About The Author
Steven Bradley è autore di Design Fundamentals: Elements, Attributes, & Principles e CSS Animations and Transitions for the Modern Web. Quando non …More aboutSteven Bradley↬
- 13 min read
- Design,Web Design
- Salvato per lettura offline
- Condividi su Twitter, LinkedIn


È vero? O un design difficile da usare potrebbe comunque avere successo perché rende gli utenti più abili o soddisfa certe esigenze creative? È necessario ottenere esattamente tutte le esigenze di basso livello prima di considerare le esigenze di livello superiore? Per rispondere a queste domande, iniziamo guardando la gerarchia di Maslow.

La gerarchia dei bisogni di Maslow
Nel suo articolo del 1943, “A Theory of Human Motivation”, lo psicologo americano Abraham Maslow propose l’idea di una gerarchia psicologica dei bisogni negli esseri umani.
- I bisogni fisiologici sono i requisiti per la sopravvivenza umana. Includono la respirazione, il cibo, l’acqua, il riparo, il sesso, l’abbigliamento, il sonno e il comfort.
- I bisogni di sicurezza possono essere visti come un modo per soddisfare i bisogni fisiologici di domani. Essi includono la sicurezza personale e finanziaria, la salute, l’ordine, la legge e la protezione dagli elementi.
- I bisogni di amore e di appartenenza riguardano le interazioni sociali. Non vogliamo attraversare la vita da soli. I bisogni sociali includono amicizia, amore, intimità, famiglia, comunità, appartenenza e relazioni.
- I bisogni di stima includono l’autostima e il riconoscimento da parte degli altri. La stima può arrivare sotto forma di successo, status, prestigio, riconoscimento, padronanza, indipendenza e responsabilità.
- I bisogni di autorealizzazione si riferiscono al diventare più di quello che siamo, e possono provenire da pace, conoscenza, auto-realizzazione, realizzazione del potenziale personale, crescita personale ed esperienze di punta.
Secondo Maslow, se cerchi di soddisfare i bisogni di un livello della gerarchia senza aver prima soddisfatto i bisogni del livello precedente, il tuo posto nella gerarchia sarà instabile. Non ci si può aspettare che tu lavori bene in una squadra (livello 3) se stai aspettando i risultati dei test medici per determinare se hai il cancro (livello 2).
I livelli inferiori della gerarchia servono come fondamenta per i livelli superiori. Se le tue fondamenta tremano, allora vieni tirato di nuovo giù ad un livello inferiore per stabilizzare le tue fondamenta prima di risalire la gerarchia. Altrimenti, sei portato a pensieri e sentimenti di stress e ansia.
Critica della gerarchia di Maslow
Non tutti sono d’accordo con Maslow. Molti contestano la gerarchia perché non rende conto degli atti altruistici, del coraggio e della carità. Né rende conto del fenomeno degli “artisti affamati”, che cercano l’autorealizzazione anche se i loro bisogni fisiologici di base sono difficilmente soddisfatti.
I critici sottolineano la mancanza di prove empiriche e il limitato campo di osservazione prima che Maslow sviluppasse le sue teorie. Maslow non tiene conto del lato spirituale delle persone e lascia fuori troppi casi che non si adattano alla sua teoria. Una buona idea e un buon inizio, forse, ma ancora lontano dall’essere accettato così com’è. Intuitivamente, sembra giusto, ma la gerarchia di Maslow ha dei limiti, come riassunto di seguito:
Mentre la gerarchia di Maslow ha senso da un punto di vista intuitivo, ci sono poche prove a sostegno del suo aspetto gerarchico. Infatti, ci sono prove che contraddicono l’ordine dei bisogni specificato dal modello. Per esempio, alcune culture sembrano mettere i bisogni sociali prima di qualsiasi altro. La gerarchia di Maslow ha anche difficoltà a spiegare casi come quello dell'”artista affamato” in cui una persona trascura i bisogni inferiori per perseguire quelli superiori. Infine, ci sono poche prove che suggeriscono che le persone sono motivate a soddisfare solo un livello di bisogno alla volta, eccetto in situazioni in cui c’è un conflitto tra i bisogni.
L’economista e ambientalista cileno Manfred Arthur Max-Neef ha presentato una teoria diversa dei bisogni umani fondamentali, una teoria senza una gerarchia oltre la soddisfazione della sopravvivenza umana di base. Invece, la soddisfazione dei bisogni è interrelata e perseguita simultaneamente, con compromessi nel processo.
In questo sistema, si potrebbero soddisfare i bisogni creativi senza dover prima soddisfare i bisogni di protezione e sicurezza.
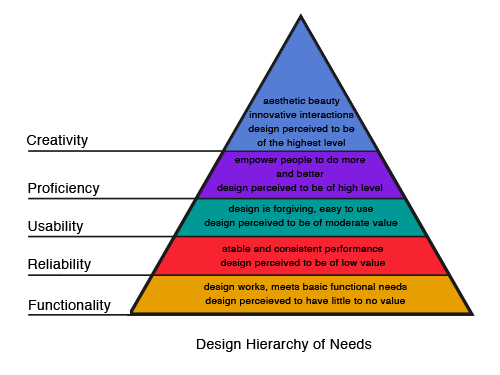
Gerarchia dei bisogni del design
La gerarchia di Maslow può essere tradotta al design, per il quale la gerarchia dal basso all’alto sarebbe funzionalità, affidabilità, usabilità, competenza e creatività.

Funzionalità
Un design deve essere capace di funzionare prima di ogni altra cosa. Un lettore MP3 deve essere in grado di riprodurre, mettere in pausa, riavvolgere e mandare avanti velocemente MP3 e altri file audio digitali per essere considerato un lettore MP3. Se non può eseguire queste funzioni, allora il design è fallito.
Il numero di funzioni è un’altra storia. Anche se un lettore MP3 può inserire le copertine degli album, altri non devono necessariamente farlo. Ma se la maggior parte dei lettori MP3 può farlo, allora anche il tuo dovrà farlo. Cosa definisce quali caratteristiche sono necessarie? Il prodotto stesso? Il designer? Il mercato?
I design che soddisfano solo le esigenze di funzionalità di base sono considerati di poco o nessun valore. Ci si aspetta che un design soddisfi le esigenze di funzionalità di base; farlo non è considerato niente di speciale.
Le caratteristiche di un sito web che soddisfa le esigenze di funzionalità potrebbero essere pagine che si caricano in un tempo ragionevole, link funzionanti e pagine che rispondono ai pulsanti di base del browser come “Indietro” e “Avanti”
Affidabilità
Una volta che il tuo design ha soddisfatto le esigenze funzionali, può passare al livello successivo nella gerarchia del design: affidabilità. Il vostro progetto dovrebbe ora offrire prestazioni stabili e coerenti. Non solo funziona, ma funziona ancora e ancora.
Se il vostro lettore MP3 a volte funziona e a volte no, allora non ha soddisfatto le esigenze di affidabilità. Se suona sempre, ma lo fa in modo irregolare (saltando qua e là, rallentando e accelerando a volte), allora anche questo non ha soddisfatto le esigenze di affidabilità.
I progetti che soddisfano solo le esigenze di affidabilità sono percepiti come di basso valore. Di nuovo, ci aspettiamo che i prodotti che compriamo funzionino e che funzionino costantemente.
Un sito web affidabile funziona costantemente. Quello che ha funzionato ieri dovrebbe funzionare oggi. Quando vengono aggiunte nuove pagine e sezioni, funzionano altrettanto bene delle pagine e sezioni esistenti.
Usabilità
Quanto facilmente gli utenti possono svolgere attività di base? La persona con il lettore MP3 può facilmente capire come accenderlo e spegnerlo? E come riprodurre, fermare, mettere in pausa e selezionare una canzone? Queste sono esigenze di usabilità. Il tuo design ora funziona in modo coerente. La domanda è: la gente può capire come usarlo?
Oltre ad essere facile da usare, il tuo design è indulgente? Premere il pulsante sbagliato non dovrebbe cancellare tutte le canzoni sul tuo lettore MP3. Le conseguenze per i semplici errori non dovrebbero essere terribili. Se un errore del dito cancella tutta la musica, allora il lettore MP3 non è utilizzabile.
I design utilizzabili sono percepiti come di valore moderato. Abbiamo alcune aspettative di base sull’usabilità, ma riconosciamo che molte cose non funzionano proprio come ci aspettiamo o vorremmo. Un design usabile distingue in parte il tuo sito web da quelli di livello inferiore.
Un sito web usabile ha un sistema di navigazione che è facile da capire e da usare, un’organizzazione che rende il contenuto facile da sfogliare, un testo leggibile e un layout in cui orientarsi è semplice.
Proficiency
Il tuo design permette alle persone di fare di più e di fare meglio? Il lettore MP3 permette di costruire playlist e cercare facilmente tra le canzoni? Fornisce un facile meccanismo per scaricare canzoni da Internet e trasferirle da e verso altri dispositivi?
Queste sono esigenze di competenza. Non è imperativo che il tuo lettore MP3 ti consigli nuove canzoni basate sui tuoi preferiti, ma è auspicabile e migliorerebbe il design in modo considerevole.
I design considerati competenti sono percepiti per funzionare ad un alto livello. Un design che permette alle persone di fare cose che prima non erano possibili e di espandere le funzionalità di base è considerato ottimo.
Un sito web competente potrebbe includere opzioni di ricerca avanzate, la capacità di combinare dati da fonti diverse in livelli più sofisticati di informazione e strumenti basati sul web.
Creatività
Una volta che tutte le esigenze di livello inferiore sono state soddisfatte, il tuo design può passare alle esigenze creative. Con questi soddisfatti, il vostro progetto può ora interagire con le persone in modi innovativi. Il design può esplorare e creare cose che espandono il prodotto stesso.
Forse il tuo lettore MP3 insegna la teoria musicale dando consigli basati sulla struttura musicale delle canzoni che ascolti di più, e fornisce tabelle di accordi e note che suonano visivamente a tempo con l’audio. Il tuo lettore MP3 potrebbe consentire skin personalizzate o permetterti di combinare parti di canzoni per creare nuova musica. Il tuo lettore MP3 potrebbe essere il più bello sul mercato.
I disegni che soddisfano le esigenze creative sono percepiti come di altissimo livello. Generano una base di fan fedeli. Se siete confusi dal successo di Apple, non meravigliatevi più. Soddisfa i bisogni di design creativo.
Un sito web creativo potrebbe includere effetti AJAX, appeal estetico e interazione attraverso comandi vocali.
Critica della gerarchia del design
La stessa critica applicata alla gerarchia di Maslow potrebbe essere applicata alla gerarchia del design. Un design deve essere affidabile prima di essere utilizzabile? Non può soddisfare entrambe le cose allo stesso tempo? Il vostro design potrebbe soddisfare i bisogni di competenza degli utenti avanzati e allo stesso tempo non essere il più utilizzabile per i principianti?
Dobbiamo davvero avere tutto giusto ad un livello prima di impegnare risorse ai livelli superiori? Un mercato tollererà un prodotto che fallisce senza motivo il 10% delle volte se fa tutto oltre le aspettative il restante 90%?
Ancora una volta, mentre la gerarchia ha intuitivamente senso, i bisogni e i desideri del mercato determineranno probabilmente ciò che è più critico da migliorare nella gerarchia.
Altre gerarchie di bisogni
La gerarchia di Maslow è stata applicata a più che al design. Molte discipline correlate la usano per descrivere ciò che fanno e proporre come farlo meglio.
Maslow applicato al marketing
Le idee di Maslow sono spesso applicate al marketing. Qualunque cosa stiate vendendo, il prodotto è destinato a soddisfare un bisogno da qualche parte nella gerarchia. Per commercializzare al meglio il vostro prodotto o servizio, identificate in quale punto della gerarchia si trova, e capite la motivazione del vostro utente target per soddisfare quei bisogni. Un esempio classico è quello dei pneumatici Michelin. Piuttosto che elencare semplicemente le specifiche dei suoi pneumatici e vantarsi di quanto bene aderiscano alla strada, la pubblicità Michelin mostra pneumatici che proteggono i bambini, con la tagline, “Because so much is riding on your tires.”
La pubblicità attinge al nostro bisogno di sicurezza. Tocca anche il livello successivo nella gerarchia, i nostri bisogni sociali – in questo caso, il nostro amore per i nostri figli. Le specifiche sono noiose. Una storia sul fare in modo che voi e la vostra famiglia siate al sicuro soddisfa bisogni psicologici profondi.
La gerarchia di Maslow ci aiuta anche a determinare quale mercato prendere di mira e come meglio raggiungere quel mercato. Per esempio, lei ha una grande idea per riempire la domanda di nicchia per la costruzione della fiducia. Fantastico.
Ma ti stai rivolgendo ai nuovi imprenditori. Questo gruppo è al secondo livello della gerarchia: la sicurezza. Sono preoccupati per il loro lavoro e per sostenere la loro famiglia. Non si preoccupano ancora di sentirsi fiduciosi.
Dovreste trovare o una storia diversa da raccontare nel vostro marketing o un gruppo diverso a cui rivolgersi.
Maslow applicato alla scrittura del codice
Patrick Dubrow ha esaminato la gerarchia di Maslow e la gerarchia del design e ha proposto una gerarchia di bisogni per la scrittura del codice:

Se avete mai scritto codice, potete facilmente vedere come questa gerarchia si adatti sia a quella di Maslow che a quella del design. Anch’essa è intuitiva e potrebbe ricevere le stesse critiche di quella di Maslow. Certo, il codice mal funzionante deve essere riparato subito, ma non c’è motivo per cui non si possa scrivere codice elegante ed efficiente fin dalla prima riga.
Risorse
Qui ci sono un paio di gerarchie aggiuntive basate su quella di Maslow:
- Gerarchia dei bisogni di SEO
- Gerarchia dei bisogni di esperienza dell’utente
Esempi
Tutti i siti web che seguono sono ben progettati. Ognuno ha il suo stile e, per i nostri scopi, si rivolge a un livello diverso nella gerarchia del design. La maggior parte soddisfa naturalmente i bisogni di livello inferiore, ma alcuni sono più interessati ai livelli superiori e trascurano alcuni dettagli di livello inferiore.
Oliver James Gosling
Y3K
I siti web di Oliver James Gosling e Y3K sono entrambi portfolio a pagina singola. Entrambi soddisfano le esigenze di funzionalità e affidabilità. Sono anche esteticamente piacevoli e iniziano a soddisfare le esigenze creative. Il sito di Oliver ha un link “Torna all’inizio” che si sposta verso il basso della pagina man mano che lo fai; questo bel tocco di usabilità è assente sul sito di Y3K. Oliver offre anche un PDF contenente tutte le informazioni del suo sito web, forse aggiungendo un po’ di competenza al design.
Cellar ThiefCellar Thief soddisfa i requisiti di funzionalità ed è un altro sito esteticamente piacevole. L’estetica corrisponde al messaggio generale sui vini. Ma l’affidabilità e l’usabilità potrebbero essere migliorate. I tre link principali in fondo alla home page (“Scegli un vino”, “Dillo ai tuoi amici”, “Sentirsi bene”) portano tutti inaspettatamente alla pagina “About”. Inoltre, il sito vende solo i tre vini del giorno, che va benissimo ma non è immediatamente ovvio.
Elan SnowboardsElan Snowboards soddisfa la funzionalità di base e ha un’estetica interessante. C’è molto da fare ed è difficile sapere dove guardare. I link non sono sempre ovvi, e quando si clicca più a fondo nel sito, non è sempre chiaro dove ci si trova. D’altra parte, il sito offre un forum, blog della comunità e video, che rendono il sito più competente per i visitatori. Nel complesso, il sito si concentra di più sui bisogni di livello superiore a costo di alcuni livelli inferiori. Dato il pubblico del sito, questo approccio è probabilmente giustificato.
CSS-TricksCSS Tricks è probabilmente familiare a molti di voi. Soddisfa esigenze di funzionalità, affidabilità e usabilità. Chris Coyier ha sezioni per un forum, screencasts, freebies e snippets di codice, dando al sito un livello di competenza. Dal punto di vista creativo, il sito ha una bella estetica da blog, anche se familiare, e ha tocchi appropriati di AJAX nella barra laterale. Chris ha anche messo molto lavoro in piccoli dettagli che aiutano a soddisfare le esigenze creative.

Ali FelskiIl sito web di Ali Felski è una combinazione di portfolio e blog. Funziona in modo coerente, e trovare la tua strada è facile. Con i tre bisogni di livello inferiore soddisfatti, il sito web aggiunge creatività. Una delle cose belle del design è che si potrebbero rimuovere tutti i tocchi estetici e avere ancora un design altamente funzionale, affidabile e utilizzabile.
Antique Piano ShopL’Antique Piano Shop soddisfa tutte le esigenze di design di livello inferiore offrendo un’estetica piacevole. Soddisfa le esigenze di profitto offrendo pagine in cui è possibile identificare il proprio pianoforte e venderlo. Data la natura del sito, far sentire ai visitatori il suono dei pianoforti avrebbe potuto aiutare a soddisfare le esigenze di competenza.
Fluid 960 GridIl sistema Fluid 960 Grid soddisfa bene le esigenze di design di livello inferiore. Funziona, funziona in modo coerente ed è facile da usare. Anche se non è la pagina più bella che incontrerete, ha un bel po’ di cose per soddisfare le esigenze di design di livello superiore. Quasi ogni parte della pagina è una demo funzionante. Potete vedere come ognuna funzionerà usando le librerie jQuery o MooTools, oppure potete disattivare completamente JavaScript per vedere come funzionano le demo. Potete anche passare tra le griglie fluide e fisse a 12 e 16 colonne.
Sommario
Mentre la gerarchia di Maslow ha senso intuitivamente, i critici sottolineano le scarse prove che la supportano, in particolare il presupposto che i livelli inferiori devono essere soddisfatti prima di quelli superiori. Lo stesso si potrebbe dire della gerarchia dei bisogni del design, o anche di qualsiasi gerarchia basata su quella di Maslow. Hanno senso in superficie ma mancano di prove empiriche.
Queste gerarchie non sono assolute che dovete seguire. Come per tutto il design, guardate i vostri criteri di successo per determinare i vostri obiettivi di design. Il vostro pubblico potrebbe preferire un sito esteticamente bello che ha occasionali intoppi ad un sito noioso che è perfettamente affidabile.
Non c’è motivo per cui non possiate soddisfare le esigenze di livello superiore prima di soddisfare completamente tutte le esigenze di livello inferiore, a patto che capiate che alcune esigenze di livello inferiore sono assolutamente essenziali. Naturalmente, se nessuna delle vostre pagine si carica, allora tutto il resto è irrilevante. Dovrete rimediare a questo problema prima di preoccuparvi del miglioramento progressivo.
Guardate la gerarchia del design come una guida. La maggior parte delle volte, soddisfare i bisogni di livello inferiore prima di tentare di soddisfare i bisogni di livello superiore ha senso. Se il tuo sito web non è usabile, probabilmente vorrai sistemare quello prima di dare ai visitatori più modi per essere abili.
Ulteriori letture su SmashingMag:
- Il livello della personalità
- Questa interfaccia è una (buona) battuta!
- Riparare un’esperienza utente rotta
- Come ti occupi di clienti troppo stressati e irrazionali?