Wat zijn HTML en CSS?
HTML en CSS zijn twee belangrijke technologieën voor het maken van webpagina’s.
Wat is HTML?
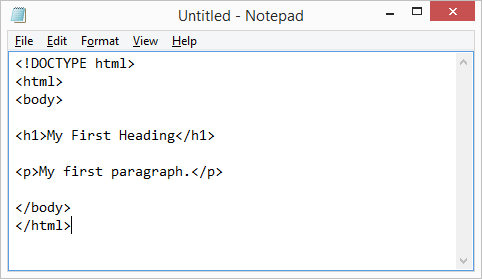
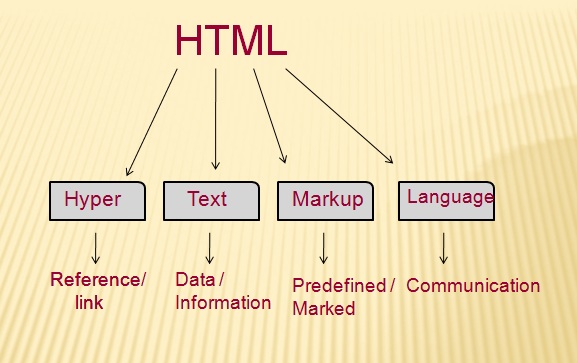
HTML staat voor Hypertext Markup Language, de taal voor het beschrijven van de structuur van webpagina’s.
De structuur van HTML bestaat uit twee delen: de head en de body. De head beschrijft de informatie die door de browser wordt vereist, terwijl de body de specifieke inhoud bevat die moet worden beschreven.

Wat is CSS?
CSS staat voor Cascading Style Sheets, de taal voor het beschrijven van de presentatie van webpagina’s.
CSS-technologie wordt gebruikt bij het maken van een webpagina om preciezere controle te krijgen over de pagina-indeling, het lettertype, de kleur, de achtergrond en andere effecten, waardoor de webpagina mooier en dynamischer wordt.

Gerelateerd artikel: 8 Beste Gratis Responsive CSS Website Templates voor het bouwen van uw website
Als u bijvoorbeeld een huis wilt bouwen, hebt u nodig:
- Bricks (HTML) om de structuur van uw huis te bouwen
- Paint (CSS) om uw huis mooi te maken
Hoe lang duurt het om HTML en CSS te leren?
Het leren van basis HTML+CSS duurt niet lang, maar het goed leren gebruiken ervan kost wel wat tijd. De basistags en -label kunnen in ongeveer een of twee uur worden begrepen. Maar als je geavanceerde HTML en CSS animaties wilt leren, dan kost dat meer tijd.
Ik kan eerlijk gezegd niet precies zeggen hoeveel uur je erin zult moeten steken, maar de kans is groot dat je zult moeten blijven leren zolang je blijft ontwerpen. Immers, de technologieën veranderen en worden in de loop der jaren geactualiseerd.
Om HTML en CSS onder de knie te krijgen, moet je een leven lang blijven leren, want al deze gebieden zijn zeer uitgebreid, hoe meer je probeert, hoe meer je zult leren. Maar om u op weg te helpen, scrollt u naar beneden voor bronnen over basis HTML en CSS. We hebben ook een aantal geavanceerde bronnen gedeeld voor degenen die meer uitdagend materiaal willen.
Gerelateerd artikel: 20 Beste gratis HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Waar leer je de basis van HTML?
W3schools is misschien wel de beste website om met HTML aan de slag te gaan. De inhoud behandelt basis HTML, CSS, JavaScript, Python, en meer. Alle hoofdstukken zijn eenvoudig, met voorbeelden en interactieve tests. Ik overdrijf niet – ik leer al een tijdje HTML, en ik moet zeggen dat deze website mijn favoriet is. Voor beginners heeft W3Schools gestructureerde tutorials en speelplaatsen die een behoorlijke leerervaring bieden. Het beste deel? Alle tutorials zijn gratis!
Beste HTML-tutorials voor beginners

HTML.com
Dit is een website die speciaal is gemaakt voor beginners die HTML willen leren. Het behandelt alles wat je moet weten over HTML. Volg hun stap-voor-stap tutorials en u zult de HTML-kennis hebben om uw eerste website in een paar minuten te bouwen – geen uren!
De website heeft ook een volledige lijst (met een korte beschrijving) van elk attribuut en tag (in alfabetische volgorde) die in HTML worden gebruikt, plus de nieuwste toevoegingen in HTML5. U kunt klikken om de details van elke eigenschap, codevoorbeelden en andere elementen te bekijken.
Learn HTML
Dit is een interactieve online leerwebsite voor het leren van HTML. De inhoud behandelt niet alleen HTML en CSS, maar ook tutorials over programmeertalen zoals Python, Ruby, JavaScript en C++.
De basistutorial leidt u door het maken van een pagina met behulp van het Bootstrap CSS-framework.
De gevorderde tutorials geven u meer inzicht in HTML en CSS.
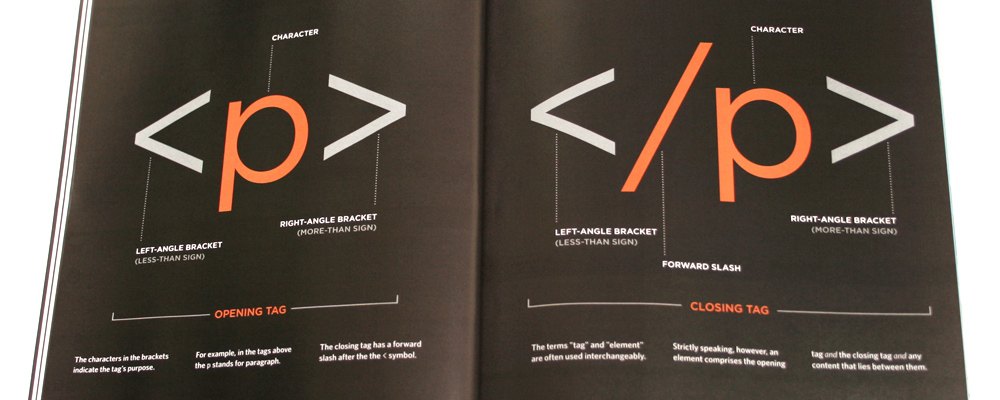
HTML spiekbriefje
HTML (Hypertext Markup Language) heeft een lange weg afgelegd sinds Tim Berners-Lee het in 1991 uitvond. HTML5 is de laatste versie die door moderne webbrowsers wordt ondersteund. Dit HTML-spelblad bevat een volledige lijst van alle HTML-elementen, inclusief beschrijvingen, codevoorbeelden en live previews. Scroll naar beneden om alle HTML-elementen alfabetisch of per categorie te bekijken, of download het als PDF.
Gratis HTML-cursussen voor beginners

Codecademy
Codecademy is een van de beste online cursussen om HTML te leren. We weten allemaal dat het lezen van artikelen of het bekijken van YouTube-video’s niet genoeg is. We moeten zo veel mogelijk oefenen.
Codecademy’s leermethode is erg interessant. Het biedt geen traditionele programmeer instructie video’s, noch heeft het enige “leraren”. In plaats daarvan ontleedt het zorgvuldig de oorspronkelijke complexe cursus in zeer eenvoudige secties, waarbij gebruikers door verschillende nuttige tips worden geleid.
De gebruiker moet de juiste code op de opdrachtregel invoeren en opslaan, waarmee het hele leerproces is voltooid. Deze online cursus is meer geschikt voor beginners. Door elke dag een beetje tijd uit te trekken om te oefenen, kunt u gemakkelijk uw gekozen programmeertaal onder de knie krijgen.
Udemy
Udemy is een enorme online cursusaanbieder en biedt programma’s over HTML en CSS. Deze cursussen leren u hoe u responsieve websites kunt maken met HTML5 en CSS3, hoe beginners HTML5 leren en hoe u HTML in een uur kunt leren.
Alle tutorials die worden aangeboden, zijn bijna allemaal gemaakt voor beginners. De cursussen zijn niet gratis. De kosten beginnen bij $ 11,99. Maar, ik denk dat betaalde cursussen enkele voordelen hebben die misschien niet beschikbaar zijn in gratis cursussen, zoals certificeringen en één-op-één begeleiding van leraren.
Udacity
Udacity biedt online video-tutorials met een toegewijde instructeur om de basis van HTML en CSS uit te leggen. Gratis cursussen hebben geen certificaten, projectoverzichten en loopbaanbegeleiding. Maar als je gewoon de basis van HTML wilt leren, zijn gratis cursussen genoeg.
Meer gratis webontwikkelingscursussen: 10 Best Online Web Development Courses For Web Developers
Best CSS tutorial voor beginner
Tutorialspoint voor CSS
Tutorialspoint biedt alles wat u moet weten over CSS. Het bevat tutorials van basis inleidingen tot CSS technieken op hoog niveau, maar ook volledige tutorials over CSS3. Bovendien zijn er veel CSS tools en CSS leerbronnen voor uw referentie. Het is echt een zeer uitgebreide bron voor het leren van CSS.
CSStutorial.net
De website bestaat uit drie hoofdonderdelen:
1. Inleiding tot CSS
Behandelt de basis en enkele nette ontwikkelingstechnieken
2. Een complete CSS tutorial
Deze tutorial is zeer uitgebreid en geeft je een solide basis voor CSS programmeren. U kunt het meteen gebruiken in uw eigen webdesignwerk
3. Andere CSS-bronnen
Artikelen over CSS-webontwerp en een actief CSS-forum waar u vragen kunt stellen
Na het doorlopen van deze drie secties kunt u een pure CSS-webpagina maken.

Daarnaast zijn de volgende drie websites ook geweldige plaatsen om CSS te leren.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

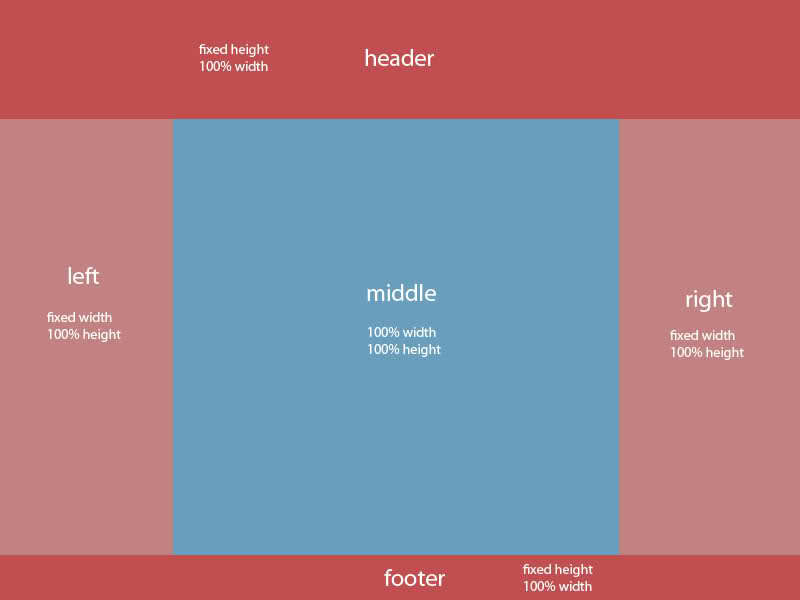
CSS lay-out tutorials en artikelen
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 beste boeken om HTML en CSS te leren voor beginners
HTML en CSS: Design and Build Websites
Dit is het boek dat ik aanbeveel voor het leren van HTML en CSS. De auteur combineert concepten met het werkelijke ontwikkelingsproces, waardoor de lezer een goed begrip krijgt van HTML en CSS. De inhoud van het boek is duidelijk, beknopt en overzichtelijk. Ik heb exclusieve tutorials in dit boek gevonden (nee, YouTube heeft niet alles) die me hebben geholpen mijn vaardigheden te verbeteren. Als je serieus bent over het starten van een carrière in webontwerp en webontwikkeling, zou dit boek in je collectie moeten zitten.

Een slimmere manier om HTML te leren & CSS: Leer het sneller. Onthoud het langer. (Deel 2)
Elk hoofdstuk van het boek is kort en gemakkelijk te begrijpen. Elk hoofdstuk is gebaseerd op de vorige hoofdstukken en wordt geleverd met interactieve tests, wat zeer nuttig is bij het consolideren van wat je hebt geleerd. 10 minuten om te studeren, 20 minuten om de test te maken. Dat is alles wat je nodig hebt. Een echte aanrader!
Murach’s HTML5 and CSS3, 4th Edition
Dit boek is een prima plek om te beginnen voor mensen die HTML of CSS leren. Het laat je zien hoe je basisconcepten kunt combineren om de meest voorkomende dingen te bouwen die mensen in een website willen, zoals menu’s met meerdere niveaus.
Terwijl online bronnen zoals W3school het gemakkelijk maken om te leren, is het lezen van dit uitgebreide boek ook noodzakelijk. Het compileert en organiseert de verspreide bronnen die u online vindt – alles in één handige referentie.
Voor iedereen die een webpagina wil ontwikkelen, is dit gidsboek gemakkelijk te lezen, en er zijn veel B&W illustraties in het boek die het gemakkelijker te begrijpen maken.
Conclusie
De bovenstaande cursussen omvatten alle kennis die beginners nodig hebben om HTML en CSS te leren.
Maar vergeet niet dat een goed webontwikkelingsprogramma uw werkefficiëntie zal verbeteren, dus zorg ervoor dat u er een gebruikt.
Het maakt niet uit in welke branche u zich bevindt. Als je technologie onder de knie wilt krijgen, is voortdurend leren en doorzettingsvermogen de enige weg naar succes. Als je een front-end webontwikkelaar wilt worden, zullen de HTML- en CSS-tutorials en -cursussen die ik heb gedeeld je brengen waar je heen wilt. Ik hoop dat ze je net zo veel helpen als ze mij hebben geholpen.
Meer front-end development artikelen:
30 Beste & Gratis Online Websites om Codering te Leren voor Beginners
Beginner Guide-Hoe word je een iOS Developer en verdien je er geld mee
11 Beste Android Developer Tool om je op weg te helpen met Android Development