Om författaren
Steven Bradley är författare till Design Fundamentals: Elements, Attributes, & Principles och CSS Animations and Transitions for the Modern Web. När han inte är …Mer omSteven Bradley↬
- 13 min read
- Design,Webbdesign
- Sparat för läsning offline
- Dela på Twitter, LinkedIn


Är detta sant? Eller kan en design som är svår att använda ändå lyckas eftersom den gör användarna mer kunniga eller uppfyller vissa kreativa behov? Måste man få alla behov på låg nivå exakt rätt innan man tar hänsyn till behoven på högre nivå? För att besvara dessa frågor börjar vi med att titta på Maslows hierarki.

Maslows behovshierarki
I sin uppsats från 1943, ”A Theory of Human Motivation”, föreslog den amerikanske psykologen Abraham Maslow idén om en psykologisk behovshierarki hos människan.
- Fysiologiska behov är de krav som krävs för människans överlevnad. De omfattar andning, mat, vatten, skydd, sex, kläder, sömn och komfort.
- Säkerhetsbehov kan ses som ett sätt att uppfylla morgondagens fysiologiska behov. De omfattar personlig och ekonomisk säkerhet, hälsa, ordning, lag och skydd mot element.
- Kärleks- och tillhörighetsbehov handlar om sociala interaktioner. Vi vill inte gå igenom livet ensamma. Sociala behov omfattar vänskap, kärlek, intimitet, familj, gemenskap, tillhörighet och relationer.
- Esteem-behov omfattar självkänsla samt erkännande från andra. Uppskattning kan komma i form av prestation, status, prestige, erkännande, behärskning, oberoende och ansvar.
- Självförverkligande behov har att göra med att bli mer än vad vi är, och de kan komma från frid, kunskap, självförverkligande, förverkligande av den personliga potentialen, personlig tillväxt och toppupplevelser.
Enligt Maslow kommer din plats i hierarkin att bli instabil om du försöker tillfredsställa behoven på en nivå i hierarkin utan att först ha uppfyllt behoven på den föregående nivån. Du kan inte förväntas arbeta bra i ett team (nivå 3) om du väntar på medicinska testresultat för att avgöra om du har cancer (nivå 2).
Lägre nivåer i hierarkin tjänar som grund för högre nivåer. Om din grund skakar, dras du tillbaka ner till en lägre nivå för att stabilisera din grund innan du går tillbaka uppåt i hierarkin. Om inte, leds du till tankar och känslor av stress och ångest.
Kritik av Maslows hierarki
Inte alla håller med Maslow. Många ifrågasätter hierarkin eftersom den inte redogör för osjälviska handlingar, mod och välgörenhet. Den redogör inte heller för fenomenet ”svältande konstnärer”, som söker självförverkligande även om deras grundläggande fysiologiska behov knappt uppfylls.
Kritiker pekar på bristen på empiriska bevis och den begränsade omfattningen av observationer innan Maslow utvecklade sina teorier. Maslow tar inte hänsyn till människans andliga sida och utelämnar alltför många fall som inte passar in i hans teori. En bra idé och början, kanske, men fortfarande långt ifrån accepterad som sådan. Intuitivt känns det rätt, men Maslows hierarki har begränsningar, som sammanfattas nedan:
Men även om Maslows hierarki är vettig ur en intuitiv synvinkel finns det få bevis för att stödja dess hierarkiska aspekt. Faktum är att det finns bevis som motsäger den ordning av behov som modellen anger. Till exempel verkar vissa kulturer placera sociala behov före alla andra. Maslows hierarki har också svårt att förklara fall som ”den svältande konstnären”, där en person försummar lägre behov i jakten på högre behov. Slutligen finns det få bevis för att människor är motiverade att tillfredsställa endast en behovsnivå i taget, utom i situationer där det finns en konflikt mellan behoven.
Den chilenska ekonomen och miljöaktivisten Manfred Arthur Max-Neef har lagt fram en annan teori om de grundläggande mänskliga behoven, en teori som inte innehåller någon hierarki utöver uppfyllandet av den grundläggande mänskliga överlevnaden. Istället är behovstillfredsställelsen sammanlänkad och eftersträvas samtidigt, med avvägningar i processen.
I detta system skulle man kunna uppfylla kreativa behov utan att först behöva uppfylla behov av skydd och säkerhet.
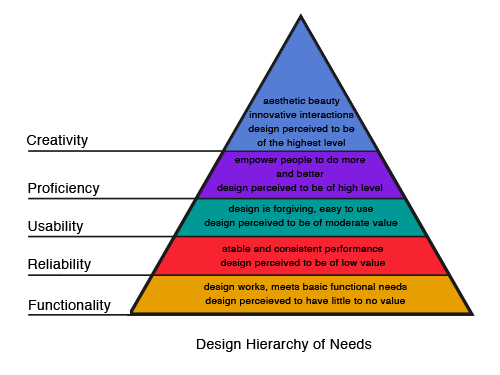
Design Hierarchy of Needs
Maslows hierarki kan översättas till design, för vilken hierarkin från låg till hög skulle vara funktionalitet, tillförlitlighet, användbarhet, kompetens och kreativitet.

Funktionalitet
En design måste kunna fungera före allt annat. En MP3-spelare måste kunna spela upp, pausa, spola tillbaka och snabbspola MP3-filer och andra digitala ljudfiler för att betraktas som en MP3-spelare. Om den inte kan utföra dessa funktioner har konstruktionen misslyckats.
Antal funktioner är en annan sak. Även om en MP3-spelare kan dra in skivomslag behöver andra inte nödvändigtvis göra det. Men om de flesta MP3-spelare kan göra detta måste din också göra det. Vad definierar vilka funktioner som krävs? Själva produkten? Designern? Marknaden?
Designs som endast uppfyller grundläggande funktionalitetsbehov anses vara av litet eller inget värde. En design förväntas uppfylla grundläggande funktionalitetsbehov; att göra det anses inte vara något speciellt.
Kännetecken för en webbplats som uppfyller funktionalitetsbehoven kan vara sidor som laddas på en rimlig tid, fungerande länkar och sidor som reagerar på grundläggande webbläsarknappar som ”Tillbaka” och ”Framåt”.
Pålitlighet
När din design har uppfyllt funktionalitetsbehoven kan den gå vidare till nästa nivå i designhierarkin: tillförlitlighet. Din konstruktion bör nu erbjuda stabila och konsekventa prestanda. Den fungerar inte bara, utan fungerar om och om igen.
Om din MP3-spelare ibland spelar och ibland inte gör det, har den inte uppfyllt behoven av tillförlitlighet. Om den alltid spelar men gör det på ett oregelbundet sätt (hoppar över här och där, saktar ner och ökar hastigheten ibland) har den inte heller uppfyllt behoven av tillförlitlighet.
Designs som endast uppfyller behoven av tillförlitlighet uppfattas som lågvärdig. Återigen förväntar vi oss att de produkter vi köper ska fungera och att de ska fungera konsekvent.
En tillförlitlig webbplats fungerar konsekvent. Det som fungerade i går bör fungera i dag. När nya sidor och avsnitt läggs till fungerar de lika bra som befintliga sidor och avsnitt.
Användbarhet
Hur lätt kan användarna utföra grundläggande uppgifter? Kan personen med MP3-spelaren lätt räkna ut hur man sätter på och stänger av den? Hur är det med hur man spelar upp, stoppar, pausar och väljer en låt? Detta är användbarhetsbehov. Din design fungerar nu konsekvent. Frågan är om folk kan räkna ut hur de ska använda den?
Inom att vara lätt att använda, är din design också förlåtande? Att trycka på fel knapp ska inte radera alla låtar på din MP3-spelare. Konsekvenserna av enkla misstag bör inte vara allvarliga. Om ett feltryck raderar all musik har MP3-spelaren misslyckats med att vara användbar.
Användbar design uppfattas som måttligt värdefull. Vi har vissa grundläggande förväntningar på användbarhet, men vi inser att många saker inte riktigt fungerar som vi förväntar oss eller skulle vilja. En användbar design skiljer delvis din webbplats från dem på lägre nivåer.
En användbar webbplats har ett navigationssystem som är lätt att förstå och använda, en organisation som gör innehållet lätt att bläddra i, läsbar text och en layout där det är enkelt att orientera sig.
Proficiency
Gör din design det möjligt för människor att göra mer och göra bättre? Gör MP3-spelaren det möjligt att skapa spellistor och enkelt söka bland låtarna? Ger den en enkel mekanism för att ladda ner låtar från Internet och överföra dem till och från andra enheter?
Detta är behov av kompetens. Det är inte absolut nödvändigt att din MP3-spelare ger rekommendationer om nya låtar utifrån dina favoriter, men det är önskvärt och skulle förbättra designen avsevärt.
Designs som betraktas som kompetenta uppfattas som att de fungerar på en hög nivå. En design som gör det möjligt för människor att göra saker som tidigare inte varit möjliga och att utöka den grundläggande funktionaliteten anses vara bra.
En skicklig webbplats kan innehålla avancerade sökalternativ, möjlighet att kombinera data från olika källor till mer sofistikerade informationsnivåer och webbaserade verktyg.
Kreativitet
När alla behoven på lägre nivå har tillgodosetts kan designen gå vidare till de kreativa behoven. När dessa är uppfyllda kan din design nu interagera med människor på innovativa sätt. Designen kan utforska och skapa saker som utökar själva produkten.
Kanske din MP3-spelare lär ut musikteori genom att ge rekommendationer baserade på den musikaliska strukturen i de låtar du lyssnar mest på, och den tillhandahåller ackorddiagram och noter som spelas visuellt i takt med ljudet. Din MP3-spelare kanske tillåter anpassade skins eller låter dig kombinera delar av låtar för att skapa ny musik. Din MP3-spelare kan vara den vackraste på marknaden.
Designs som uppfyller kreativa behov uppfattas som av högsta klass. De genererar en lojal fanskara. Om du är förbryllad över Apples framgångar behöver du inte undra längre. Den uppfyller kreativa designbehov.
En kreativ webbplats kan innehålla AJAX-effekter, estetiskt tilltal och interaktion genom röstkommandon.
Kritik av designhierarkin
Den kritik som tillämpas på Maslows hierarki skulle kunna tillämpas på designhierarkin. Måste en design vara tillförlitlig innan den kan användas? Kan man inte uppfylla båda dessa krav samtidigt? Kan din design uppfylla kompetensbehov för avancerade användare samtidigt som den inte är den mest användbara för nybörjare?
Måste vi verkligen få allting rätt på en nivå innan vi avsätter resurser för högre nivåer? Kommer en marknad att tolerera en produkt som misslyckas utan anledning 10 % av tiden om den gör allt över förväntan de andra 90 %?
Och även om hierarkin intuitivt är vettig kommer marknadens behov och önskemål sannolikt att avgöra vad som är viktigast att förbättra i hierarkin.
Andra behovshierarkier
Maslows hierarki har tillämpats på mer än design. Många relaterade discipliner använder den för att beskriva vad de gör och föreslå hur de kan göra det bättre.
Maslow tillämpas på marknadsföring
Maslows idéer tillämpas ofta på marknadsföring. Oavsett vad du säljer är produkten avsedd att uppfylla ett behov någonstans i hierarkin. För att på bästa sätt marknadsföra din produkt eller tjänst måste du identifiera var i hierarkin den befinner sig och förstå din målanvändares motivation för att uppfylla dessa behov. Ett klassiskt exempel är Michelin-däck. I stället för att bara räkna upp specifikationerna för sina däck och skryta om hur väl de greppar vägen, visar Michelin-reklamen däck som skyddar bebisar, med följande slogan: ”För att så mycket hänger på dina däck.”
Reklamfilmen tar fasta på vårt behov av säkerhet. Den kopplar också till nästa nivå i hierarkin, våra sociala behov – i det här fallet vår kärlek till våra barn. Specifikationer är tråkiga. En berättelse om att se till att du och din familj är säkra uppfyller djupa psykologiska behov.
Maslows hierarki hjälper oss också att avgöra vilken marknad vi ska rikta oss till och hur vi bäst når den marknaden. Du har till exempel en bra idé för att fylla den nischade efterfrågan på förtroendeskapande produkter. Fantastiskt.
Men du riktar dig till nya företagare. Denna grupp befinner sig på nivå två i hierarkin: säkerhet. De är oroliga för sina jobb och för att försörja sin familj. De bryr sig ännu inte om att känna sig självsäkra.
Du måste antingen hitta en annan historia att berätta i din marknadsföring eller en annan grupp att rikta dig till.
Maslow tillämpad på att skriva kod
Patrick Dubrow har tittat på Maslows hierarki och designhierarkin och har lagt fram en behovshierarki för att skriva kod:

Om du någon gång har skrivit kod kan du lätt se hur den här hierarkin passar in i både Maslows och designhierarkin. Även den är intuitiv och skulle kunna få samma kritik som Maslows. Visst måste dåligt fungerande kod åtgärdas direkt, men det finns ingen anledning till att man inte skulle kunna skriva elegant och effektiv kod redan från första raden.
Resurser
Här finns ytterligare ett par hierarkier baserade på Maslows:
- SEO Hierarchy of Needs
- Hierarchy of User Experience Needs
Examples
Alla nedanstående webbplatser är väldesignade. Var och en har sin egen stil och, för våra syften, riktar sig till en annan nivå i designhierarkin. De flesta tillgodoser naturligtvis behoven på lägre nivåer, men vissa är mer inriktade på högre nivåer och försummar vissa detaljer på lägre nivåer.
Oliver James Gosling
Y3K
Vidarevenemangen för Oliver James Gosling och Y3K är båda portföljer med en enda sida. De uppfyller båda kraven på funktionalitet och tillförlitlighet. De är också estetiskt tilltalande och börjar uppfylla kreativa behov. Olivers webbplats har en ”Tillbaka till toppen”-länk som flyttar sig nedåt på sidan allteftersom du gör det; detta trevliga inslag i användbarheten saknas på Y3K:s webbplats. Oliver erbjuder också en PDF som innehåller all information på hans webbplats, vilket kanske ger designen lite mer kompetens.
Cellar ThiefCellar Thief uppfyller kraven på funktionalitet och är en annan estetiskt tilltalande webbplats. Estetiken matchar det övergripande budskapet om viner. Men tillförlitligheten och användbarheten skulle båda kunna förbättras. De tre huvudlänkarna längst ner på startsidan (”Välj ett vin”, ”Berätta för dina vänner”, ”Må bra”) leder alla oväntat till sidan ”Om”. Dessutom säljer webbplatsen endast dagens tre viner, vilket är helt okej men inte omedelbart uppenbart.
Elan SnowboardsElan Snowboards uppfyller grundläggande funktionalitet och har en intressant estetik. Det händer mycket och det är svårt att veta var man ska titta. Länkar är inte alltid uppenbara, och när man klickar sig djupare in på webbplatsen är det inte alltid tydligt var man befinner sig. Å andra sidan erbjuder webbplatsen ett forum, gemenskapsbloggar och video, som alla gör webbplatsen mer kompetent för besökarna. På det hela taget fokuserar webbplatsen mer på behoven på högre nivåer på bekostnad av vissa lägre nivåer. Med tanke på webbplatsens målgrupp är detta tillvägagångssätt förmodligen motiverat.
CSS-TricksCSS Tricks är förmodligen bekant för de flesta av er. Den uppfyller behoven av funktionalitet, tillförlitlighet och användbarhet. Chris Coyier har sektioner för ett forum, screencasts, freebies och kodutklipp, vilket ger webbplatsen ett lager av kompetens. På ett kreativt sätt har webbplatsen en trevlig, om än bekant, bloggestetik, och den har lämpliga inslag av AJAX i sidofältet. Chris har också lagt ner mycket arbete på små detaljer som bidrar till att uppfylla kreativa behov.

Ali FelskiAli Felskis webbplats är en kombination av portfolio och blogg. Den fungerar konsekvent och det är lätt att hitta runt. När de tre behoven på lägre nivå är uppfyllda tillför webbplatsen kreativitet. En av de trevliga sakerna med designen är att man skulle kunna ta bort alla estetiska detaljer och ändå ha en mycket funktionell, pålitlig och användbar design.
Antique Piano ShopAntique Piano Shop uppfyller alla designbehov på lägre nivå samtidigt som den erbjuder en tilltalande estetik. Den uppfyller behoven av effektivitet genom att erbjuda sidor där du kan identifiera ditt piano och sälja det. Med tanke på webbplatsens karaktär kunde det ha bidragit till att uppfylla kompetensbehoven att låta besökarna höra hur pianona låter.
Fluid 960 GridThe Fluid 960 Grid System uppfyller designbehoven på lägre nivå på ett bra sätt. Det fungerar, fungerar konsekvent och är lätt att använda. Även om det inte är den vackraste sidan du kommer att stöta på har den en hel del saker som uppfyller designbehov på högre nivå. Nästan varje del av sidan är en fungerande demo. Du kan se hur varje kommer att fungera med hjälp av antingen jQuery- eller MooTools-biblioteken, eller så kan du stänga av JavaScript helt och hållet för att se hur demonerna fungerar. Du kan också växla mellan flytande och fasta rutnät med 12 och 16 kolumner.
Sammanfattning
Men även om Maslows hierarki är intuitivt begriplig påpekar kritiker att det finns få bevis för att stödja den, särskilt antagandet att de lägre nivåerna måste uppfyllas innan de högre nivåerna. Samma sak kan sägas om hierarkin för designbehov, eller till och med om någon hierarki som bygger på Maslows. De är vettiga på ytan men saknar empiriska bevis.
Dessa hierarkier är inte absoluta som du måste följa. Som med all design bör du titta på dina framgångskriterier för att fastställa dina designmål. Din publik kan mycket väl föredra en estetiskt vacker webbplats med tillfälliga problem framför en tråkig webbplats som är helt tillförlitlig.
Det finns ingen anledning till varför du inte skulle kunna tillfredsställa behoven på högre nivå innan du helt tillfredsställer alla behoven på lägre nivå, så länge du förstår att vissa behov på lägre nivå är absolut nödvändiga. Om ingen av dina sidor laddas är allt annat naturligtvis irrelevant. Du måste åtgärda det problemet innan du oroar dig för progressiv förbättring.
Se på designhierarkin som en vägledning. För det mesta är det vettigt att tillgodose behoven på lägre nivå innan man försöker tillgodose behoven på högre nivå. Om din webbplats inte är användbar vill du förmodligen åtgärda det innan du ger besökarna fler sätt att bli duktiga.
Ytterligare läsning på SmashingMag:
- Personlighetslagret
- Det här gränssnittet är ett (bra) skämt!
- Fixing A Broken User Experience
- How Do You Deal With Overstressed, Irrational Clients?