Che cosa sono HTML e CSS?
HTML e CSS sono due importanti tecnologie per la creazione di pagine web.
Che cos’è HTML?
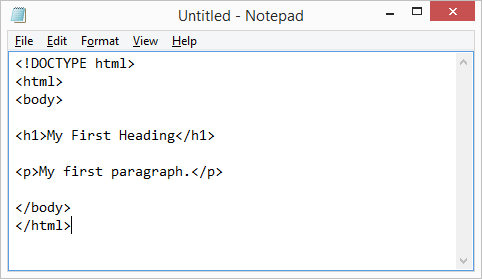
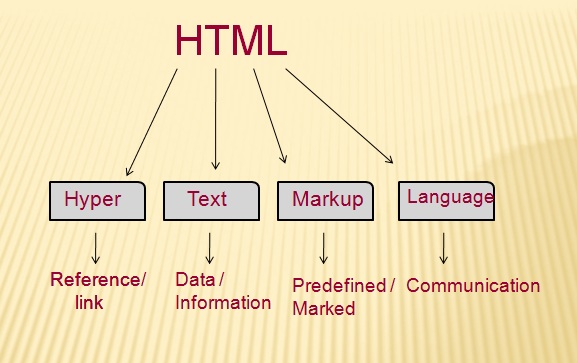
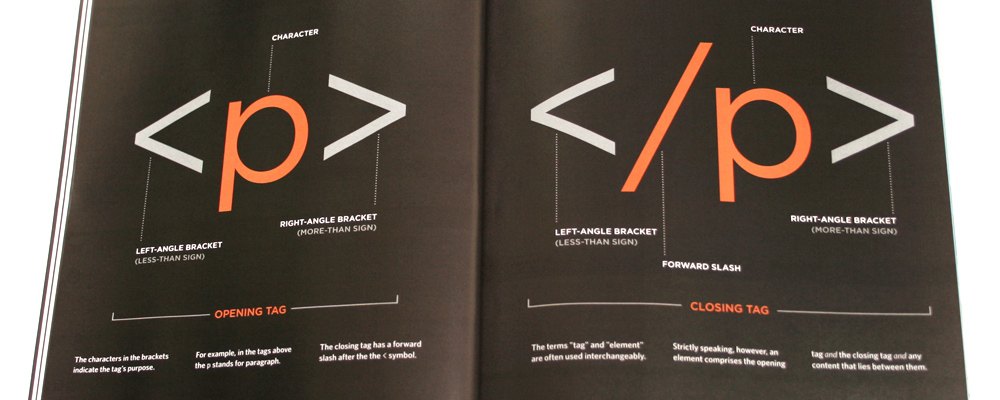
HTML sta per Hypertext Markup Language, il linguaggio per descrivere la struttura delle pagine web.
La struttura di HTML consiste di due parti: la testa e il corpo. La testa descrive le informazioni richieste dal browser, mentre il corpo contiene il contenuto specifico da descrivere.

Cos’è il CSS?
CSS sta per Cascading Style Sheets, il linguaggio per descrivere la presentazione delle pagine web.
La tecnologia CSS viene utilizzata nella creazione di una pagina web per ottenere un controllo più preciso del layout della pagina, del carattere, del colore, dello sfondo e di altri effetti, rendendo la pagina web più bella e dinamica.

Articolo correlato: 8 Best Free Responsive CSS Website Templates for Building Your Website
Per esempio, se vuoi costruire una casa, hai bisogno di:
- Mattoni (HTML) per costruire la struttura della tua casa
- Pittura (CSS) per rendere la tua casa bella
Quanto tempo serve per imparare HTML e CSS?
Imparare HTML+CSS di base non richiede molto tempo, ma imparare ad usarli bene richiede un po’ di tempo. I tag e l’etichetta di base possono essere compresi in circa una o due ore. Ma se vuoi imparare l’HTML avanzato e le animazioni CSS, allora ci vorrà più tempo.
Onestamente non posso dire esattamente quante ore dovrai metterci, ma è probabile che dovrai continuare ad imparare per tutto il tempo che continuerai a progettare. Dopo tutto, le tecnologie cambiano e vengono aggiornate nel corso degli anni.
Per padroneggiare HTML e CSS, dovete impegnarvi nell’apprendimento permanente perché tutti questi campi sono molto vasti, più provate e più imparerete. Comunque, per iniziare, scorri in basso per le risorse su HTML e CSS di base. Abbiamo anche condiviso alcune risorse avanzate per coloro che vogliono materiale più impegnativo.
Articolo correlato: 20 Best Free HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Dove imparare le basi dell’HTML?
W3schools può benissimo essere il miglior sito per iniziare con l’HTML. Il suo contenuto copre HTML di base, CSS, JavaScript, Python e altro. Tutti i capitoli sono semplici, con esempi e test interattivi. Non sto esagerando – sto imparando l’HTML da un po’, e devo dire che questo sito è il mio preferito. Per i principianti, W3Schools ha tutorial strutturati e campi di gioco che offrono un’esperienza di apprendimento decente. La parte migliore? Tutti i tutorial sono gratuiti!
I migliori tutorial HTML per principianti

HTML.com
Questo è un sito creato appositamente per i principianti che vogliono imparare l’HTML. Copre tutto ciò che è necessario sapere sull’HTML. Segui i loro tutorial passo dopo passo e avrai la conoscenza dell’HTML per costruire il tuo primo sito web in pochi minuti – non ore!
Il sito ha anche una lista completa (con una breve descrizione) di ogni attributo e tag (in ordine alfabetico) usato in HTML, più le ultime aggiunte in HTML5. Puoi cliccare per vedere i dettagli di ogni proprietà, esempi di codice e altri elementi.
Impara l’HTML
Questo è un sito web interattivo di tutorial online per imparare l’HTML. Il contenuto non copre solo HTML e CSS, ma anche tutorial sui linguaggi di programmazione come Python, Ruby, JavaScript e C++.
Il tutorial di base ti guiderà nella creazione di una pagina usando il framework CSS Bootstrap.
I tutorial avanzati ti forniranno una comprensione più profonda di HTML e CSS.
HTML cheat sheet
HTML (Hypertext Markup Language) ha fatto molta strada da quando Tim Berners-Lee lo inventò nel 1991. HTML5 è l’ultima versione supportata dai moderni browser web. Questo cheat sheet HTML ha una lista completa di tutti gli elementi HTML, incluse descrizioni, esempi di codice e anteprime dal vivo. Scorri in basso per sfogliare tutti i tag HTML in ordine alfabetico o per categoria, o scaricalo come PDF.
Corsi gratuiti di HTML per principianti

Codecademy
Codecademy è uno dei migliori corsi online per imparare HTML. Sappiamo tutti che leggere articoli o guardare qualche video su YouTube non è sufficiente. Dobbiamo praticare il più possibile.
Il metodo di apprendimento di Codecademy è molto interessante. Non fornisce video didattici tradizionali di programmazione, né ha alcun “insegnante”. Invece, smonta attentamente il complesso corso originale in sezioni molto semplici, guidando gli utenti attraverso vari consigli utili.
L’utente deve inserire il codice corretto sulla linea di comando e salvare, il che completa l’intero processo di apprendimento. Questo corso online è più adatto ai principianti. Dedicando un po’ di tempo alla pratica ogni giorno, si può facilmente acquisire padronanza sul linguaggio di programmazione scelto.
Udemy
Udemy è un enorme fornitore di corsi online e offre programmi su HTML e CSS. Questi corsi ti insegnano come creare siti web reattivi usando HTML5 e CSS3, come i principianti imparano HTML5, e come imparare HTML in un’ora.
Quasi tutti i tutorial forniti sono creati per i principianti. I corsi non sono gratuiti. Le tariffe partono da 11,99 dollari. Ma, penso che i corsi a pagamento abbiano alcuni vantaggi che potrebbero non essere disponibili nei corsi gratuiti, come le certificazioni e la guida dell’insegnante uno a uno.
Udacity
Udacity offre video tutorial online con un istruttore dedicato per spiegare le basi di HTML e CSS. I corsi gratuiti non hanno certificati, visualizzazioni di progetti e coaching per la carriera. Ma se vuoi solo imparare l’HTML di base, i corsi gratuiti sono sufficienti.
Altri corsi gratuiti di sviluppo web: 10 Best Online Web Development Courses For Web Developers
Migliori tutorial CSS per principianti
Tutorialspoint per CSS
Tutorialspoint fornisce tutto quello che devi sapere sui CSS. Copre tutorial da introduzioni di base a tecniche CSS di alto livello, così come tutorial completi su CSS3. Inoltre, ci sono molti strumenti CSS e risorse di apprendimento CSS per il tuo riferimento. È davvero una risorsa molto completa per imparare i CSS.
CSStutorial.net
Il sito consiste di tre parti principali:
1. Introduzione ai CSS
Comprende le basi e alcune tecniche di sviluppo chiare
2. Un tutorial CSS completo
Questo tutorial è molto completo e ti dà una solida base per la programmazione CSS. Puoi usarlo subito nel tuo lavoro di web design!
3. Altre risorse CSS
Articoli sul web design CSS e un forum CSS attivo dove puoi fare domande
Dopo aver passato queste tre sezioni, puoi creare una pagina web CSS pura.

Inoltre, i seguenti tre siti web sono anche ottimi posti per imparare i CSS.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

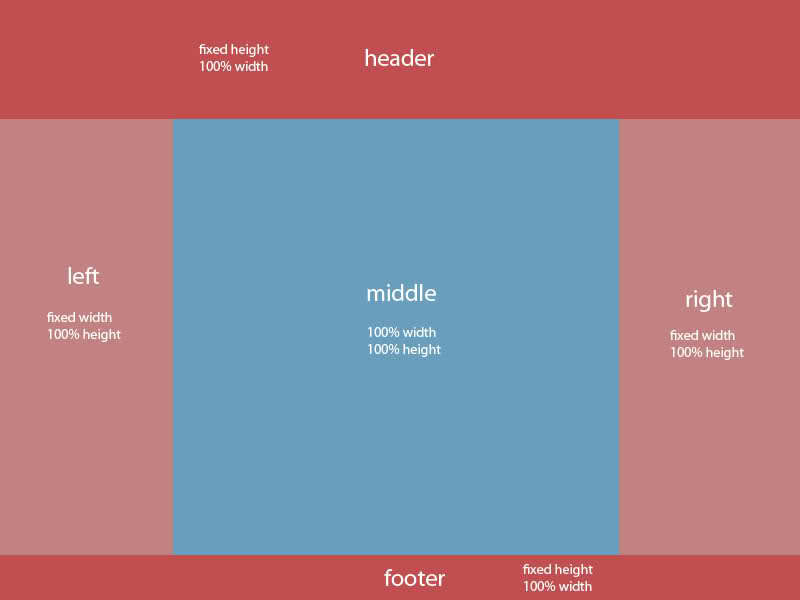
Tutorial e articoli sul layout CSS
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 migliori libri per imparare HTML e CSS per principianti
HTML e CSS: Design and Build Websites
Questo è il mio libro consigliato per imparare HTML e CSS. L’autore combina i concetti con l’attuale processo di sviluppo, che dà ai lettori una buona comprensione di HTML e CSS. Il contenuto del libro è chiaro, conciso e ordinato. Ho trovato tutorial esclusivi in questo libro (no, YouTube non ha tutto) che mi hanno aiutato a migliorare le mie competenze. Se sei seriamente intenzionato ad iniziare una carriera nel web design e nello sviluppo web, questo libro dovrebbe essere nella tua collezione.

Un modo più intelligente per imparare l’HTML & CSS: Imparalo più velocemente. Ricordalo più a lungo. (Volume 2)
Ogni capitolo del libro è breve e facile da capire. Ogni capitolo è basato sui capitoli precedenti e viene fornito con test interattivi, che è molto utile per consolidare ciò che hai imparato. 10 minuti per studiare, 20 minuti per fare il test. Questo è tutto ciò di cui avete bisogno. Altamente raccomandato!
Murach’s HTML5 and CSS3, 4th Edition
Questo libro è un ottimo punto di partenza per chi impara HTML o CSS. Ti mostra come combinare i concetti di base per costruire le cose più comuni che la gente vuole in un sito web, come i menu multilivello.
Mentre le risorse online come W3school rendono facile imparare, leggere questo libro completo è anche necessario. Compila e organizza le risorse sparse che si trovano online – tutte in un unico pratico riferimento.
Per chiunque voglia sviluppare una pagina web, questo libro guida è facile da leggere, e ci sono molte illustrazioni B&W nel libro che lo rendono più facile da capire.
Conclusione
I corsi di cui sopra coprono tutte le conoscenze di cui i principianti hanno bisogno per imparare HTML e CSS.
Ma non dimenticare che un buon strumento di sviluppo web migliorerà l’efficienza del tuo lavoro, quindi assicurati di usarne uno.
Non importa in quale settore ti trovi. Se vuoi padroneggiare la tecnologia, l’apprendimento continuo e la persistenza sono l’unica strada per il successo. Se vuoi essere uno sviluppatore web front-end, il tutorial HTML e CSS e i corsi che ho condiviso ti porteranno dove vuoi andare. Spero che ti aiuteranno tanto quanto hanno aiutato me.
Altri articoli sullo sviluppo front-end:
30 migliori & siti web gratuiti online per imparare a codificare per principianti
Guida per principianti – Come diventare uno sviluppatore iOS e guadagnarci sopra
11 migliori strumenti per sviluppatori Android per iniziare a sviluppare Android
.