¿Qué son HTML y CSS?
HTML y CSS son dos tecnologías principales para la creación de páginas web.
Qué es HTML?
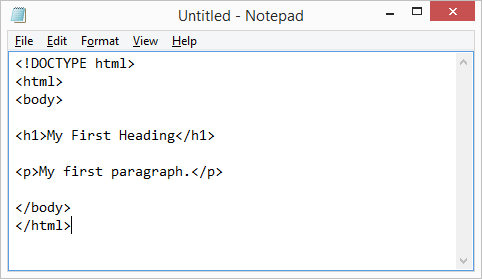
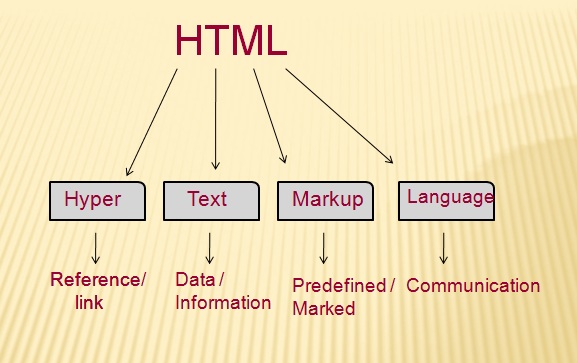
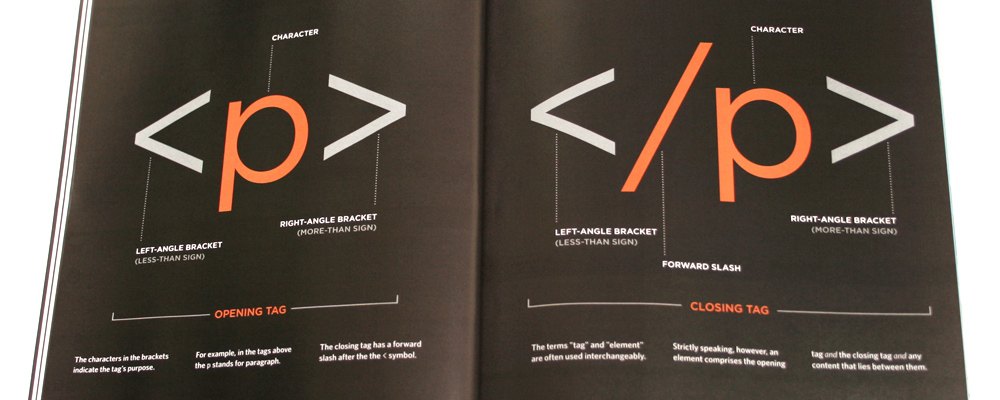
HTML significa Hypertext Markup Language, el lenguaje para describir la estructura de las páginas web.
La estructura de HTML consta de dos partes: la cabeza y el cuerpo. La cabeza describe la información requerida por el navegador, mientras que el cuerpo contiene el contenido específico que se va a describir.

Qué es CSS?
CSS significa Cascading Style Sheets, el lenguaje para describir la presentación de las páginas web.
La tecnología CSS se utiliza en la creación de una página web para lograr un control más preciso del diseño de la página, la fuente, el color, el fondo y otros efectos, haciendo que la página web sea más bella y dinámica.

Artículo relacionado: 8 Best Free Responsive CSS Website Templates for Building Your Website
Por ejemplo, si quieres construir una casa, necesitas:
- Ladrillos (HTML) para construir la estructura de tu casa
- Pintura (CSS) para que tu casa sea bonita
¿Cuánto tiempo se tarda en aprender HTML y CSS?
Aprender HTML+CSS básico no lleva mucho tiempo, pero aprender a utilizarlos bien sí. Las etiquetas y tags básicos se pueden entender en una o dos horas. Pero si quieres aprender HTML avanzado y animaciones CSS, entonces te llevará más tiempo.
Honestamente, no puedo decir exactamente cuántas horas tendrás que dedicar, pero lo más probable es que tengas que seguir aprendiendo mientras sigas diseñando. Después de todo, las tecnologías cambian y se actualizan a lo largo de los años.
Para dominar HTML y CSS, tienes que comprometerte a aprender de por vida porque todos estos campos son muy vastos, cuanto más pruebes más aprenderás. Sin embargo, para empezar, desplázate hacia abajo para ver recursos sobre HTML y CSS básicos. También hemos compartido algunos recursos avanzados para aquellos que quieren material más desafiante.
Artículo relacionado: 20 Best Free HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Donde aprender lo básico de HTML?
W3schools puede muy bien ser el mejor sitio web para empezar con HTML. Su contenido cubre HTML básico, CSS, JavaScript, Python, y más. Todos los capítulos son sencillos, con ejemplos y pruebas interactivas. No estoy exagerando – he estado aprendiendo HTML durante un tiempo, y tengo que decir que este sitio web es mi favorito. Para los principiantes, W3Schools tiene tutoriales estructurados y zonas de juego que ofrecen una experiencia de aprendizaje decente. ¿Y lo mejor? Todos los tutoriales son gratuitos!
Mejores tutoriales de HTML para principiantes

HTML.com
Este es un sitio web creado específicamente para principiantes que quieren aprender HTML. Cubre todo lo que necesitas saber sobre HTML. Sigue sus tutoriales paso a paso y tendrás los conocimientos de HTML para construir tu primer sitio web en unos minutos, ¡no en horas!
El sitio web también tiene una lista completa (con una breve descripción) de cada atributo y etiqueta (en orden alfabético) utilizados en HTML, además de las últimas incorporaciones en HTML5. Puedes hacer clic para ver los detalles de cada propiedad, ejemplos de código y otros elementos.
Aprende HTML
Este es un sitio web de tutoriales interactivos en línea para aprender HTML. El contenido no sólo cubre HTML y CSS, sino también tutoriales de lenguajes de programación como Python, Ruby, JavaScript y C++.
El tutorial básico te guiará en la creación de una página utilizando el framework CSS de Bootstrap.
Los tutoriales avanzados le proporcionarán una comprensión más profunda de HTML y CSS.
Hoja de trucos de HTML
HTML (Hypertext Markup Language) ha recorrido un largo camino desde que Tim Berners-Lee lo inventó en 1991. HTML5 es la última versión soportada por los navegadores web modernos. Esta hoja de trucos HTML tiene una lista completa de todos los elementos HTML, incluyendo descripciones, ejemplos de código y vistas previas en vivo. Desplázate hacia abajo para navegar por todas las etiquetas HTML en orden alfabético o por su categoría, o descárgala como PDF.
Cursos gratuitos de HTML para principiantes

Codecademy
Codecademy es uno de los mejores cursos online para aprender HTML. Todos sabemos que leer artículos o ver algunos vídeos de YouTube no es suficiente. Tenemos que practicar todo lo que podamos.
El método de aprendizaje de Codecademy es muy interesante. No ofrece vídeos instructivos de programación tradicionales, ni tiene «profesores». En su lugar, desmonta cuidadosamente el complejo curso original en secciones muy sencillas, guiando a los usuarios a través de varios consejos útiles.
El usuario debe introducir el código correcto en la línea de comandos y guardar, lo que completa todo el proceso de aprendizaje. Este curso en línea es más adecuado para los principiantes. Al asignar un poco de tiempo para la práctica todos los días, se puede obtener fácilmente el dominio sobre el lenguaje de programación elegido.
Udemy
Udemy es un proveedor masivo de cursos en línea y ofrece programas sobre HTML y CSS. Estos cursos te enseñan cómo crear sitios web responsivos usando HTML5 y CSS3, cómo los principiantes aprenden HTML5, y cómo aprender HTML en una hora.
Casi todos los tutoriales proporcionados son creados para principiantes. Los cursos no son gratuitos. Las tarifas comienzan en 11,99 dólares. Pero, creo que los cursos de pago tienen algunas ventajas que pueden no estar disponibles en los cursos gratuitos, como las certificaciones y la orientación personalizada del profesor.
Udacity
Udacity ofrece videotutoriales en línea con un instructor dedicado a explicar los fundamentos de HTML y CSS. Los cursos gratuitos no tienen certificados, ni vistas de proyectos, ni orientación profesional. Pero si sólo quieres aprender el HTML básico, los cursos gratuitos son suficientes.
Más cursos gratuitos de desarrollo web: 10 mejores cursos de desarrollo web online para desarrolladores web
Mejor tutorial de CSS para principiantes
Tutorialspoint para CSS
Tutorialspoint proporciona todo lo que necesitas saber sobre CSS. Abarca tutoriales desde introducciones básicas hasta técnicas CSS de alto nivel, así como tutoriales completos sobre CSS3. Además, hay muchas herramientas de CSS y recursos de aprendizaje de CSS para su referencia. Es realmente un recurso muy completo para aprender CSS.
CSStutorial.net
El sitio web consta de tres partes principales:
1. Introducción a CSS
Cubre los fundamentos y algunas técnicas de desarrollo ordenadas
2. Un tutorial completo de CSS
Este tutorial es muy completo y te da una base sólida para la programación de CSS. Puedes usarlo inmediatamente en tu propio trabajo de diseño web
3. Otros recursos de CSS
Artículos sobre diseño web en CSS y un foro activo de CSS donde puedes hacer preguntas
Después de pasar por estas tres secciones, puedes crear una página web en CSS puro.

Además, los siguientes tres sitios web son también grandes lugares para aprender CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

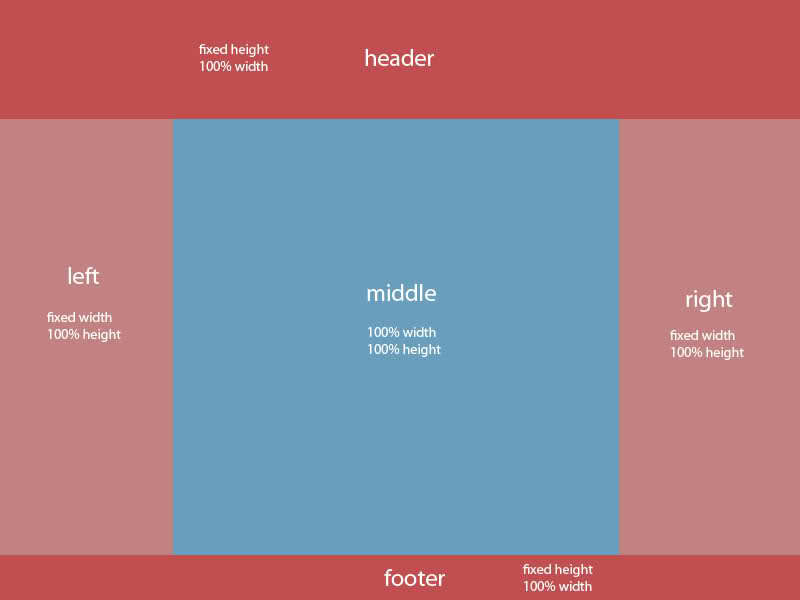
Tutoriales y artículos de maquetación CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 mejores libros para aprender HTML y CSS para principiantes
HTML y CSS: Design and Build Websites
Este es mi recomendación de libro para aprender HTML y CSS. El autor combina los conceptos con el proceso de desarrollo real, lo que proporciona a los lectores una buena comprensión de HTML y CSS. El contenido del libro es claro, conciso y ordenado. He encontrado tutoriales exclusivos en este libro (no, YouTube no lo tiene todo) que me han ayudado a mejorar mis habilidades. Si te tomas en serio lo de empezar una carrera en diseño y desarrollo web, este libro debería estar en tu colección.

Una forma más inteligente de aprender HTML & CSS: Aprenda más rápido. Recuérdalo más tiempo. (Volumen 2)
Cada capítulo del libro es corto y fácil de entender. Cada capítulo se basa en los anteriores y viene con pruebas interactivas, lo que es muy útil para consolidar lo aprendido. 10 minutos para estudiar, 20 minutos para hacer el test. Eso es todo lo que necesitas. Altamente recomendado!
Murach’s HTML5 and CSS3, 4th Edition
Este libro es un gran punto de partida para las personas que están aprendiendo HTML o CSS. Muestra cómo combinar los conceptos básicos para construir las cosas más comunes que la gente quiere en un sitio web, como los menús multinivel.
Aunque los recursos en línea como W3school facilitan el aprendizaje, la lectura de este completo libro también es necesaria. Recopila y organiza los recursos dispersos que se encuentran en línea – todo en una referencia práctica.
Para cualquier persona que quiera desarrollar una página web, este libro guía es fácil de leer, y hay muchas B&W ilustraciones en el libro que hacen que sea más fácil de entender.
Conclusión
Los cursos anteriores cubren todos los conocimientos que los principiantes necesitan para aprender HTML y CSS.
Pero no olvides que una buena herramienta de desarrollo web mejorará tu eficiencia en el trabajo, así que asegúrate de usar una.
No importa a qué industria te dediques. Si quieres dominar la tecnología, el aprendizaje continuo y la persistencia son el único camino hacia el éxito. Si quieres ser un desarrollador web front-end, el tutorial y los cursos de HTML y CSS que he compartido te llevarán a donde quieres ir. Espero que te ayuden tanto como me han ayudado a mí.
Más artículos de desarrollo front-end:
30 Mejores &Sitios web gratuitos en línea para aprender a codificar para principiantes
Guía para principiantes-Cómo convertirse en un desarrollador de iOS y ganar dinero con ello
11 Mejores herramientas para desarrolladores de Android para iniciarte en el desarrollo de Android
.