Over de auteur
Steven Bradley is de auteur van Design Fundamentals: Elements, Attributes, & Principles and CSS Animations and Transitions for the Modern Web. Wanneer hij niet …Meer overSteven Bradley↬
- 13 min lezen
- Design,Web Design
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


Is dit waar? Of kan een ontwerp dat moeilijk te gebruiken is toch slagen omdat het gebruikers vaardiger maakt of in bepaalde creatieve behoeften voorziet? Moet je alle lage behoeften precies goed hebben voordat je hogere behoeften in overweging neemt? Laten we, om deze vragen te beantwoorden, eerst eens kijken naar de hiërarchie van Maslow.

Maslow’s Hierarchy Of Needs
In zijn paper uit 1943, “A Theory of Human Motivation,” stelde de Amerikaanse psycholoog Abraham Maslow het idee voor van een psychologische hiërarchie van behoeften bij mensen.
- Fysiologische behoeften zijn de vereisten voor het overleven van de mens. Zij omvatten ademhaling, voedsel, water, onderdak, seks, kleding, slaap en comfort.
- Veiligheidsbehoeften kunnen worden gezien als een manier om aan de fysiologische behoeften van morgen te voldoen. Ze omvatten persoonlijke en financiële veiligheid, gezondheid, orde, recht en bescherming tegen elementen.
- Behoeften aan liefde en saamhorigheid gaan over sociale interacties. We willen niet alleen door het leven gaan. Sociale behoeften omvatten vriendschap, liefde, intimiteit, familie, gemeenschap, erbij horen en relaties.
- Behoeften aan achting omvatten zowel eigenwaarde als erkenning door anderen. Esteem kan komen in de vorm van prestatie, status, prestige, erkenning, meesterschap, onafhankelijkheid en verantwoordelijkheid.
- Zelfactualiseringsbehoeften hebben betrekking op meer worden dan wat we zijn, en ze kunnen komen van vrede, kennis, zelfontplooiing, realisatie van persoonlijk potentieel, persoonlijke groei en piekervaringen.
Volgens Maslow, als u probeert de behoeften van één niveau in de hiërarchie te bevredigen zonder eerst de behoeften van het voorafgaande niveau te hebben bevredigd, zal uw plaats in de hiërarchie onstabiel zijn. Er kan niet van je worden verwacht dat je goed in een team werkt (niveau 3) als je wacht op medische testresultaten om te bepalen of je kanker hebt (niveau 2).
Lager niveaus in de hiërarchie dienen als fundament voor hogere niveaus. Als je fundering wankelt, dan word je teruggetrokken naar een lager niveau om je fundering te stabiliseren voordat je weer omhoog gaat in de hiërarchie. Zo niet, dan word je geleid tot gedachten en gevoelens van stress en angst.
Kritiek op de Hiërarchie van Maslow
Niet iedereen is het eens met Maslow. Velen betwisten de hiërarchie omdat het geen rekenschap geeft van onbaatzuchtige daden, dapperheid en liefdadigheid. Noch verklaart het het fenomeen van “verhongerende kunstenaars,” die naar zelf-actualisatie streven zelfs terwijl aan hun fysiologische basisbehoeften nauwelijks wordt voldaan.
Critici wijzen op een gebrek aan empirisch bewijsmateriaal en het beperkte werkingsgebied van observatie voordat Maslow zijn theorieën ontwikkelde. Maslow houdt geen rekening met de spirituele kant van mensen en laat te veel gevallen weg die niet in zijn theorie passen. Een goed idee en begin, misschien, maar nog lang niet aanvaard zoals het is. Intuïtief voelt het juist aan, maar de hiërarchie van Maslow heeft beperkingen, zoals hieronder samengevat:
Hoewel de hiërarchie van Maslow vanuit een intuïtief standpunt logisch is, is er weinig bewijs om het hiërarchische aspect ervan te ondersteunen. In feite is er bewijsmateriaal dat de volgorde van behoeften, die door het model wordt gespecificeerd, tegenspreekt. Bijvoorbeeld, sommige culturen schijnen sociale behoeften boven alle andere te plaatsen. De hiërarchie van Maslow heeft ook moeite met het verklaren van gevallen zoals de “hongerende artiest” waarin een persoon lagere behoeften verwaarloost in het nastreven van hogere. Tenslotte is er weinig bewijs om te suggereren dat mensen gemotiveerd zijn om slechts één behoeftenniveau tegelijkertijd te bevredigen, behalve in situaties waar er een conflict is tussen behoeften.
De Chileense econoom en milieudeskundige Manfred Arthur Max-Neef heeft een andere theorie van fundamentele menselijke behoeften naar voren gebracht, één zonder een hiërarchie voorbij de vervulling van basale menselijke overleving. In plaats daarvan is de bevrediging van behoeften onderling gerelateerd en wordt gelijktijdig nagestreefd, met trade-offs in het proces.
In dit systeem zou men creatieve behoeften kunnen vervullen zonder eerst behoeften aan bescherming en veiligheid te moeten vervullen.
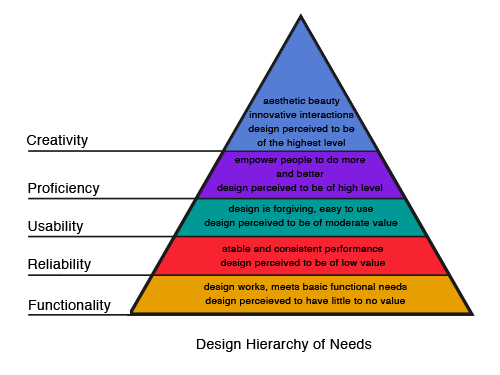
Design Hierarchy of Needs
De hiërarchie van Maslow kan worden vertaald naar design, waarbij de hiërarchie van laag naar hoog zou bestaan uit functionaliteit, betrouwbaarheid, bruikbaarheid, vaardigheid en creativiteit.

Functionaliteit
Een ontwerp moet vóór alles kunnen functioneren. Een MP3-speler moet MP3- en andere digitale audiobestanden kunnen afspelen, pauzeren, terugspoelen en snel vooruitspoelen om als MP3-speler te worden beschouwd. Kan hij deze functies niet uitvoeren, dan is het ontwerp mislukt.
Aantal functies is een ander verhaal. Ook al kan de ene MP3-speler albumhoezen laten zien, anderen hoeven dat niet per se te kunnen. Maar als de meeste MP3-spelers dit kunnen, dan zal de jouwe dat ook moeten kunnen. Wat bepaalt welke functies nodig zijn? Het product zelf? De ontwerper? De markt?
Ontwerpen die alleen aan de basisfunctionaliteit voldoen, worden geacht van weinig tot geen waarde te zijn. Van een ontwerp wordt verwacht dat het voldoet aan de basisbehoeften op het gebied van functionaliteit; dat dit gebeurt, wordt niet als iets bijzonders beschouwd.
Karakteristieken van een website die voldoet aan de behoeften op het gebied van functionaliteit zijn bijvoorbeeld pagina’s die in een redelijke hoeveelheid tijd laden, werkende links en pagina’s die reageren op elementaire browserknoppen als “Terug” en “Vooruit”.”
Betrouwbaarheid
Als uw ontwerp heeft voldaan aan de functionele behoeften, kan het naar het volgende niveau in de ontwerphiërarchie: betrouwbaarheid. Uw ontwerp moet nu stabiele en consistente prestaties bieden. Het werkt niet alleen, maar het werkt ook steeds weer.
Als uw MP3-speler soms wel en soms niet speelt, dan heeft het niet aan de betrouwbaarheidseisen voldaan. Als hij altijd speelt, maar op onregelmatige wijze (hier en daar overslaand, soms langzamer en soms sneller), dan heeft hij ook niet aan de betrouwbaarheidsbehoeften voldaan.
Ontwerpen die alleen aan de betrouwbaarheidsbehoeften voldoen, worden als van geringe waarde beschouwd. Nogmaals, we verwachten dat de producten die we kopen werken en dat ze consistent werken.
Een betrouwbare website functioneert consistent. Wat gisteren werkte, moet vandaag ook werken. Wanneer nieuwe pagina’s en secties worden toegevoegd, functioneren ze net zo goed als bestaande pagina’s en secties.
Usability
Hoe gemakkelijk kunnen gebruikers basistaken uitvoeren? Kan de persoon met de MP3-speler gemakkelijk uitvinden hoe hij deze aan en uit moet zetten? Hoe zit het met afspelen, stoppen, pauzeren en het selecteren van een liedje? Dit zijn bruikbaarheidsbehoeften. Uw ontwerp werkt nu consistent. De vraag is, kunnen mensen erachter komen hoe ze het moeten gebruiken?
Naast gebruiksgemak, is uw ontwerp vergevingsgezind? Als je op de verkeerde knop drukt, mag je niet alle liedjes op je MP3-speler wissen. Gevolgen voor simpele fouten zouden niet ernstig moeten zijn. Als een misstap alle muziek verwijdert, dan is de MP3 speler niet bruikbaar.
Gebruikbare ontwerpen worden gezien als van matige waarde. We hebben wel een aantal basisverwachtingen van bruikbaarheid, maar we erkennen dat veel dingen niet helemaal werken zoals we verwachten of zouden willen. Een bruikbaar ontwerp onderscheidt uw website gedeeltelijk van die op lagere niveaus.
Een bruikbare website heeft een navigatiesysteem dat gemakkelijk te begrijpen en te gebruiken is, een organisatie die het bladeren door de inhoud vergemakkelijkt, leesbare tekst, en een lay-out waarin men zich gemakkelijk kan oriënteren.
Proficiency
Maakt uw ontwerp het mensen mogelijk meer te doen en het beter te doen? Stelt de MP3-speler u in staat afspeellijsten samen te stellen en gemakkelijk door nummers te zoeken? Biedt hij een eenvoudig mechanisme om liedjes van internet te downloaden en van en naar andere apparaten over te zetten?
Dit zijn vaardigheidsbehoeften. Het is niet noodzakelijk dat uw MP3-speler aanbevelingen doet voor nieuwe liedjes op basis van uw favorieten, maar het is wel wenselijk en zou het ontwerp aanzienlijk verbeteren.
Ontwerpen die als vaardig worden beschouwd, functioneren op een hoog niveau. Een ontwerp dat mensen in staat stelt dingen te doen die voorheen niet mogelijk waren en de basisfunctionaliteit uit te breiden, wordt als geweldig beschouwd.
Een bekwame website zou geavanceerde zoekopties kunnen bevatten, de mogelijkheid om gegevens uit verschillende bronnen te combineren tot geavanceerdere informatieniveaus en webgebaseerde hulpmiddelen.
Creativiteit
Als aan alle behoeften op lager niveau is voldaan, kan uw ontwerp verdergaan met creatieve behoeften. Als aan deze behoeften is voldaan, kan uw ontwerp nu op innovatieve manieren met mensen omgaan. Het ontwerp kan dingen onderzoeken en maken die het product zelf uitbreiden.
Misschien leert uw MP3-speler muziektheorie door aanbevelingen te doen op basis van de muzikale structuur van de liedjes die u het meest beluistert, en biedt hij akkoorddiagrammen en noten die visueel in de maat van de audio worden afgespeeld. Misschien kun je je MP3-speler aanpassen aan je eigen skins of kun je delen van nummers combineren om nieuwe muziek te maken. Uw MP3-speler zou wel eens de mooiste op de markt kunnen zijn.
Ontwerpen die aan creatieve behoeften voldoen, worden als van het hoogste niveau beschouwd. Ze genereren een trouwe schare fans. Als je verbaasd bent over het succes van Apple, verbaas je dan niet langer. Het voldoet aan creatieve ontwerpbehoeften.
Een creatieve website kan AJAX-effecten bevatten, esthetische aantrekkingskracht en interactie door middel van spraakopdrachten.
Kritiek op de ontwerphiërarchie
Dezelfde kritiek die op de hiërarchie van Maslow wordt toegepast, zou kunnen worden toegepast op de ontwerphiërarchie. Moet een ontwerp betrouwbaar zijn voordat het bruikbaar kan zijn? Kun je niet aan beide tegelijk voldoen? Kan je ontwerp voldoen aan de vaardigheidsbehoeften van gevorderde gebruikers terwijl het voor beginners niet het meest bruikbare is?
Moeten we echt alles op één niveau goed hebben voordat we middelen inzetten op hogere niveaus? Zal een markt een product tolereren dat 10% van de tijd zonder reden faalt als het de andere 90% alles boven verwachting doet?
Ook hier geldt dat, hoewel de hiërarchie intuïtief zinvol is, de behoeften en wensen van de markt waarschijnlijk zullen bepalen wat het meest kritisch is om in de hiërarchie te verbeteren.
Andere hiërarchieën van behoeften
De hiërarchie van Maslow is op meer dan alleen ontwerpen toegepast. Veel verwante disciplines gebruiken het om te beschrijven wat zij doen en voorstellen te doen hoe zij het beter kunnen doen.
Maslow toegepast op marketing
De ideeën van Maslow worden vaak toegepast op marketing. Wat u ook verkoopt, het product is bedoeld om een behoefte ergens in de hiërarchie te vervullen. Om uw product of dienst het best op de markt te brengen, identificeert u waar in de hiërarchie het zich bevindt, en begrijpt u de motivatie van uw doelgebruiker om aan die behoeften te voldoen. Een klassiek voorbeeld zijn Michelin-banden. In plaats van simpelweg de specificaties van zijn banden op te sommen en op te scheppen hoe goed ze op de weg grip hebben, tonen Michelin-reclames banden die baby’s beschermen, met de slogan: “Omdat er zo veel van uw banden afhangt.”
De commercial boort onze behoefte aan veiligheid aan. Het boort ook in het volgende niveau in de hiërarchie, onze sociale behoeften-in dit geval, onze liefde voor onze kinderen. Specificaties zijn saai. Een verhaal over ervoor zorgen dat jij en je gezin veilig zijn, bevredigt diepe psychologische behoeften.
De hiërarchie van Maslow helpt ons ook bepalen op welke markt we ons moeten richten en hoe we die markt het beste kunnen bereiken. Bijvoorbeeld, je hebt een geweldig idee om de niche vraag naar vertrouwen-building te vullen. Fantastisch.
Maar u richt zich op nieuwe bedrijfseigenaren. Deze groep zit op niveau twee in de hiërarchie: veiligheid. Ze maken zich zorgen over hun baan en het onderhoud van hun gezin. Ze geven nog niet om zich zelfverzekerd te voelen.
U zou ofwel een ander verhaal moeten vinden om in uw marketing te vertellen, ofwel een andere groep om u op te richten.
Maslow toegepast op het schrijven van code
Patrick Dubrow heeft gekeken naar de hiërarchie van Maslow en de ontwerphiërarchie en heeft een hiërarchie van behoeften voor het schrijven van code opgesteld:

Als je ooit code hebt geschreven, kun je gemakkelijk zien hoe deze hiërarchie aansluit bij zowel de hiërarchie van Maslow als de ontwerphiërarchie. Ook deze hiërarchie is intuïtief en zou dezelfde kritiek kunnen krijgen als die van Maslow. Zeker, slecht functionerende code moet meteen worden gerepareerd, maar er is geen reden waarom men niet vanaf de eerste regel elegante en efficiënte code zou kunnen schrijven.
Bronnen
Hier volgen nog een paar hiërarchieën op basis van die van Maslow:
- SEO-hiërarchie van behoeften
- Hiërarchie van behoeften aan gebruikerservaring
Voorbeelden
Alle onderstaande websites zijn goed ontworpen. Elk heeft zijn eigen stijl en richt zich, voor ons doel, op een ander niveau in de ontwerphiërarchie. De meeste voldoen natuurlijk aan de behoeften op lagere niveaus, maar sommige zijn meer gericht op hogere niveaus en veronachtzamen enkele details op lagere niveaus.
Oliver James Gosling
Y3K
De websites van Oliver James Gosling en Y3K zijn beide portfolio’s met één pagina. Ze voldoen allebei aan de eisen op het gebied van functionaliteit en betrouwbaarheid. Ze zijn ook esthetisch aantrekkelijk en beginnen te voldoen aan creatieve behoeften. Oliver’s website heeft een “Terug naar het begin” link die naar beneden beweegt op de pagina als je dat doet; dit leuke snufje in bruikbaarheid ontbreekt op de Y3K website. Oliver biedt ook een PDF met alle informatie van zijn website, misschien een beetje vaardigheid toevoegend aan het ontwerp.
Cellar ThiefCellar Thief voldoet aan de functionaliteitseisen en is een andere esthetisch aantrekkelijke website. De esthetiek past bij de algemene boodschap over wijnen. Maar de betrouwbaarheid en de gebruiksvriendelijkheid zijn voor verbetering vatbaar. De drie belangrijkste links onderaan de homepage (“Kies een wijn”, “Vertel het je vrienden”, “Voel je goed”) leiden allemaal onverwacht naar de “Over” pagina. Ook verkoopt de website alleen de drie wijnen van de dag, wat prima is maar niet meteen opvalt.
Elan SnowboardsElan Snowboards voldoet aan de basisfunctionaliteit en heeft een interessante esthetiek. Er is veel te doen, en het is moeilijk om te weten waar je moet kijken. Links zijn niet altijd duidelijk, en als je dieper in de website klikt, is het niet altijd duidelijk waar je bent. Aan de andere kant biedt de website een forum, community blogs en video, die allemaal de website meer vaardig maken voor bezoekers. Over het geheel genomen richt de website zich meer op behoeften van een hoger niveau, ten koste van enkele lagere niveaus. Gezien het publiek van de website is deze aanpak waarschijnlijk gerechtvaardigd.
CSS-TricksCSS Tricks is waarschijnlijk bij de meesten van u bekend. Het voldoet aan de eisen van functionaliteit, betrouwbaarheid en bruikbaarheid. Chris Coyier heeft secties voor een forum, screencasts, freebies en code snippets, waardoor de website een laag van bekwaamheid krijgt. Creatief gezien heeft de website een mooie, zij het bekende, blog-esthetiek, en het heeft passende accenten van AJAX in de zijbalk. Chris heeft ook veel werk gestoken in kleine details die helpen bij het vervullen van creatieve behoeften.

Ali FelskiAli Felski’s website is een combinatie van portfolio en blog. Hij functioneert consistent en je kunt er gemakkelijk je weg vinden. Met de drie lagere niveau behoeften voldaan, de website voegt creativiteit. Een van de leuke dingen aan het ontwerp is dat je alle esthetische accenten zou kunnen verwijderen en toch een zeer functioneel, betrouwbaar en bruikbaar ontwerp zou kunnen hebben.
Antique Piano ShopDe Antique Piano Shop voldoet aan alle ontwerpbehoeften op lager niveau en biedt tegelijkertijd een aangename esthetiek. Het voldoet aan bekwaamheid behoeften door het aanbieden van pagina’s waar u kunt uw piano identificeren en verkopen. Gezien de aard van de website had de mogelijkheid om bezoekers te laten horen hoe de piano’s klinken, kunnen helpen om aan de vaardigheidsbehoeften te voldoen.
Fluid 960 GridHet Fluid 960 Grid System voldoet goed aan de ontwerpbehoeften op lager niveau. Het werkt, werkt consistent en is gemakkelijk te gebruiken. Hoewel het niet de mooiste pagina is die je zult tegenkomen, heeft het aardig wat dingen die voldoen aan ontwerpbehoeften op hoger niveau. Bijna elk onderdeel van de pagina is een werkende demo. U kunt bekijken hoe elk werkt met behulp van de jQuery of MooTools bibliotheken, of u kunt JavaScript volledig uitschakelen om te zien hoe de demo’s werken. U kunt ook schakelen tussen 12- en 16-koloms vloeiende en vaste rasters.
Samenvatting
Terwijl de hiërarchie van Maslow intuïtief logisch klinkt, wijzen critici op het schaarse bewijs ter ondersteuning ervan, met name de aanname dat eerst aan lagere niveaus moet worden voldaan voordat aan hogere niveaus kan worden voldaan. Hetzelfde zou kunnen worden gezegd van de hiërarchie van ontwerpbehoeften, of zelfs van om het even welke hiërarchie gebaseerd op die van Maslow. Aan de oppervlakte klinkt het logisch, maar empirisch bewijs ontbreekt.
Deze hiërarchieën zijn geen absoluten die u moet volgen. Zoals bij alle ontwerpen, kijk naar uw succescriteria om uw ontwerpdoelstellingen te bepalen. Uw publiek kan heel goed de voorkeur geven aan een esthetisch mooie website die af en toe haperingen vertoont, boven een saaie website die perfect betrouwbaar is.
Er is geen reden waarom u niet aan behoeften op een hoger niveau zou kunnen voldoen voordat u volledig aan alle behoeften op een lager niveau hebt voldaan, zolang u maar begrijpt dat sommige behoeften op een laag niveau absoluut essentieel zijn. Natuurlijk, als geen van uw pagina’s laadt, dan is al het andere irrelevant. Je zult dat probleem eerst moeten verhelpen voordat je je zorgen maakt over progressive enhancement.
Kijk naar de ontwerphiërarchie als een gids. Meestal is het zinvol om eerst aan de behoeften van lagere niveaus te voldoen voordat je probeert aan de behoeften van hogere niveaus te voldoen. Als uw website niet bruikbaar is, wilt u dat waarschijnlijk eerst oplossen voordat u bezoekers meer manieren geeft om vaardig te zijn.
Verder lezen op SmashingMag:
- De persoonlijkheidslaag
- Deze interface is een (goede) grap!
- Het repareren van een kapotte gebruikerservaring
- Hoe ga je om met overspannen, irrationele klanten?