Über den Autor
Steven Bradley ist der Autor von Design Fundamentals: Elements, Attributes, & Principles und CSS Animations and Transitions for the Modern Web. Wenn nicht …Mehr überSteven Bradley↬
- 13 min read
- Design,Web Design
- Speichern für Offline-Lesen
- Share on Twitter, LinkedIn


Stimmt das? Oder kann ein Design, das schwer zu handhaben ist, trotzdem erfolgreich sein, weil es die Benutzer kompetenter macht oder bestimmte kreative Bedürfnisse erfüllt? Müssen Sie erst alle einfachen Anforderungen erfüllen, bevor Sie sich mit den höheren Anforderungen befassen? Um diese Fragen zu beantworten, sollten wir uns zunächst Maslows Hierarchie ansehen.

Maslows Hierarchie der Bedürfnisse
In seinem 1943 veröffentlichten Werk „A Theory of Human Motivation“ (Eine Theorie der menschlichen Motivation) schlug der amerikanische Psychologe Abraham Maslow die Idee einer psychologischen Hierarchie der Bedürfnisse des Menschen vor.
- Physiologische Bedürfnisse sind die Voraussetzungen für das menschliche Überleben. Dazu gehören Atmung, Nahrung, Wasser, Unterkunft, Sex, Kleidung, Schlaf und Komfort.
- Sicherheitsbedürfnisse können als eine Möglichkeit angesehen werden, die physiologischen Bedürfnisse von morgen zu erfüllen. Dazu gehören persönliche und finanzielle Sicherheit, Gesundheit, Ordnung, Recht und Schutz vor Elementen.
- Bei den Bedürfnissen nach Liebe und Zugehörigkeit geht es um soziale Interaktionen. Wir wollen nicht allein durchs Leben gehen. Zu den sozialen Bedürfnissen gehören Freundschaft, Liebe, Intimität, Familie, Gemeinschaft, Zugehörigkeit und Beziehungen.
- Zu den Wertschätzungsbedürfnissen gehören das Selbstwertgefühl und die Anerkennung durch andere. Wertschätzung kann in Form von Leistung, Status, Prestige, Anerkennung, Beherrschung, Unabhängigkeit und Verantwortung erfolgen.
- Selbstverwirklichungsbedürfnisse beziehen sich darauf, mehr zu werden als das, was wir sind, und sie können aus Frieden, Wissen, Selbstverwirklichung, Verwirklichung des persönlichen Potenzials, persönlichem Wachstum und Gipfelerlebnissen resultieren.
Wenn man versucht, die Bedürfnisse einer Stufe in der Hierarchie zu befriedigen, ohne zuvor die Bedürfnisse der vorhergehenden Stufe erfüllt zu haben, ist der eigene Platz in der Hierarchie instabil, so Maslow. Man kann nicht erwarten, dass Sie gut in einem Team arbeiten (Stufe 3), wenn Sie auf medizinische Testergebnisse warten, um festzustellen, ob Sie Krebs haben (Stufe 2).
Niedrigere Stufen in der Hierarchie dienen als Fundament für höhere Stufen. Wenn Ihr Fundament wackelt, werden Sie auf eine niedrigere Ebene zurückgezogen, um Ihr Fundament zu stabilisieren, bevor Sie in der Hierarchie wieder aufsteigen. Wenn nicht, wird man zu Gedanken und Gefühlen von Stress und Angst geführt.
Kritik an der Maslowschen Hierarchie
Nicht jeder ist mit Maslow einverstanden. Viele stellen die Hierarchie in Frage, weil sie selbstlose Handlungen, Tapferkeit und Wohltätigkeit nicht berücksichtigt. Sie erklärt auch nicht das Phänomen der „hungernden Künstler“, die nach Selbstverwirklichung streben, obwohl ihre grundlegenden physiologischen Bedürfnisse kaum befriedigt werden.
Kritiker verweisen auf den Mangel an empirischen Beweisen und den begrenzten Umfang der Beobachtung, bevor Maslow seine Theorien entwickelte. Maslow berücksichtigt nicht die spirituelle Seite des Menschen und lässt zu viele Fälle aus, die nicht in seine Theorie passen. Eine gute Idee und ein guter Anfang, vielleicht, aber noch weit davon entfernt, als solche akzeptiert zu werden. Intuitiv fühlt es sich richtig an, aber Maslows Hierarchie hat Grenzen, wie im Folgenden zusammengefasst wird:
Während Maslows Hierarchie von einem intuitiven Standpunkt aus Sinn macht, gibt es wenig Beweise, die ihren hierarchischen Aspekt unterstützen. In der Tat gibt es Beweise, die der in dem Modell festgelegten Reihenfolge der Bedürfnisse widersprechen. Beispielsweise scheinen in einigen Kulturen soziale Bedürfnisse vor allen anderen Bedürfnissen zu stehen. Maslows Hierarchie hat auch Schwierigkeiten, Fälle wie den des „hungernden Künstlers“ zu erklären, bei dem eine Person niedrigere Bedürfnisse vernachlässigt, um höhere zu befriedigen. Schließlich gibt es kaum Anhaltspunkte dafür, dass Menschen motiviert sind, jeweils nur eine Bedürfnisstufe zu befriedigen, es sei denn, es besteht ein Konflikt zwischen den Bedürfnissen.
Der chilenische Wirtschaftswissenschaftler und Umweltschützer Manfred Arthur Max-Neef hat eine andere Theorie der menschlichen Grundbedürfnisse aufgestellt, eine Theorie ohne Hierarchie, die über die Befriedigung der grundlegenden menschlichen Überlebensbedürfnisse hinausgeht. Stattdessen ist die Befriedigung der Bedürfnisse miteinander verknüpft und wird gleichzeitig angestrebt, wobei Kompromisse eingegangen werden müssen.
In diesem System könnte man kreative Bedürfnisse erfüllen, ohne zuerst die Bedürfnisse nach Schutz und Sicherheit erfüllen zu müssen.
Gestaltungshierarchie der Bedürfnisse
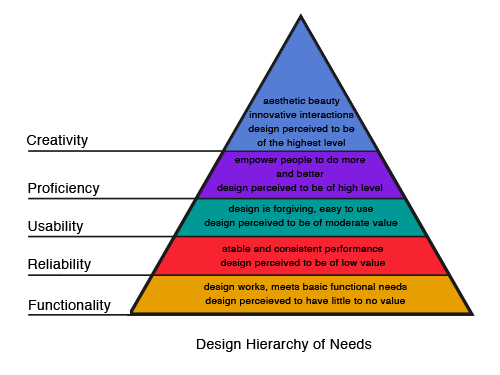
Maslows Hierarchie kann auf die Gestaltung übertragen werden, für die die Hierarchie von unten nach oben Funktionalität, Zuverlässigkeit, Benutzerfreundlichkeit, Beherrschung und Kreativität wäre.

Funktionalität
Eine Gestaltung muss vor allem funktionieren können. Ein MP3-Player muss in der Lage sein, MP3- und andere digitale Audiodateien abzuspielen, anzuhalten, zurückzuspulen und vorzuspulen, um als MP3-Player zu gelten. Wenn er diese Funktionen nicht erfüllen kann, ist das Design misslungen.
Die Anzahl der Funktionen ist eine andere Sache. Auch wenn ein MP3-Player Albumcover einblenden kann, müssen andere das nicht unbedingt können. Aber wenn die meisten MP3-Player dies können, dann muss es Ihr Player auch können. Wodurch wird festgelegt, welche Funktionen erforderlich sind? Das Produkt selbst? Der Designer? Der Markt?
Entwürfe, die nur grundlegende Funktionsanforderungen erfüllen, werden als wenig bis gar nicht wertvoll angesehen. Von einem Design wird erwartet, dass es die grundlegenden Anforderungen an die Funktionalität erfüllt; wenn es dies tut, wird es nicht als etwas Besonderes angesehen.
Merkmale einer Website, die die Anforderungen an die Funktionalität erfüllt, sind beispielsweise Seiten, die in einer angemessenen Zeit geladen werden, funktionierende Links und Seiten, die auf grundlegende Browsertasten wie „Zurück“ und „Vorwärts“ reagieren.
Zuverlässigkeit
Wenn Ihr Design die funktionalen Anforderungen erfüllt hat, kann es auf die nächste Stufe der Designhierarchie aufsteigen: Zuverlässigkeit. Ihr Entwurf sollte nun eine stabile und konsistente Leistung bieten. Er funktioniert nicht nur, sondern funktioniert immer wieder.
Wenn Ihr MP3-Player manchmal spielt und manchmal nicht, dann hat er die Anforderungen an die Zuverlässigkeit nicht erfüllt. Wenn er immer spielt, aber unregelmäßig (er springt hier und da, wird mal langsamer und mal schneller), dann hat er auch die Anforderungen an die Zuverlässigkeit nicht erfüllt.
Entwürfe, die nur die Anforderungen an die Zuverlässigkeit erfüllen, werden als geringwertig angesehen. Auch hier erwarten wir, dass die Produkte, die wir kaufen, funktionieren und zwar durchgehend.
Eine zuverlässige Website funktioniert durchgehend. Was gestern funktioniert hat, sollte auch heute funktionieren. Wenn neue Seiten und Abschnitte hinzugefügt werden, sollten sie genauso gut funktionieren wie bereits vorhandene Seiten und Abschnitte.
Benutzerfreundlichkeit
Wie einfach können Benutzer grundlegende Aufgaben erledigen? Kann die Person, die den MP3-Player besitzt, leicht herausfinden, wie man ihn ein- und ausschaltet? Was ist mit dem Abspielen, Anhalten, Pausieren und Auswählen eines Titels? Dies sind Anforderungen an die Benutzerfreundlichkeit. Ihr Design funktioniert jetzt einheitlich. Die Frage ist, ob die Leute herausfinden können, wie man es benutzt?
Ist Ihr Design nicht nur einfach zu benutzen, sondern auch verzeihend? Wenn man die falsche Taste drückt, sollten nicht alle Lieder auf dem MP3-Player gelöscht werden. Die Konsequenzen für einfache Fehler sollten nicht so schlimm sein. Wenn ein Abrutschen des Fingers die gesamte Musik löscht, dann ist der MP3-Player nicht benutzbar.
Benutzbare Designs werden als mäßig wertvoll empfunden. Wir haben einige grundsätzliche Erwartungen an die Benutzerfreundlichkeit, aber wir erkennen, dass viele Dinge nicht ganz so funktionieren, wie wir es erwarten oder wünschen. Ein benutzbares Design unterscheidet Ihre Website teilweise von denen auf niedrigerem Niveau.
Eine benutzbare Website hat ein Navigationssystem, das leicht zu verstehen und zu benutzen ist, eine Organisation, die das Durchsuchen des Inhalts erleichtert, lesbaren Text und ein Layout, in dem man sich leicht orientieren kann.
Professionalität
Befähigt Ihr Design die Menschen dazu, mehr und besser zu tun? Erlaubt der MP3-Player das Erstellen von Wiedergabelisten und das einfache Durchsuchen von Songs? Bietet er einen einfachen Mechanismus, um Lieder aus dem Internet herunterzuladen und sie auf andere Geräte zu übertragen?
Dies sind Anforderungen an die Leistungsfähigkeit. Es ist nicht zwingend erforderlich, dass Ihr MP3-Player neue Lieder auf der Grundlage Ihrer Favoriten vorschlägt, aber es ist wünschenswert und würde das Design erheblich verbessern.
Designs, die als kompetent angesehen werden, werden als auf hohem Niveau funktionierend wahrgenommen. Ein Design, das es den Menschen ermöglicht, Dinge zu tun, die vorher nicht möglich waren, und die grundlegende Funktionalität zu erweitern, wird als großartig angesehen.
Eine kompetente Website könnte fortgeschrittene Suchoptionen, die Fähigkeit, Daten aus verschiedenen Quellen zu anspruchsvolleren Informationsebenen zu kombinieren, und webbasierte Tools enthalten.
Kreativität
Wenn alle Bedürfnisse der unteren Ebene erfüllt sind, kann Ihr Design zu den kreativen Bedürfnissen übergehen. Wenn diese erfüllt sind, kann Ihr Entwurf nun auf innovative Weise mit Menschen interagieren. Das Design kann Dinge erforschen und erschaffen, die das Produkt selbst erweitern.
Vielleicht lehrt Ihr MP3-Player Musiktheorie, indem er Empfehlungen gibt, die auf der musikalischen Struktur der Lieder basieren, die Sie am häufigsten hören, und er bietet Akkorddiagramme und Noten, die visuell im Takt des Tons abgespielt werden. Vielleicht erlaubt Ihr MP3-Player benutzerdefinierte Skins oder erlaubt Ihnen, Teile von Liedern zu neuer Musik zu kombinieren. Ihr MP3-Player könnte der schönste auf dem Markt sein.
Designs, die kreative Bedürfnisse erfüllen, werden als besonders hochwertig wahrgenommen. Sie schaffen sich eine treue Fangemeinde. Wenn Sie sich über den Erfolg von Apple wundern, wundern Sie sich nicht länger. Er befriedigt kreative Designbedürfnisse.
Eine kreative Website könnte AJAX-Effekte, Ästhetik und Interaktion durch Sprachbefehle beinhalten.
Kritik an der Designhierarchie
Die gleiche Kritik, die an Maslows Hierarchie geübt wurde, könnte auch auf die Designhierarchie angewendet werden. Muss ein Design erst zuverlässig sein, bevor es brauchbar ist? Kann man nicht beides gleichzeitig erfüllen? Könnte Ihr Entwurf die Bedürfnisse fortgeschrittener Benutzer befriedigen, während er für Anfänger nicht besonders benutzerfreundlich ist?
Müssen wir wirklich alles auf einer Ebene richtig machen, bevor wir Ressourcen für höhere Ebenen bereitstellen? Wird ein Markt ein Produkt tolerieren, das in 10 % der Fälle grundlos versagt, wenn es in den anderen 90 % alles über die Erwartungen hinaus erfüllt?
Auch wenn die Hierarchie intuitiv Sinn macht, werden die Bedürfnisse und Wünsche des Marktes wahrscheinlich bestimmen, was in der Hierarchie am wichtigsten zu verbessern ist.
Andere Bedürfnishierarchien
Maslows Hierarchie wurde nicht nur im Design angewendet. Viele verwandte Disziplinen verwenden sie, um zu beschreiben, was sie tun, und um vorzuschlagen, wie sie es besser machen können.
Maslow angewandt auf Marketing
Maslows Ideen werden oft auf das Marketing angewandt. Was auch immer Sie verkaufen, das Produkt soll irgendwo in der Hierarchie ein Bedürfnis erfüllen. Um Ihr Produkt oder Ihre Dienstleistung am besten zu vermarkten, müssen Sie herausfinden, wo in der Hierarchie es angesiedelt ist, und die Motivation des Zielbenutzers verstehen, um diese Bedürfnisse zu erfüllen. Ein klassisches Beispiel ist Michelin-Reifen. Anstatt einfach nur die technischen Daten seiner Reifen aufzulisten und damit zu prahlen, wie gut sie auf der Straße haften, zeigt Michelin in seinen Werbespots Reifen, die Babys schützen, mit dem Slogan: „Because so much is riding on your tires“
Der Werbespot zapft unser Bedürfnis nach Sicherheit an. Er zapft auch die nächste Ebene in der Hierarchie an, unsere sozialen Bedürfnisse – in diesem Fall unsere Liebe zu unseren Kindern. Technische Daten sind langweilig. Eine Geschichte, in der es darum geht, dass Sie und Ihre Familie in Sicherheit sind, befriedigt tiefere psychologische Bedürfnisse.
Maslows Hierarchie hilft uns auch bei der Entscheidung, welchen Markt wir ansprechen und wie wir diesen Markt am besten erreichen. Sie haben zum Beispiel eine großartige Idee, um die Nische der Nachfrage nach vertrauensbildenden Maßnahmen zu füllen. Fantastisch.
Aber Sie richten sich an neue Geschäftsinhaber. Diese Gruppe befindet sich auf Stufe zwei der Hierarchie: Sicherheit. Sie machen sich Sorgen um ihren Arbeitsplatz und den Unterhalt ihrer Familie. Sie machen sich noch keine Gedanken darüber, wie sie sich selbstsicher fühlen können.
Sie müssten entweder eine andere Geschichte in Ihrem Marketing erzählen oder eine andere Zielgruppe finden.
Maslow angewandt auf das Schreiben von Code
Patrick Dubrow hat sich die Maslowsche Hierarchie und die Designhierarchie angesehen und eine Hierarchie der Bedürfnisse für das Schreiben von Code aufgestellt:

Wenn Sie jemals Code geschrieben haben, können Sie leicht erkennen, wie diese Hierarchie sowohl zu Maslow als auch zur Designhierarchie passt. Auch sie ist intuitiv und könnte mit der gleichen Kritik belegt werden wie die von Maslow. Sicher, schlecht funktionierender Code muss sofort korrigiert werden, aber es gibt keinen Grund, warum man nicht von der ersten Zeile an eleganten und effizienten Code schreiben könnte.
Ressourcen
Hier sind ein paar zusätzliche Hierarchien, die auf Maslow basieren:
- SEO Hierarchy of Needs
- Hierarchy of User Experience Needs
Beispiele
Alle unten aufgeführten Websites sind gut gestaltet. Jede hat ihren eigenen Stil und spricht für unsere Zwecke eine andere Ebene in der Designhierarchie an. Die meisten erfüllen natürlich die Bedürfnisse der unteren Ebene, aber einige sind mehr mit den höheren Ebenen beschäftigt und vernachlässigen einige Details der unteren Ebene.
Oliver James Gosling
Y3K
Die Websites von Oliver James Gosling und Y3K sind beide einseitige Portfolios. Sie erfüllen beide die Anforderungen an Funktionalität und Zuverlässigkeit. Sie sind auch ästhetisch ansprechend und erfüllen kreative Anforderungen. Olivers Website verfügt über einen „Zurück zum Anfang“-Link, der sich auf der Seite nach unten bewegt; dieser nette Aspekt der Benutzerfreundlichkeit fehlt auf der Y3K-Website. Oliver bietet auch eine PDF-Datei an, die alle Informationen seiner Website enthält, was dem Design vielleicht ein wenig mehr Professionalität verleiht.
KellerdiebKellerdieb erfüllt die Anforderungen an die Funktionalität und ist eine weitere ästhetisch ansprechende Website. Die Ästhetik passt zu der allgemeinen Botschaft über Weine. Zuverlässigkeit und Benutzerfreundlichkeit könnten jedoch verbessert werden. Die drei Hauptlinks am unteren Rand der Startseite („Wählen Sie einen Wein“, „Erzählen Sie es Ihren Freunden“, „Fühlen Sie sich wohl“) führen alle unerwartet zur „Über“-Seite. Außerdem werden auf der Website nur die drei Weine des Tages angeboten, was durchaus in Ordnung ist, aber nicht sofort ins Auge fällt.
Elan SnowboardsElan Snowboards erfüllt grundlegende Funktionen und hat eine interessante Ästhetik. Es ist viel los, und es ist schwer zu wissen, wo man suchen soll. Die Links sind nicht immer offensichtlich, und wenn man tiefer in die Website klickt, ist nicht immer klar, wo man sich befindet. Auf der anderen Seite bietet die Website ein Forum, Community-Blogs und Videos, die die Website für die Besucher noch nützlicher machen. Insgesamt konzentriert sich die Website mehr auf die Bedürfnisse der höheren Ebene auf Kosten einiger niedrigerer Ebenen. Angesichts der Zielgruppe der Website ist dieser Ansatz wahrscheinlich gerechtfertigt.
CSS-TricksCSS Tricks ist den meisten von Ihnen wahrscheinlich bekannt. Es erfüllt die Anforderungen an Funktionalität, Zuverlässigkeit und Benutzerfreundlichkeit. Chris Coyier hat Abschnitte für ein Forum, Screencasts, Freebies und Codeschnipsel eingerichtet, die der Website ein hohes Maß an Kompetenz verleihen. In kreativer Hinsicht hat die Website eine schöne, wenn auch vertraute Blog-Ästhetik, und sie hat einen angemessenen Hauch von AJAX in der Seitenleiste. Chris hat auch viel Arbeit in kleine Details gesteckt, die helfen, kreative Bedürfnisse zu erfüllen.

Ali FelskiAli Felskis Website ist eine Kombination aus Portfolio und Blog. Sie funktioniert konsistent, und es ist einfach, sich zurechtzufinden. Nachdem die drei grundlegenden Anforderungen erfüllt sind, wird die Website noch kreativer. Das Schöne an dem Design ist, dass man alle ästhetischen Elemente entfernen könnte und immer noch ein hochfunktionales, zuverlässiges und benutzerfreundliches Design hätte.
Antique Piano ShopDer Antique Piano Shop erfüllt alle Designanforderungen der unteren Ebene und bietet gleichzeitig eine ansprechende Ästhetik. Er erfüllt die Anforderungen an die Leistungsfähigkeit, indem er Seiten anbietet, auf denen Sie Ihr Klavier identifizieren und verkaufen können. In Anbetracht der Art der Website hätte es vielleicht geholfen, die Besucher hören zu lassen, wie die Klaviere klingen.
Fluid 960 GridDas Fluid 960 Grid System erfüllt die Designanforderungen der unteren Ebene gut. Es funktioniert, arbeitet konsistent und ist einfach zu bedienen. Es ist zwar nicht die schönste Seite, die Sie finden werden, aber sie hat einiges zu bieten, was die Anforderungen an das Design auf höherer Ebene erfüllt. Fast jeder Teil der Seite ist eine funktionierende Demo. Sie können sich ansehen, wie jeder Teil mit den jQuery- oder MooTools-Bibliotheken funktioniert, oder Sie können JavaScript komplett ausschalten, um zu sehen, wie die Demos funktionieren. Sie können auch zwischen 12- und 16-spaltigen flüssigen und festen Rastern umschalten.
Zusammenfassung
Während Maslows Hierarchie intuitiv Sinn macht, weisen Kritiker darauf hin, dass es kaum Beweise gibt, die sie stützen, insbesondere die Annahme, dass niedrigere Ebenen vor höheren Ebenen befriedigt werden müssen. Das Gleiche gilt für die Hierarchie der Designbedürfnisse oder sogar für jede Hierarchie, die auf Maslow basiert. Oberflächlich betrachtet machen sie Sinn, aber es mangelt ihnen an empirischen Beweisen.
Diese Hierarchien sind keine absoluten Regeln, denen Sie folgen müssen. Wie bei jedem Design sollten Sie sich Ihre Erfolgskriterien ansehen, um Ihre Designziele zu bestimmen. Ihr Publikum zieht vielleicht eine ästhetisch schöne Website mit gelegentlichen Problemen einer langweiligen, aber zuverlässigen Website vor.
Es gibt keinen Grund, warum Sie nicht erst die übergeordneten Bedürfnisse befriedigen können, bevor Sie alle untergeordneten Bedürfnisse vollständig erfüllen, solange Sie sich darüber im Klaren sind, dass einige untergeordnete Bedürfnisse absolut notwendig sind. Wenn keine Ihrer Seiten geladen wird, ist natürlich alles andere irrelevant. Sie müssen dieses Problem beheben, bevor Sie sich mit der progressiven Verbesserung befassen.
Betrachten Sie die Designhierarchie als Leitfaden. In den meisten Fällen ist es sinnvoll, zuerst die Bedürfnisse der unteren Ebene zu erfüllen, bevor man versucht, die Bedürfnisse der oberen Ebene zu befriedigen. Wenn Ihre Website nicht benutzbar ist, wollen Sie das wahrscheinlich beheben, bevor Sie den Besuchern mehr Möglichkeiten geben, sich zurechtzufinden.
Weitere Lektüre auf SmashingMag:
- Die Persönlichkeitsebene
- Dieses Interface ist ein (guter) Witz!
- Fixing A Broken User Experience
- Wie geht man mit überforderten, irrationalen Kunden um?