Vad är HTML och CSS?
HTML och CSS är två viktiga tekniker för att skapa webbsidor.
Vad är HTML?
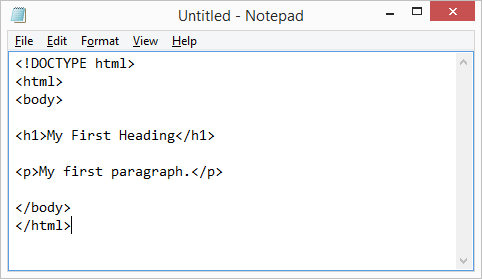
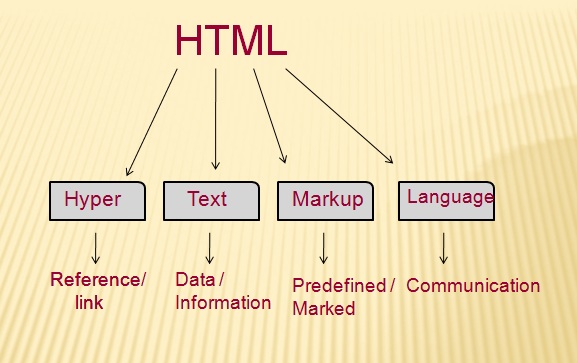
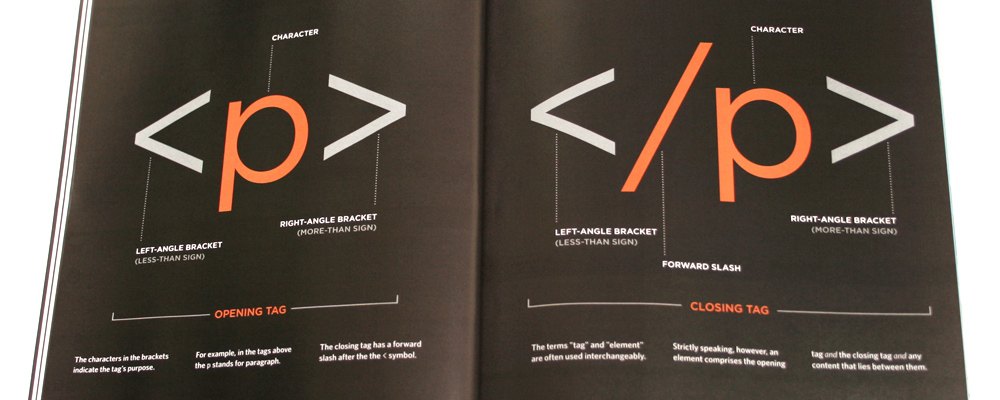
HTML står för Hypertext Markup Language (HTML) och är språket för att beskriva strukturen på webbsidor.
Strukturen i HTML består av två delar: huvud och kropp. Huvudet beskriver den information som krävs av webbläsaren, medan kroppen innehåller det specifika innehåll som ska beskrivas.

Vad är CSS?
CSS står för Cascading Style Sheets, språket för att beskriva presentationen av webbsidor.
CSS-tekniken används vid skapandet av en webbsida för att uppnå en mer exakt kontroll av sidans layout, typsnitt, färg, bakgrund och andra effekter, vilket gör webbsidan vackrare och mer dynamisk.

Relaterad artikel: Om du till exempel vill bygga ett hus behöver du:
- Murstenar (HTML) för att bygga husets struktur
- Färg (CSS) för att göra huset vackert
Hur lång tid tar det att lära sig HTML och CSS?
Att lära sig grundläggande HTML+CSS tar inte lång tid, men att lära sig använda dem väl tar lite tid. De grundläggande taggarna och etiketten kan man förstå på ungefär en eller två timmar. Men om du vill lära dig avancerade HTML- och CSS-animationer tar det mer tid.
Jag kan ärligt talat inte säga exakt hur många timmar du behöver lägga ner, men chansen är stor att du måste fortsätta att lära dig så länge du fortsätter att designa. Teknikerna förändras och uppdateras trots allt under åren.
För att behärska HTML och CSS måste du satsa på livslångt lärande eftersom alla dessa områden är mycket omfattande, ju mer du försöker desto mer kommer du att lära dig. Men för att komma igång kan du skrolla nedåt för att hitta resurser om grundläggande HTML och CSS. Vi har också delat med oss av några avancerade resurser för dem som vill ha mer utmanande material.
Relaterad artikel:

Var kan man lära sig grunderna i HTML?
W3schools kan mycket väl vara den bästa webbplatsen för att komma igång med HTML. Innehållet täcker grundläggande HTML, CSS, JavaScript, Python med mera. Alla kapitel är enkla, med exempel och interaktiva tester. Jag överdriver inte – jag har lärt mig HTML ett tag och jag måste säga att den här webbplatsen är min favorit. För nybörjare har W3Schools strukturerade handledningar och lekplatser som erbjuder en hygglig inlärningsupplevelse. Den bästa delen? Alla handledningar är gratis!
Bästa HTML-handledningar för nybörjare

HTML.com
Detta är en webbplats som skapats speciellt för nybörjare som vill lära sig HTML. Den täcker allt du behöver veta om HTML. Följ deras steg-för-steg-handledning och du kommer att ha HTML-kunskaperna för att bygga din första webbplats på några minuter – inte timmar!
Sajten har också en fullständig lista (med en kort beskrivning) över varje attribut och tagg (i alfabetisk ordning) som används i HTML, plus de senaste tilläggen i HTML5. Du kan klicka för att se detaljerna för varje egenskap, kodexempel och andra element.
Lär dig HTML
Detta är en interaktiv webbplats med online-handledning för att lära sig HTML. Innehållet täcker inte bara HTML och CSS, utan även handledning i programmeringsspråk som Python, Ruby, JavaScript och C++.
Den grundläggande handledningen guidar dig genom att skapa en sida med hjälp av CSS-ramverket Bootstrap.
De avancerade handledningarna ger dig en djupare förståelse för HTML och CSS.
HTML fusklapp
HTML (Hypertext Markup Language) har kommit långt sedan Tim Berners-Lee uppfann det 1991. HTML5 är den senaste versionen som stöds av moderna webbläsare. Det här HTML-fuskbladet har en fullständig lista över alla HTML-element, inklusive beskrivningar, kodexempel och förhandsgranskningar i realtid. Bläddra ner för att bläddra bland alla HTML-taggar i alfabetisk ordning eller efter kategori, eller ladda ner den som PDF.
Gratis HTML-kurser för nybörjare

Codecademy
Codecademy är en av de bästa onlinekurserna för att lära sig HTML. Vi vet alla att det inte räcker att läsa artiklar eller titta på några YouTube-videor. Vi måste öva så mycket vi kan.
Codecademys inlärningsmetod är mycket intressant. Det tillhandahåller inte traditionella instruktionsvideor för programmering och har inte heller några ”lärare”. Istället bryter den noggrant ner den ursprungliga komplexa kursen i mycket enkla avsnitt och vägleder användarna genom olika hjälpsamma tips.
Användaren måste skriva in rätt kod på kommandoraden och spara, vilket avslutar hela inlärningsprocessen. Denna onlinekurs är mer lämplig för nybörjare. Genom att avsätta lite tid för övning varje dag kan du enkelt få behärskning av ditt valda programmeringsspråk.
Udemy
Udemy är en massiv leverantör av onlinekurser och erbjuder program om HTML och CSS. Dessa kurser lär dig hur man skapar responsiva webbplatser med hjälp av HTML5 och CSS3, hur nybörjare lär sig HTML5 och hur man lär sig HTML på en timme.
Nästan alla handledningar som tillhandahålls är skapade för nybörjare. Kurserna är inte gratis. Avgifterna börjar på 11,99 dollar. Men jag tror att betalda kurser har vissa fördelar som kanske inte finns i gratis kurser, till exempel certifieringar och personlig lärarhandledning.
Udacity
Udacity erbjuder videohandledningar online med en dedikerad instruktör som förklarar grunderna i HTML och CSS. Gratis kurser har inte certifikat, projektvisningar och karriärcoachning. Men om du bara vill lära dig grundläggande HTML räcker det med gratis kurser.
Mer gratis kurser i webbutveckling: 10 bästa webbutvecklingskurser online för webbutvecklare
Bästa CSS-handledning för nybörjare
Tutorialspoint för CSS
Tutorialspoint erbjuder allt du behöver veta om CSS. Det omfattar handledningar från grundläggande introduktioner till CSS-tekniker på hög nivå, samt fullständiga handledningar om CSS3. Dessutom finns det många CSS-verktyg och resurser för inlärning av CSS som du kan använda som referens. Det är verkligen en mycket omfattande resurs för att lära sig CSS.
CSStutorial.net
Sajten består av tre huvuddelar:
1. Introduktion till CSS
Det täcker grunderna och några snygga utvecklingstekniker
2. En komplett CSS-handledning
Denna handledning är mycket omfattande och ger dig en solid grund för CSS-programmering. Du kan använda den direkt i ditt eget arbete med webbdesign!
3. Andra CSS-resurser
Artiklar om CSS-webbdesign och ett aktivt CSS-forum där du kan ställa frågor
När du har gått igenom de här tre avsnitten kan du skapa en ren CSS-webbplats.

Därutöver är följande tre webbplatser också bra ställen att lära sig CSS på.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

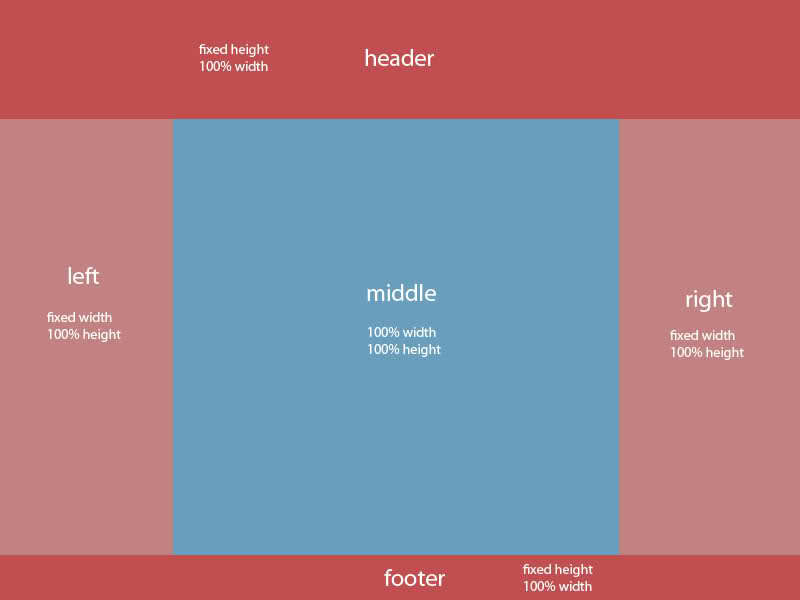
CSS layout tutorials and articles
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 bästa böckerna för att lära sig HTML och CSS för nybörjare
HTML och CSS: Design and Build Websites
Detta är min bästa bokrekommendation för att lära sig HTML och CSS. Författaren kombinerar begrepp med den faktiska utvecklingsprocessen, vilket ger läsaren en god förståelse för HTML och CSS. Innehållet i boken är tydligt, kortfattat och ordnat. Jag har hittat exklusiva handledningar i den här boken (nej, YouTube har inte allt) som har hjälpt mig att förbättra mina kunskaper. Om du menar allvar med att starta en karriär inom webbdesign och webbutveckling bör den här boken finnas i din samling.

Ett smartare sätt att lära sig HTML & CSS: Lär dig det snabbare. Kom ihåg det längre. (Volym 2)
Varje kapitel i boken är kort och lätt att förstå. Varje kapitel bygger på tidigare kapitel och kommer med interaktiva tester, vilket är till stor hjälp för att befästa det du lärt dig. 10 minuter för att studera, 20 minuter för att göra testet. Det är allt du behöver. Rekommenderas starkt!
Murach’s HTML5 and CSS3, 4th Edition
Den här boken är en bra utgångspunkt för personer som lär sig HTML eller CSS. Den visar hur man kombinerar grundläggande begrepp för att bygga de vanligaste sakerna som folk vill ha på en webbplats, t.ex. flernivåmenyer.
Men även om online-resurser som W3school gör det enkelt att lära sig, är det också nödvändigt att läsa denna omfattande bok. Den sammanställer och organiserar de spridda resurser du hittar på nätet – allt i en praktisk referens.
För alla som vill utveckla en webbsida är den här guideboken lättläst, och det finns många B&W-illustrationer i boken som gör det lättare att förstå.
Slutsats
De ovanstående kurserna täcker all den kunskap som nybörjare behöver för att lära sig HTML och CSS.
Men glöm inte bort att ett bra verktyg för webbutveckling förbättrar din arbetseffektivitet, så se till att du använder ett sådant.
Det spelar ingen roll vilken bransch du befinner dig inom. Om du vill behärska tekniken är kontinuerligt lärande och uthållighet den enda vägen till framgång. Om du vill bli en front-end-utvecklare på webben kommer de HTML- och CSS-handledningar och kurser som jag har delat med mig av att ta dig dit du vill komma. Jag hoppas att de hjälper dig lika mycket som de har hjälpt mig.
Mer front-end development articles:
30 Best & Free Online Websites to Learn Coding for Beginners
Beginner Guide-How to Become an iOS Developer and Earn Money From it
11 Best Android Developer Tool to Get You Started on Android Development