Mi a HTML és a CSS?
A HTML és a CSS a weboldalak létrehozásának két fő technológiája.
Mi a HTML?
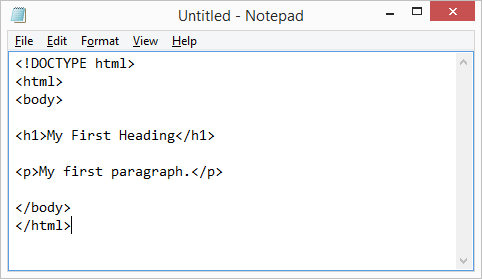
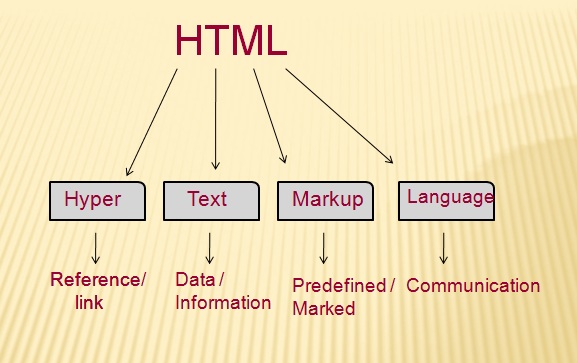
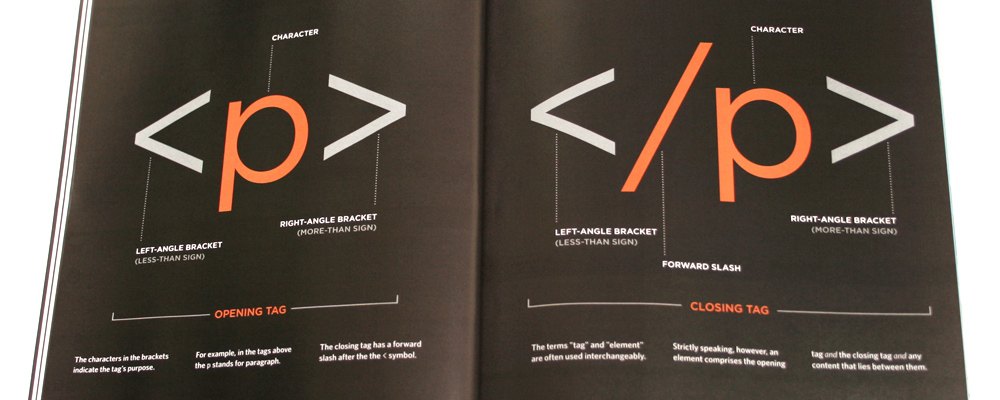
A HTML a Hypertext Markup Language rövidítése, a weboldalak szerkezetének leírására szolgáló nyelv.
A HTML szerkezete két részből áll: a fejből és a testből. A fej a böngésző által kért információkat írja le, míg a törzs a konkrétan leírandó tartalmat tartalmazza.

Mi a CSS?
A CSS a Cascading Style Sheets rövidítése, a weboldalak megjelenítésének leírására szolgáló nyelv.
A CSS technológiát a weblapok készítésekor használják, hogy pontosabban szabályozzák az oldal elrendezését, a betűtípust, a színeket, a hátteret és egyéb effekteket, ezáltal szebbé és dinamikusabbá téve a weboldalt.

Kapcsolódó cikk: A 8 legjobb ingyenes, reszponzív CSS weboldal sablon a weboldalépítéshez
Ha például egy házat szeretne építeni, szüksége van:
- Téglákra (HTML), hogy felépítse a ház szerkezetét
- Festékre (CSS), hogy a háza szép legyen
Mennyi ideig tart megtanulni a HTML-t és a CSS-t?
Az alapvető HTML+CSS megtanulása nem tart sokáig, de a jó használatuk megtanulása igényel némi időt. Az alapvető címkék és címkék körülbelül egy-két óra alatt megérthetők. De ha haladó HTML és CSS animációkat akarsz megtanulni, akkor az több időt vesz igénybe.
Őszintén szólva nem tudom megmondani, hogy pontosan hány órát kell beletenned, de nagy valószínűséggel addig kell tanulnod, amíg tervezel. Hiszen a technológiák változnak és frissülnek az évek során.
A HTML és a CSS elsajátításához el kell kötelezned magad az élethosszig tartó tanulás mellett, mert ezek a területek nagyon kiterjedtek, minél többet próbálkozol, annál többet fogsz tanulni. A kezdéshez azonban görgessen lejjebb az alapvető HTML- és CSS-alapú forrásokért. Megosztottunk néhány haladó erőforrást is azok számára, akik nagyobb kihívást jelentő anyagot szeretnének.
Kapcsolódó cikk:

Hol tanulhatod meg a HTML alapjait?
A W3schools talán a legjobb weboldal a HTML-el való kezdéshez. Tartalma lefedi az alapvető HTML, CSS, JavaScript, Python és még sok más témát. Minden fejezet egyszerű, példákkal és interaktív tesztekkel. Nem túlzok – egy ideje már tanulom a HTML-t, és azt kell mondanom, hogy ez a weboldal a kedvencem. Kezdők számára a W3Schools strukturált oktatóanyagokat és játszótereket kínál, amelyek tisztességes tanulási élményt nyújtanak. A legjobb rész? Az összes oktatóanyag ingyenes!
A legjobb HTML oktatóanyagok kezdőknek

HTML.com
Ez a weboldal kifejezetten kezdőknek készült, akik HTML-t szeretnének tanulni. Mindenre kiterjed, amit a HTML-ről tudni kell. Kövesd lépésről lépésre az oktatóprogramjaikat, és néhány perc – és nem órák – alatt rendelkezni fogsz az első weboldalad elkészítéséhez szükséges HTML-tudással!
A weboldalon megtalálható a HTML-ben használt minden attribútum és tag teljes listája (rövid leírással) (ábécésorrendben), valamint a HTML5 legújabb kiegészítései. Kattintással megtekintheti az egyes tulajdonságok részleteit, kódpéldákat és egyéb elemeket.
HTML-tanulás
Ez egy interaktív online oktató weboldal a HTML megtanulásához. A tartalom nemcsak a HTML és a CSS, hanem olyan programozási nyelvek oktatóprogramjait is tartalmazza, mint a Python, a Ruby, a JavaScript és a C++.
Az alapvető oktatóprogram végigvezeti Önt egy oldal létrehozásán a Bootstrap CSS keretrendszer használatával.
A haladó oktatóanyagok a HTML és a CSS mélyebb megértését biztosítják.
HTML puskaprogram
A HTML (Hypertext Markup Language) hosszú utat járt be Tim Berners-Lee 1991-es feltalálása óta. A HTML5 a modern webböngészők által támogatott legújabb verzió. Ez a HTML-pókertábla tartalmazza az összes HTML-elem teljes listáját, leírásokkal, kódpéldákkal és élő előnézettel. Görgessen lefelé az összes HTML-tag ábécé vagy kategória szerinti böngészéséhez, vagy töltse le PDF-ben.
Ingyenes HTML-tanfolyamok kezdőknek

Codecademy
A Codecademy az egyik legjobb online tanfolyam a HTML megtanulásához. Mindannyian tudjuk, hogy a cikkek olvasása vagy néhány YouTube videó megtekintése nem elég. Gyakorolnunk kell, amennyit csak tudunk.
A Codecademy tanulási módszere nagyon érdekes. Nem kínál hagyományos programozási oktatóvideókat, és nincsenek “tanárai” sem. Ehelyett az eredeti összetett tanfolyamot gondosan nagyon egyszerű részekre bontja, és különböző hasznos tippeken keresztül vezeti a felhasználókat.
A felhasználónak be kell írnia a megfelelő kódot a parancssorba, és el kell mentenie, amivel az egész tanulási folyamat befejeződik. Ez az online tanfolyam inkább kezdők számára alkalmas. Ha minden nap szán egy kis időt a gyakorlásra, könnyedén elsajátíthatja a választott programozási nyelv elsajátítását.
Udemy
Az Udemy egy hatalmas online tanfolyamszolgáltató, és HTML és CSS témájú programokat kínál. Ezeken a tanfolyamokon megtanulhatod, hogyan készíts reszponzív weboldalakat HTML5 és CSS3 használatával, hogyan tanulják meg a kezdők a HTML5-öt, és hogyan tanulhatod meg a HTML-t egy óra alatt.
A felkínált oktatóprogramok szinte mindegyike kezdők számára készült. A tanfolyamok nem ingyenesek. A díjak 11,99 dollárnál kezdődnek. De úgy gondolom, hogy a fizetős tanfolyamoknak vannak olyan előnyei, amelyek az ingyenes tanfolyamokban nem biztos, hogy elérhetőek, mint például a tanúsítványok és a személyes tanári útmutatás.
Udacity
Az Udacity online videós oktatóprogramokat kínál, amelyekben egy külön oktató elmagyarázza a HTML és a CSS alapjait. Az ingyenes tanfolyamok nem rendelkeznek tanúsítványokkal, projektnézetekkel és karrier-tanácsadással. De ha csak az alapvető HTML-t szeretné megtanulni, az ingyenes tanfolyamok is elegendőek.
Még több ingyenes webfejlesztői tanfolyam: 10 legjobb online webfejlesztői tanfolyam webfejlesztőknek
A legjobb CSS oktatóprogram kezdőknek
Tutorialspoint for CSS
Tutorialspoint mindent megad, amit a CSS-ről tudni kell. Az alapvető bevezetőktől a magas szintű CSS-technikákig terjedő oktatóanyagokat, valamint a CSS3-ról szóló teljes oktatóanyagokat is tartalmaz. Ezenkívül számos CSS-eszközt és CSS-tanulási forrást is találsz a referenciádhoz. Ez valóban egy nagyon átfogó forrás a CSS tanulásához.
CSStutorial.net
A weboldal három fő részből áll:
1. Bevezetés a CSS-be
Fedezi az alapokat és néhány ügyes fejlesztési technikát
2. Teljes CSS oktatóanyag
Ez az oktatóanyag nagyon átfogó, és szilárd alapokat ad a CSS programozáshoz. Azonnal használhatod a saját webdesign munkádban!
3. Egyéb CSS források
Cikkek a CSS webdesignról és egy aktív CSS fórum, ahol kérdéseket tehetsz fel
Az e három rész átnézése után létrehozhatsz egy tiszta CSS weboldalt.

Az alábbi három weboldal is remek hely a CSS tanulására.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

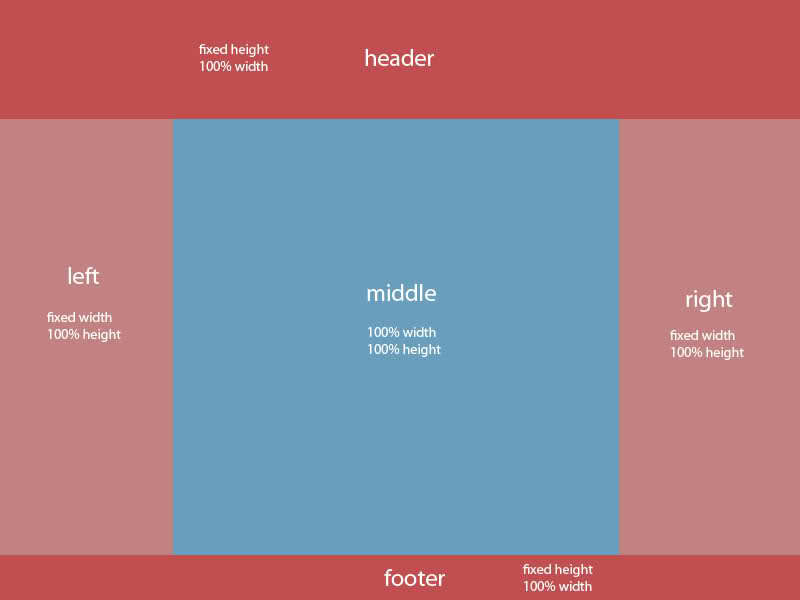
CSS layout tutorials and articles
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 legjobb könyv a HTML és CSS tanulására kezdőknek
HTML és CSS: Design and Build Websites
Ez az én könyvajánlóm a HTML és CSS tanulásához. A szerző ötvözi a fogalmakat a tényleges fejlesztési folyamattal, így az olvasó jól megérti a HTML és a CSS használatát. A könyv tartalma világos, tömör és rendezett. Ebben a könyvben exkluzív oktatóanyagokat találtam (nem, a YouTube-on nincs minden), amelyek segítettek a tudásom fejlesztésében. Ha komolyan gondolja a webdesign és webfejlesztés területén való pályakezdését, ennek a könyvnek a gyűjteményében kell lennie.

A Smarter Way to Learn HTML & CSS: Tanulja meg gyorsabban. Emlékezz rá tovább. (2. kötet)
A könyv minden fejezete rövid és könnyen érthető. Minden fejezet az előző fejezetekre épül, és interaktív teszteket tartalmaz, ami nagyon hasznos a tanultak megszilárdításában. A tanulásra 10 perc, a teszt kitöltésére 20 perc áll rendelkezésre. Ez minden, amire szüksége van. Nagyon ajánlott!
Murach’s HTML5 and CSS3, 4th Edition
Ez a könyv remek kiindulópont azoknak, akik HTML-t vagy CSS-t tanulnak. Megmutatja, hogyan lehet az alapfogalmakat kombinálni, hogy a leggyakoribb dolgokat, amiket az emberek egy weboldalon szeretnének, például többszintű menüket építsenek.
Míg az olyan online források, mint a W3school megkönnyítik a tanulást, ennek az átfogó könyvnek az elolvasása is szükséges. Összegyűjti és rendszerezi az interneten szétszórtan fellelhető forrásokat – mindezt egyetlen praktikus referenciában.
Mindenki számára, aki weboldalt szeretne fejleszteni, ez az útmutató könyv könnyen olvasható, és sok B&W illusztráció is található benne, ami megkönnyíti a megértést.
Következtetés
A fenti tanfolyamok lefedik mindazokat az ismereteket, amelyekre a kezdőknek szükségük van a HTML és a CSS elsajátításához.
De ne feledjük, hogy egy jó webfejlesztő eszköz javítja a munka hatékonyságát, ezért mindenképpen használjunk egyet.
Nem számít, hogy milyen iparágban dolgozunk. Ha el akarod sajátítani a technológiát, a folyamatos tanulás és a kitartás az egyetlen út a sikerhez. Ha webes front-end fejlesztő szeretnél lenni, az általam megosztott HTML és CSS oktatóanyag és tanfolyamok eljuttatnak oda, ahová szeretnél. Remélem, neked is ugyanannyira segítenek, mint nekem.
Még több front-end fejlesztéssel kapcsolatos cikk:
30 legjobb & ingyenes online weboldal, ahol kódolást tanulhatsz kezdőknek
Kezdő útmutató – Hogyan legyél iOS fejlesztő és keress pénzt vele
11 legjobb Android fejlesztő eszköz, amivel elkezdheted az Android fejlesztést
.