legible y un diseño en el que orientarse es sencillo.
Proficiencia
¿Su diseño permite a la gente hacer más y mejor? Permite el reproductor de MP3 crear listas de reproducción y buscar fácilmente entre las canciones? ¿Proporciona un mecanismo fácil para descargar canciones de Internet y transferirlas a y desde otros dispositivos?
Estas son necesidades de competencia. No es imprescindible que su reproductor de MP3 le recomiende nuevas canciones basándose en sus favoritos, pero es deseable y mejoraría el diseño considerablemente.
Los diseños considerados competentes se perciben como que funcionan a un alto nivel. Un diseño que permite a las personas hacer cosas que antes no eran posibles y ampliar la funcionalidad básica se considera excelente.
Un sitio web competente podría incluir opciones de búsqueda avanzadas, la capacidad de combinar datos de diferentes fuentes en niveles de información más sofisticados y herramientas basadas en la web.
Creatividad
Una vez que se han satisfecho todas las necesidades de nivel inferior, su diseño puede pasar a las necesidades creativas. Una vez satisfechas, el diseño puede interactuar con las personas de forma innovadora. El diseño puede explorar y crear cosas que amplíen el propio producto.
Quizás su reproductor de MP3 enseñe teoría musical haciendo recomendaciones basadas en la estructura musical de las canciones que más se escuchan, y proporcione tablas de acordes y notas que se reproduzcan visualmente al ritmo del audio. Tu reproductor de MP3 puede permitirte personalizar las pieles o combinar partes de las canciones para crear nueva música. Su reproductor de MP3 podría ser el más bonito del mercado.
Los diseños que satisfacen las necesidades creativas se perciben como del más alto nivel. Generan una base de fans fieles. Si te confunde el éxito de Apple, no te lo preguntes más. Satisface las necesidades creativas de diseño.
Un sitio web creativo podría incluir efectos AJAX, atractivo estético e interacción mediante comandos de voz.
Crítica a la jerarquía del diseño
La misma crítica aplicada a la jerarquía de Maslow podría aplicarse a la jerarquía del diseño. Tiene que ser fiable un diseño antes de ser utilizable? ¿No puede satisfacer ambas cosas al mismo tiempo? ¿Podría su diseño satisfacer las necesidades de competencia de los usuarios avanzados y, al mismo tiempo, no ser el más utilizable para los principiantes?
¿Tenemos realmente que conseguir todo lo correcto en un nivel antes de comprometer los recursos en los niveles superiores? ¿Tolerará el mercado un producto que falle sin motivo el 10% de las veces si el 90% restante lo hace todo por encima de las expectativas?
De nuevo, aunque la jerarquía tiene sentido de forma intuitiva, las necesidades y deseos del mercado probablemente determinarán qué es lo más crítico a mejorar en la jerarquía.
Otras jerarquías de necesidades
La jerarquía de Maslow se ha aplicado a algo más que al diseño. Muchas disciplinas relacionadas la utilizan para describir lo que hacen y proponer cómo hacerlo mejor.
Maslow aplicado al marketing
Las ideas de Maslow se aplican a menudo al marketing. Independientemente de lo que vendas, el producto está destinado a satisfacer una necesidad en algún punto de la jerarquía. Para comercializar mejor su producto o servicio, identifique en qué lugar de la jerarquía se encuentra y comprenda la motivación de su usuario objetivo para satisfacer esas necesidades. Un ejemplo clásico es el de los neumáticos Michelin. En lugar de limitarse a enumerar las especificaciones de sus neumáticos y presumir de lo bien que se agarran a la carretera, los anuncios de Michelin muestran neumáticos que protegen a los bebés, con el eslogan «Porque hay mucho que depende de tus neumáticos».
El anuncio aprovecha nuestra necesidad de seguridad. También se basa en el siguiente nivel de la jerarquía, nuestras necesidades sociales, en este caso, el amor por nuestros hijos. Las especificaciones son aburridas. Una historia sobre cómo asegurarse de que tú y tu familia estáis seguros satisface necesidades psicológicas profundas.
La jerarquía de Maslow también nos ayuda a determinar a qué mercado dirigirnos y cuál es la mejor manera de llegar a ese mercado. Por ejemplo, tienes una gran idea para cubrir el nicho de demanda de la creación de confianza. Fantástico.
Pero te diriges a los propietarios de nuevos negocios. Este grupo está en el nivel dos de la jerarquía: la seguridad. Están preocupados por sus trabajos y por mantener a su familia. Todavía no se preocupan por sentirse seguros de sí mismos.
Tendrías que encontrar una historia diferente que contar en tu marketing o un grupo diferente al que dirigirte.
Maslow aplicado a la escritura de código
Patrick Dubrow ha analizado la jerarquía de Maslow y la jerarquía de diseño y ha propuesto una jerarquía de necesidades para la escritura de código:

Si alguna vez has escrito código, puedes ver fácilmente cómo esta jerarquía encaja tanto con la de Maslow como con la de diseño. También es intuitiva y podría recibir las mismas críticas que la de Maslow. Seguro que el código que funciona mal tiene que arreglarse enseguida, pero no hay ninguna razón por la que no se pueda escribir un código elegante y eficiente desde la primera línea.
Recursos
Aquí hay un par de jerarquías adicionales basadas en la de Maslow:
- Jerarquía de necesidades de SEO
- Jerarquía de necesidades de experiencia de usuario
Ejemplos
Todos los sitios web de abajo están bien diseñados. Cada uno tiene su propio estilo y, para nuestros fines, aborda un nivel diferente en la jerarquía de diseño. La mayoría satisface naturalmente las necesidades de nivel inferior, pero algunos se preocupan más por los niveles superiores y descuidan algunos detalles de nivel inferior.
Oliver James Gosling
Y3K
Los sitios web de Oliver James Gosling e Y3K son ambos portafolios de una sola página. Ambos cumplen con las necesidades de funcionalidad y fiabilidad. También son estéticamente agradables y comienzan a satisfacer las necesidades creativas. El sitio web de Oliver tiene un enlace «Volver al principio» que se desplaza hacia abajo en la página a medida que se avanza; este agradable toque de usabilidad está ausente en el sitio web de Y3K. Oliver también ofrece un PDF que contiene toda la información de su sitio web, lo que quizás añade un poco de competencia al diseño.
Cellar ThiefCellar Thief cumple los requisitos de funcionalidad y es otro sitio web estéticamente agradable. La estética coincide con el mensaje general sobre los vinos. Pero la fiabilidad y la usabilidad podrían mejorar. Los tres enlaces principales de la parte inferior de la página de inicio («Elige un vino», «Díselo a tus amigos», «Siéntete bien») conducen inesperadamente a la página «Acerca de». Además, la web sólo vende los tres vinos del día, lo que está perfectamente bien pero no es inmediatamente obvio.
Elan SnowboardsElan Snowboards cumple con la funcionalidad básica y tiene una estética interesante. Hay muchas cosas, y es difícil saber dónde mirar. Los enlaces no siempre son obvios, y al hacer clic en el sitio web, no siempre está claro dónde estás. Por otro lado, el sitio web ofrece un foro, blogs comunitarios y vídeos, todo lo cual hace que el sitio web sea más competente para los visitantes. En general, el sitio web se centra más en las necesidades de nivel superior a costa de algunos niveles inferiores. Dado el público del sitio web, este enfoque está probablemente justificado.
CSS-TricksCSS Tricks es probablemente familiar para la mayoría de ustedes. Cumple con las necesidades de funcionalidad, fiabilidad y usabilidad. Chris Coyier tiene secciones para un foro, screencasts, freebies y fragmentos de código, dando al sitio web una capa de competencia. Creativamente, el sitio web tiene una estética de blog agradable, aunque familiar, y tiene toques apropiados de AJAX en la barra lateral. Chris también ha puesto mucho trabajo en los pequeños detalles que ayudan a satisfacer las necesidades creativas.

El sitio web de Ali FelskiAli Felski es una combinación de portafolio y blog. Funciona de forma consistente y encontrar el camino es fácil. Una vez satisfechas las tres necesidades de nivel inferior, el sitio web añade creatividad. Una de las cosas buenas del diseño es que se pueden eliminar todos los toques estéticos y seguir teniendo un diseño altamente funcional, fiable y usable.
Antique Piano ShopLa tienda de pianos antiguos satisface todas las necesidades de diseño de nivel inferior a la vez que ofrece una estética agradable. Cumple con las necesidades de competencia al ofrecer páginas en las que puede identificar su piano y venderlo. Dada la naturaleza del sitio web, permitir que los visitantes escuchen cómo suenan los pianos podría haber ayudado a satisfacer las necesidades de competencia.
Rejilla Fluid 960El sistema de rejilla Fluid 960 satisface bien las necesidades de diseño de nivel inferior. Funciona, funciona consistentemente y es fácil de usar. Aunque no es la página más hermosa que encontrará, tiene bastantes cosas para satisfacer las necesidades de diseño de nivel superior. Casi todas las partes de la página son una demostración de trabajo. Puedes ver cómo funcionará cada una usando las librerías jQuery o MooTools, o puedes desactivar JavaScript completamente para ver cómo funcionan las demos. También puede cambiar entre las cuadrículas fluidas y fijas de 12 y 16 columnas.
Resumen
Aunque la jerarquía de Maslow tiene sentido de forma intuitiva, los críticos señalan las escasas pruebas que la respaldan, especialmente la suposición de que los niveles inferiores deben satisfacerse antes que los superiores. Lo mismo podría decirse de la jerarquía de necesidades de diseño, o incluso de cualquier jerarquía basada en la de Maslow. Tienen sentido en la superficie, pero carecen de evidencia empírica.
Estas jerarquías no son absolutos que usted debe seguir. Al igual que con todo el diseño, observe sus criterios de éxito para determinar sus objetivos de diseño. Su público bien puede preferir un sitio web estéticamente bello que tenga contratiempos ocasionales a un sitio web aburrido que sea perfectamente fiable.
No hay ninguna razón por la que no pueda satisfacer las necesidades de nivel superior antes de satisfacer completamente todas las necesidades de nivel inferior, siempre y cuando entienda que algunas necesidades de nivel inferior son absolutamente esenciales. Naturalmente, si ninguna de tus páginas se carga, todo lo demás es irrelevante. Tendrá que remediar ese problema antes de preocuparse por la mejora progresiva.
Mire la jerarquía de diseño como una guía. La mayoría de las veces, satisfacer las necesidades de nivel inferior antes de intentar satisfacer las de nivel superior tiene sentido. Si su sitio web no es usable, probablemente querrá arreglar eso antes de dar a los visitantes más formas de ser competentes.
Más lecturas en SmashingMag:
- La capa de personalidad
- ¡Esta interfaz es una (buena) broma!
- Cómo arreglar una experiencia de usuario rota
- ¿Cómo lidiar con clientes estresados e irracionales?