Was sind HTML und CSS?
HTML und CSS sind zwei wichtige Technologien zur Erstellung von Webseiten.
Was ist HTML?
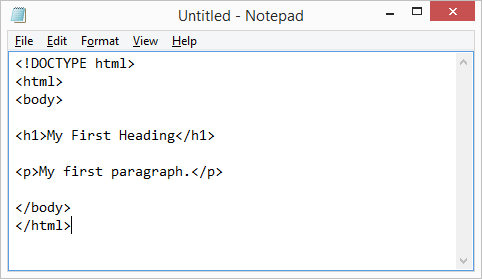
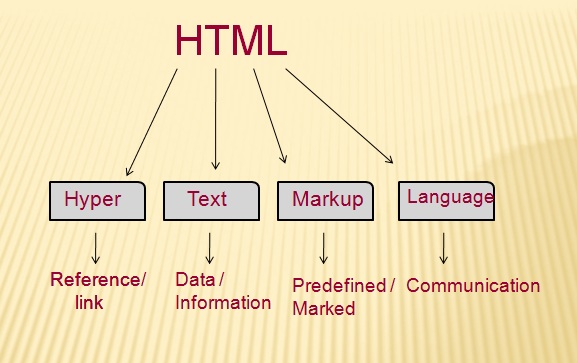
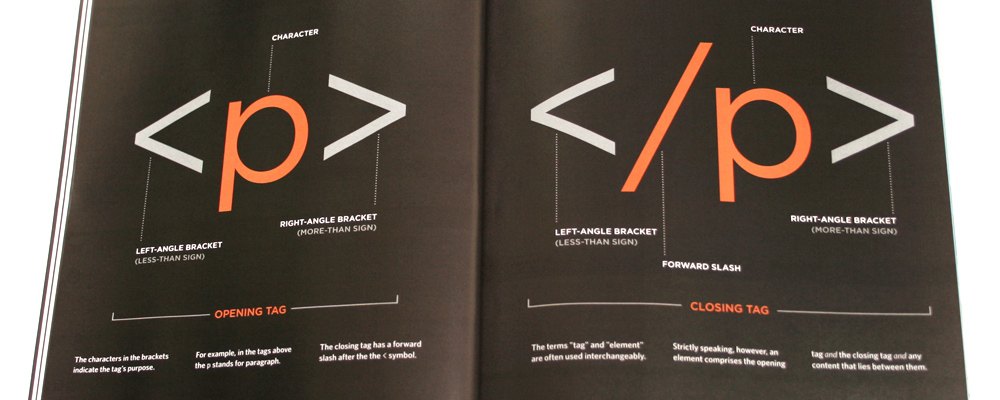
HTML steht für Hypertext Markup Language, die Sprache zur Beschreibung der Struktur von Webseiten.
Die Struktur von HTML besteht aus zwei Teilen: dem Kopf und dem Körper. Der Head beschreibt die vom Browser benötigten Informationen, während der Body den zu beschreibenden Inhalt enthält.

Was ist CSS?
CSS steht für Cascading Style Sheets, die Sprache zur Beschreibung der Darstellung von Webseiten.
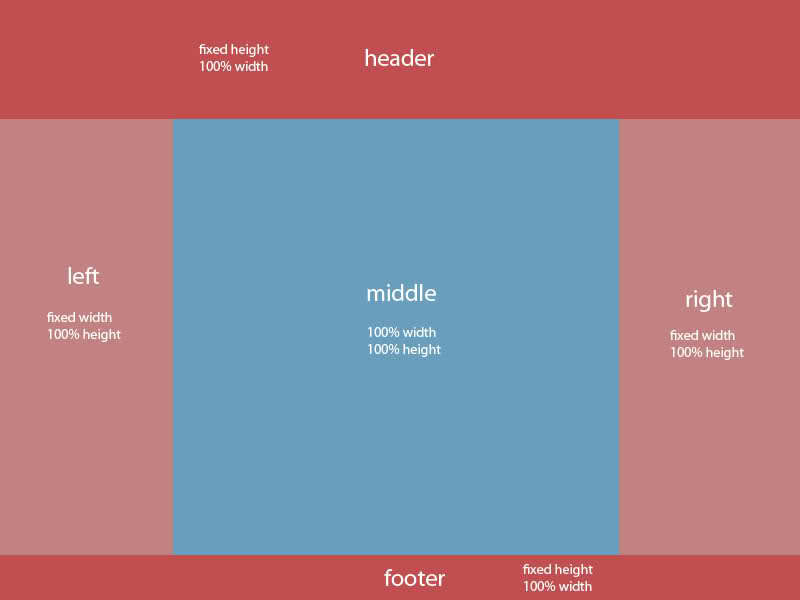
Die CSS-Technologie wird bei der Erstellung einer Webseite verwendet, um eine präzisere Steuerung des Seitenlayouts, der Schriftart, der Farbe, des Hintergrunds und anderer Effekte zu erreichen, wodurch die Webseite schöner und dynamischer wird.

Verwandte Artikel: 8 beste kostenlose responsive CSS-Website-Vorlagen für den Aufbau Ihrer Website
Wenn Sie zum Beispiel ein Haus bauen wollen, brauchen Sie:
- Ziegel (HTML), um die Struktur Ihres Hauses zu bauen
- Farbe (CSS), um Ihr Haus schön zu machen
Wie lange dauert es, HTML und CSS zu lernen?
Das Erlernen der Grundlagen von HTML+CSS dauert nicht lange, aber es braucht einige Zeit, bis man sie richtig anwenden kann. Die grundlegenden Tags und Bezeichnungen können in etwa ein bis zwei Stunden verstanden werden. Wenn Sie jedoch fortgeschrittene HTML- und CSS-Animationen lernen wollen, wird es mehr Zeit in Anspruch nehmen.
Ich kann ehrlich gesagt nicht genau sagen, wie viele Stunden Sie investieren müssen, aber die Chancen stehen gut, dass Sie so lange lernen müssen, wie Sie gestalten. Schließlich ändern sich die Technologien und werden im Laufe der Jahre aktualisiert.
Um HTML und CSS zu beherrschen, müssen Sie sich zu lebenslangem Lernen verpflichten, denn alle diese Bereiche sind sehr umfangreich, und je mehr Sie versuchen, desto mehr werden Sie lernen. Um Ihnen den Einstieg zu erleichtern, finden Sie unten Ressourcen zu grundlegendem HTML und CSS. Wir haben auch einige fortgeschrittene Ressourcen für diejenigen, die mehr anspruchsvolles Material wollen.
Verwandte Artikel: Die 20 besten kostenlosen HTML5-, CSS3- und Bootstrap-Landing-Page-Vorlagen im Jahr 2018

Wo lernt man die Grundlagen von HTML?
W3schools ist vielleicht die beste Website für den Einstieg in HTML. Der Inhalt deckt die Grundlagen von HTML, CSS, JavaScript, Python und mehr ab. Alle Kapitel sind einfach gehalten, mit Beispielen und interaktiven Tests. Ich übertreibe nicht – ich lerne schon seit einiger Zeit HTML, und ich muss sagen, dass diese Website mein Favorit ist. Für Anfänger bietet W3Schools strukturierte Tutorials und Spielplätze, die eine gute Lernerfahrung bieten. Und das Beste daran? Alle Tutorials sind kostenlos!
Beste HTML-Tutorials für Anfänger

HTML.com
Diese Website wurde speziell für Anfänger erstellt, die HTML lernen wollen. Sie deckt alles ab, was Sie über HTML wissen müssen. Folgen Sie den Schritt-für-Schritt-Tutorials und Sie werden die HTML-Kenntnisse haben, um Ihre erste Website in wenigen Minuten zu erstellen – nicht in Stunden!
Die Website bietet auch eine vollständige Liste (mit einer kurzen Beschreibung) aller Attribute und Tags (in alphabetischer Reihenfolge), die in HTML verwendet werden, sowie die neuesten Ergänzungen in HTML5. Sie können auf die Details jeder Eigenschaft, Codebeispiele und andere Elemente klicken.
Learn HTML
Dies ist eine interaktive Online-Tutorial-Website zum Erlernen von HTML. Der Inhalt umfasst nicht nur HTML und CSS, sondern auch Tutorials zu Programmiersprachen wie Python, Ruby, JavaScript und C++.
Das Basis-Tutorial führt Sie durch die Erstellung einer Seite mit dem Bootstrap-CSS-Framework.
Die Tutorials für Fortgeschrittene vermitteln Ihnen ein tieferes Verständnis von HTML und CSS.
HTML Spickzettel
HTML (Hypertext Markup Language) hat einen langen Weg zurückgelegt, seit Tim Berners-Lee es 1991 erfand. HTML5 ist die neueste Version, die von modernen Webbrowsern unterstützt wird. Dieser HTML-Spickzettel enthält eine vollständige Liste aller HTML-Elemente, einschließlich Beschreibungen, Codebeispielen und Live-Vorschauen. Scrollen Sie nach unten, um alle HTML-Tags alphabetisch oder nach Kategorie zu durchsuchen, oder laden Sie es als PDF herunter.
Kostenlose HTML-Kurse für Anfänger

Codecademy
Codecademy ist einer der besten Online-Kurse, um HTML zu lernen. Wir alle wissen, dass es nicht ausreicht, Artikel zu lesen oder einige YouTube-Videos anzusehen. Wir müssen so viel wie möglich üben.
Die Lernmethode von Codecademy ist sehr interessant. Sie bietet weder traditionelle Lehrvideos zum Programmieren noch hat sie irgendwelche „Lehrer“. Stattdessen wird der ursprünglich komplexe Kurs sorgfältig in sehr einfache Abschnitte zerlegt, die den Benutzer durch verschiedene hilfreiche Tipps führen.
Der Benutzer muss den richtigen Code in die Kommandozeile eingeben und speichern, womit der gesamte Lernprozess abgeschlossen ist. Dieser Online-Kurs ist eher für Anfänger geeignet. Wenn Sie jeden Tag ein wenig Zeit zum Üben einplanen, können Sie Ihre gewählte Programmiersprache leicht beherrschen.
Udemy
Udemy ist ein großer Anbieter von Online-Kursen und bietet Programme zu HTML und CSS. In diesen Kursen lernen Sie, wie man mit HTML5 und CSS3 responsive Websites erstellt, wie Anfänger HTML5 lernen und wie man HTML in einer Stunde lernt.
Die angebotenen Tutorials sind fast alle für Anfänger gedacht. Die Kurse sind nicht kostenlos. Die Gebühren beginnen bei $11,99. Aber ich denke, dass kostenpflichtige Kurse einige Vorteile haben, die in kostenlosen Kursen nicht verfügbar sind, wie z. B. Zertifizierungen und persönliche Betreuung durch einen Lehrer.
Udacity
Udacity bietet Online-Videotutorials mit einem engagierten Lehrer, der die Grundlagen von HTML und CSS erklärt. In den kostenlosen Kursen gibt es keine Zertifikate, keine Projektansichten und kein Karrierecoaching. Aber wenn Sie nur die grundlegenden HTML-Kenntnisse erlernen möchten, sind kostenlose Kurse ausreichend.
Weitere kostenlose Webentwicklungskurse: 10 Best Online Web Development Courses For Web Developers
Best CSS tutorial for beginner
Tutorialspoint for CSS
Tutorialspoint bietet alles, was man über CSS wissen muss. Es umfasst Tutorials von grundlegenden Einführungen bis hin zu High-Level-CSS-Techniken, sowie vollständige Tutorials zu CSS3. Außerdem gibt es viele CSS-Tools und CSS-Lernressourcen zum Nachschlagen. Es ist wirklich eine sehr umfassende Ressource zum Erlernen von CSS.
CSStutorial.net
Die Website besteht aus drei Hauptteilen:
1. Einführung in CSS
Besucht die Grundlagen und einige nette Entwicklungstechniken
2. Ein komplettes CSS-Tutorial
Dieses Tutorial ist sehr umfassend und gibt Ihnen eine solide Grundlage für die CSS-Programmierung. Sie können es sofort in Ihrer eigenen Webdesign-Arbeit verwenden!
3. Andere CSS-Ressourcen
Artikel über CSS-Webdesign und ein aktives CSS-Forum, in dem Sie Fragen stellen können
Nachdem Sie diese drei Abschnitte durchlaufen haben, können Sie eine reine CSS-Webseite erstellen.

Außerdem sind die folgenden drei Websites ebenfalls großartige Orte, um CSS zu lernen.
Https://css-tricks.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…

CSS-Layout-Tutorials und Artikel
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Https://www.smashingmagazine.com/2018/05/guide-css…
Https://medium.freecodecamp.org/css-grid-a-simple-…

3 beste Bücher um HTML und CSS für Anfänger zu lernen
HTML und CSS: Design and Build Websites
Dies ist meine erste Buchempfehlung zum Erlernen von HTML und CSS. Der Autor verbindet Konzepte mit dem tatsächlichen Entwicklungsprozess, was dem Leser ein gutes Verständnis von HTML und CSS vermittelt. Der Inhalt des Buches ist klar, prägnant und übersichtlich. Ich habe in diesem Buch exklusive Tutorials gefunden (nein, YouTube hat nicht alles), die mir geholfen haben, meine Fähigkeiten zu verbessern. Wenn Sie ernsthaft eine Karriere im Webdesign und in der Webentwicklung anstreben, gehört dieses Buch in Ihre Sammlung.

A Smarter Way to Learn HTML & CSS: Learn it faster. Behalten Sie es länger. (Band 2)
Jedes Kapitel des Buches ist kurz und leicht zu verstehen. Jedes Kapitel baut auf den vorangegangenen Kapiteln auf und ist mit interaktiven Tests versehen, die sehr hilfreich sind, um das Gelernte zu festigen. 10 Minuten zum Lernen, 20 Minuten für den Test. Das ist alles, was Sie brauchen. Sehr empfehlenswert!
Murach’s HTML5 and CSS3, 4th Edition
Dieses Buch ist ein großartiger Einstieg für alle, die HTML oder CSS lernen. Es zeigt Ihnen, wie Sie die grundlegenden Konzepte kombinieren können, um die am häufigsten gewünschten Dinge auf einer Website zu erstellen, z. B. mehrstufige Menüs.
Während Online-Ressourcen wie W3school das Lernen erleichtern, ist die Lektüre dieses umfassenden Buches ebenfalls notwendig. Es sammelt und organisiert die verstreuten Ressourcen, die Sie online finden – alles in einem handlichen Nachschlagewerk.
Für jeden, der eine Webseite entwickeln will, ist dieser Leitfaden leicht zu lesen, und es gibt viele B&W Illustrationen im Buch, die es leichter zu verstehen machen.
Fazit
Die oben genannten Kurse decken alle Kenntnisse ab, die Anfänger brauchen, um HTML und CSS zu lernen.
Aber vergessen Sie nicht, dass ein gutes Webentwicklungswerkzeug Ihre Arbeitseffizienz verbessern wird, also stellen Sie sicher, dass Sie eines benutzen.
Es spielt keine Rolle, in welcher Branche Sie sind. Wenn Sie die Technologie beherrschen wollen, sind kontinuierliches Lernen und Ausdauer der einzige Weg zum Erfolg. Wenn Sie ein Web-Frontend-Entwickler werden wollen, werden die HTML- und CSS-Tutorials und -Kurse, die ich hier vorgestellt habe, Sie ans Ziel bringen. Ich hoffe, dass sie dir genauso helfen, wie sie mir geholfen haben.
Weitere Artikel zur Frontend-Entwicklung:
30 beste & kostenlose Online-Websites zum Coding-Lernen für Anfänger
Anfänger-Leitfaden – Wie man iOS-Entwickler wird und damit Geld verdient
11 beste Android-Entwickler-Tools für den Einstieg in die Android-Entwicklung