Qu’est-ce que le HTML et le CSS ?
Le HTML et le CSS sont deux technologies majeures pour créer des pages web.
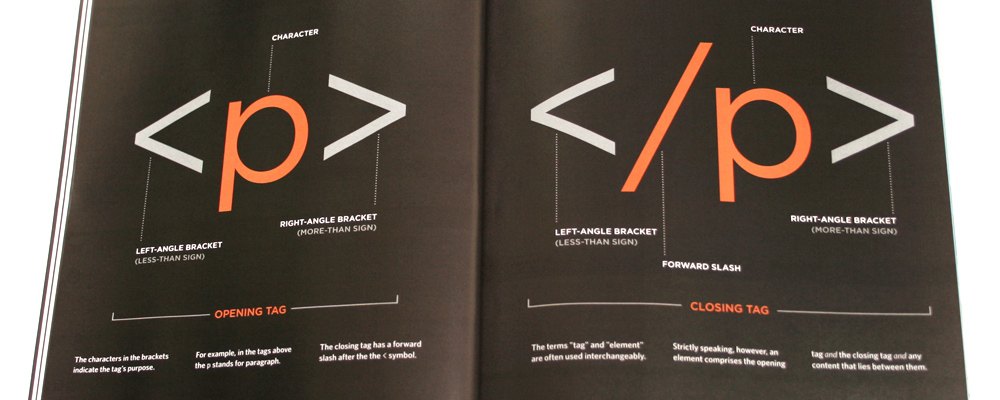
Qu’est-ce que le HTML?
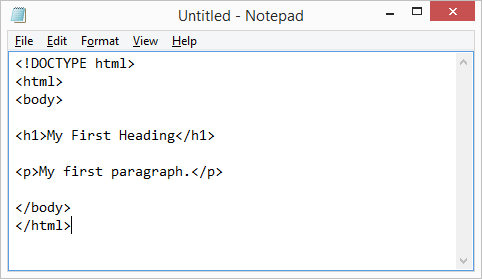
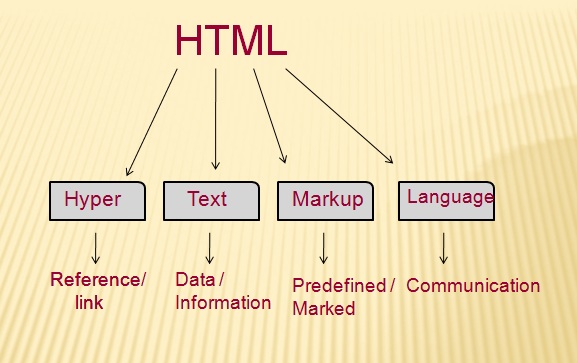
Le HTML est l’acronyme de Hypertext Markup Language, le langage pour décrire la structure des pages web.
La structure du HTML se compose de deux parties : l’en-tête et le corps. L’en-tête décrit les informations requises par le navigateur, tandis que le corps contient le contenu spécifique à décrire.

Qu’est-ce que CSS?
CSS est l’acronyme de Cascading Style Sheets, le langage pour décrire la présentation des pages web.
La technologie CSS est utilisée dans la création d’une page web pour obtenir un contrôle plus précis de la mise en page, de la police, de la couleur, de l’arrière-plan et d’autres effets, rendant la page web plus belle et dynamique.

Article connexe : 8 Meilleurs modèles de sites Web CSS responsives gratuits pour construire votre site Web
Par exemple, si vous voulez construire une maison, vous avez besoin :
- De briques (HTML) pour construire la structure de votre maison
- De peinture (CSS) pour rendre votre maison belle
Combien de temps faut-il pour apprendre HTML et CSS ?
Apprendre le HTML+CSS de base ne prend pas beaucoup de temps, mais apprendre à bien les utiliser prend du temps. Les balises et l’étiquette de base peuvent être comprises en une ou deux heures environ. Mais si vous voulez apprendre les animations HTML et CSS avancées, alors cela prendra plus de temps.
Je ne peux honnêtement pas dire exactement combien d’heures vous devrez consacrer, mais il y a de fortes chances que vous deviez continuer à apprendre aussi longtemps que vous continuerez à concevoir. Après tout, les technologies changent et sont mises à jour au fil des ans.
Pour maîtriser HTML et CSS, vous devez vous engager à apprendre tout au long de votre vie car tous ces domaines sont très vastes, plus vous essayez, plus vous apprendrez. Cependant, pour vous aider à démarrer, faites défiler vers le bas les ressources sur le HTML et le CSS de base. Nous avons également partagé quelques ressources avancées pour ceux qui veulent un matériel plus difficile.
Article connexe : 20 Meilleurs modèles gratuits de pages d’atterrissage HTML5, CSS3, Bootstrap en 2018

Où apprendre les bases du HTML?
W3schools peut très bien être le meilleur site Web pour commencer avec le HTML. Son contenu couvre les bases de HTML, CSS, JavaScript, Python, et plus encore. Tous les chapitres sont simples, avec des exemples et des tests interactifs. Je n’exagère pas : j’apprends le HTML depuis un certain temps et je dois dire que ce site est mon préféré. Pour les débutants, W3Schools propose des didacticiels structurés et des terrains de jeu qui offrent une expérience d’apprentissage décente. Et le meilleur ? Tous les tutoriels sont gratuits!
Meilleurs tutoriels HTML pour les débutants

HTML.com
C’est un site Web créé spécifiquement pour les débutants qui veulent apprendre le HTML. Il couvre tout ce que vous devez savoir sur le HTML. Suivez leurs tutoriels étape par étape et vous aurez les connaissances en HTML pour construire votre premier site Web en quelques minutes – pas en heures !
Le site Web a également une liste complète (avec une brève description) de chaque attribut et balise (par ordre alphabétique) utilisé en HTML, plus les derniers ajouts en HTML5. Vous pouvez cliquer pour afficher les détails de chaque propriété, des exemples de code et d’autres éléments.
Learn HTML
C’est un site web interactif de tutoriel en ligne pour apprendre le HTML. Le contenu ne couvre pas seulement HTML et CSS, mais aussi des tutoriels de langages de programmation tels que Python, Ruby, JavaScript et C++.
Le tutoriel de base vous guidera dans la création d’une page en utilisant le cadre CSS Bootstrap.
Les tutoriels avancés vous fourniront une compréhension plus approfondie de HTML et CSS.
L’antisèche HTML
HTML (Hypertext Markup Language) a parcouru un long chemin depuis que Tim Berners-Lee l’a inventé en 1991. HTML5 est la dernière version prise en charge par les navigateurs web modernes. Cet aide-mémoire HTML contient une liste complète de tous les éléments HTML, avec des descriptions, des exemples de code et des aperçus en direct. Faites défiler vers le bas pour parcourir toutes les balises HTML par ordre alphabétique ou par leur catégorie, ou téléchargez-la en PDF.
Cours HTML gratuits pour les débutants

Codecademy
Codecademy est l’un des meilleurs cours en ligne pour apprendre le HTML. Nous savons tous que lire des articles ou regarder quelques vidéos YouTube n’est pas suffisant. Nous devons pratiquer autant que nous le pouvons.
La méthode d’apprentissage de Codecademy est très intéressante. Elle ne propose pas de vidéos traditionnelles d’enseignement de la programmation, et n’a pas non plus de « professeurs ». Au lieu de cela, il désassemble soigneusement le cours complexe d’origine en sections très simples, guidant les utilisateurs à travers divers conseils utiles.
L’utilisateur est tenu de saisir le code correct sur la ligne de commande et d’enregistrer, ce qui complète l’ensemble du processus d’apprentissage. Ce cours en ligne est plus adapté aux débutants. En allouant un peu de temps à la pratique chaque jour, vous pouvez facilement acquérir la maîtrise du langage de programmation que vous avez choisi.
Udemy
Udemy est un fournisseur massif de cours en ligne et offre des programmes sur HTML et CSS. Ces cours vous enseignent comment créer des sites Web réactifs en utilisant HTML5 et CSS3, comment les débutants apprennent HTML5 et comment apprendre HTML en une heure.
La quasi-totalité des tutoriels fournis sont créés pour les débutants. Les cours ne sont pas gratuits. Les frais commencent à 11,99 $. Mais, je pense que les cours payants ont des avantages qui peuvent ne pas être disponibles dans les cours gratuits, tels que les certifications et les conseils personnalisés des enseignants.
Udacity
Udacity offre des tutoriels vidéo en ligne avec un instructeur dédié pour expliquer les bases de HTML et CSS. Les cours gratuits ne comportent pas de certificats, de vues de projets et de coaching professionnel. Mais si vous voulez juste apprendre le HTML de base, les cours gratuits sont suffisants.
Plus de cours de développement web gratuits : 10 meilleurs cours de développement web en ligne pour les développeurs web
Meilleur tutoriel CSS pour débutant
Tutorialspoint pour CSS
Tutorialspoint fournit tout ce que vous devez savoir sur CSS. Il couvre des tutoriels allant des introductions de base aux techniques CSS de haut niveau, ainsi que des tutoriels complets sur CSS3. En outre, il existe de nombreux outils CSS et des ressources d’apprentissage CSS pour votre référence. C’est vraiment une ressource très complète pour apprendre le CSS.
CSStutorial.net
Le site web se compose de trois parties principales :
1. Introduction à CSS
Couvre les bases et quelques techniques de développement soignées
2. Un tutoriel CSS complet
Ce tutoriel est très complet et vous donne une base solide pour la programmation CSS. Vous pouvez l’utiliser immédiatement dans votre propre travail de conception Web!
3. D’autres ressources CSS
Articles sur la conception Web CSS et un forum CSS actif où vous pouvez poser des questions
Après avoir parcouru ces trois sections, vous pouvez créer une page Web CSS pure.

En outre, les trois sites Web suivants sont également d’excellents endroits pour apprendre CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

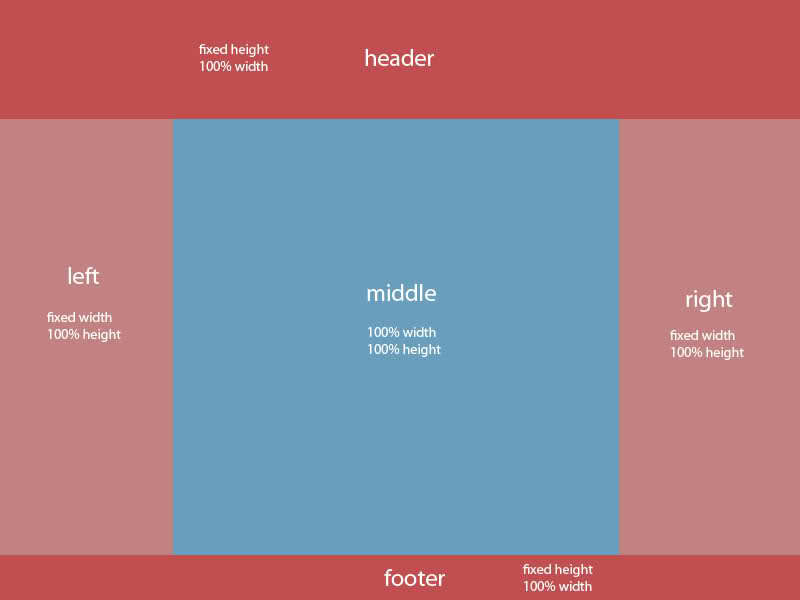
Tutoriels et articles sur la mise en page CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 meilleurs livres pour apprendre HTML et CSS pour les débutants
HTML et CSS : Design and Build Websites
C’est ma recommandation de livre de référence pour apprendre HTML et CSS. L’auteur combine les concepts avec le processus de développement réel, ce qui donne aux lecteurs une bonne compréhension de HTML et CSS. Le contenu du livre est clair, concis et ordonné. J’ai trouvé des tutoriels exclusifs dans ce livre (non, YouTube ne contient pas tout) qui m’ont aidé à améliorer mes compétences. Si vous voulez sérieusement commencer une carrière dans la conception et le développement web, ce livre devrait faire partie de votre collection.

Une façon plus intelligente d’apprendre HTML & CSS : Apprenez-le plus rapidement. Retenez-le plus longtemps. (Volume 2)
Chaque chapitre du livre est court et facile à comprendre. Chaque chapitre est basé sur les chapitres précédents et est accompagné de tests interactifs, ce qui est très utile pour consolider ce que vous avez appris. 10 minutes pour étudier, 20 minutes pour passer le test. C’est tout ce dont vous avez besoin. Hautement recommandé!
Murach’s HTML5 and CSS3, 4th Edition
Ce livre est un excellent point de départ pour les personnes qui apprennent HTML ou CSS. Il vous montre comment combiner les concepts de base pour construire les choses les plus courantes que les gens veulent dans un site Web, comme les menus à plusieurs niveaux.
Bien que les ressources en ligne comme W3school facilitent l’apprentissage, la lecture de ce livre complet est également nécessaire. Il compile et organise les ressources éparses que vous trouvez en ligne – le tout dans une référence pratique.
Pour toute personne qui veut développer une page Web, ce livre guide est facile à lire, et il y a beaucoup d’illustrations B&W dans le livre qui facilitent la compréhension.
Conclusion
Les cours ci-dessus couvrent toutes les connaissances dont les débutants ont besoin pour apprendre HTML et CSS.
Mais n’oubliez pas qu’un bon outil de développement web améliorera votre efficacité de travail, alors assurez-vous d’en utiliser un.
L’industrie dans laquelle vous travaillez n’a pas d’importance. Si vous voulez maîtriser la technologie, l’apprentissage continu et la persistance sont la seule voie vers le succès. Si vous voulez être un développeur frontal web, le tutoriel et les cours HTML et CSS que j’ai partagés vous mèneront là où vous voulez aller. J’espère qu’ils vous aideront autant qu’ils m’ont aidé.
Plus d’articles sur le développement frontal:
30 meilleurs &Sites web en ligne gratuits pour apprendre le codage pour les débutants
Guide du débutant-Comment devenir un développeur iOS et en gagner de l’argent
11 meilleurs outils de développement Android pour vous lancer dans le développement Android
.